Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Henshin/Graphical Editor"
(→Editing Transformation Rules: Add reference to Henshin/Units.) |
|||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The graphical Henshin editor allows to | + | The '''graphical Henshin editor''' allows to specify transformation rules and transformation units as defined by the [[Henshin/Transformation Meta-Model|transformation meta-model]] in an intuitive and compact way. This article describes the basic usage of the graphical editor. |
== Creating a Henshin Diagram == | == Creating a Henshin Diagram == | ||
| Line 16: | Line 16: | ||
== Editing Transformation Rules == | == Editing Transformation Rules == | ||
| − | + | [[Image:Henshin-gmf-example-rule.png|right|Example Transformation Rule]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | The graphical editor offers an intuitive way of representing rules. In Henshin, objects are referred to as ''nodes'' and links between objects as ''edges''. A collection of nodes and edges forms a graph. | |
| − | + | The control flow of an arbitrary number of rules is specified using [[Henshin/Units|units]]. | |
| − | + | === Actions === | |
| − | + | In the graphical editor, a rule are depicted and edited as a '''single''' graph. To distinguish between node/edges which should be matched, deleted, created etc. by the rule, stereotypes are used. We refer to the stereotypes as ''actions''. Currently, the following actions are supported for nodes / edges / attributes: | |
| + | <span style="color:gray">«preserve»</span>, | ||
| + | <span style="color:green">«create»</span>, | ||
| + | <span style="color:red">«delete»</span>, | ||
| + | <span style="color:blue">«forbid»</span> and | ||
| + | <span style="color:brown">«require»</span>. | ||
| + | To change the action for an element in the rule, select the action label and use the keyboard to type the action (you don't need to type the surrounding «...»). | ||
| − | [[Image:Henshin-parameters.png|Transformation rule with parameters and container object]] | + | The actions <span style="color:blue">«forbid»</span> and <span style="color:brown">«require»</span> play a special role, as they are used respectively to specify Negative Application Conditions (NACs) and Positive Application Conditions (PACs). The two actions can be also parameterized to distinguish multiple NACs/PACs. For example, if there are two elements, one with the action <span style="color:blue">«forbid#1»</span> and the other one with <span style="color:blue">«forbid#2»</span>, then neither of the two objects must be present. If both elements have the same (or no) forbid parameter, then the two elements must not be found '''together'''. It works in the same way for <span style="color:brown">«require»</span>. |
| + | |||
| + | === Parameters and Transparent Containers === | ||
| + | |||
| + | [[Image:Henshin-parameters.png|right|Transformation rule with parameters and container object]] | ||
| + | |||
| + | To specify parameters of the rule, simply write the names of the parameters separated by commas and surrounded by (...) after the name of the rule in the title. | ||
| + | The graphical editor moreover supports as a special feature to specify transparent containers. As a general rule in EMF, all objects should be part of a containment tree, i.e., every object should have a unique parent, except the root object. For flat graph-like structures, this would mean that you have to draw the parent object and the containment edges to all objects in a rule separately. Since this can be quite verbose, the graphical editor supports transparent container objects. Simply write the rule name and append '@' followed by the type of the parent object and all objects in the rule will be automatically treated as children of an object of this type. This works only if the parent type defines canonical containment edges for all elements that are used in the rule. | ||
| + | |||
| + | The example rule on the right matches an EClass with the name ''x'' and deletes it from its EPackage, and creates a new EClass with the name ''y'' and adds it to the EPackage. Note that we do not need to draw the EPackage node here explicitly. | ||
== Limitations == | == Limitations == | ||
| Line 36: | Line 47: | ||
If you look at the tree-based editor, you see that the graphical notation is quite different from the underlying model. The Henshin transformation model allows you to define very complex in-place transformations. The graphical editor currently does not support all of the powerful language concepts yet, but we hope that almost all relevant features will be covered soon. | If you look at the tree-based editor, you see that the graphical notation is quite different from the underlying model. The Henshin transformation model allows you to define very complex in-place transformations. The graphical editor currently does not support all of the powerful language concepts yet, but we hope that almost all relevant features will be covered soon. | ||
| − | == Multi-View Editor == | + | == Visual Multi-View Editor == |
| + | |||
| + | An alternative [[Henshin/Multi-View Editor|multi-view graphical editor]] is currently developed at the TU Berlin and Uni Luxembourg. This multi-view editor is '''not''' yet part of the official Henshin toolset, but will be added in the future. | ||
| − | + | [[Category:Henshin]][[Category:Modeling]] | |
Revision as of 06:50, 11 March 2018
The graphical Henshin editor allows to specify transformation rules and transformation units as defined by the transformation meta-model in an intuitive and compact way. This article describes the basic usage of the graphical editor.
Contents
Creating a Henshin Diagram
If you want to create a new transformation from scratch using the graphical editor, simply open the New... wizard and select Henshin -> Henshin Diagram and follow the wizard. The wizard will create two files: filename.henshin and filename.henshin_diagram, where you choose filename. The *.henshin file contains the actual transformation, whereas the *.henshin_diagram only stores diagram information. You can also use the tree-based editor to edit the Henshin file directly. To use the graphical editor, you need to oben the Henshin diagram file.
If you already have a transformation in a *.henshin file and you want to create a diagram for it, do a right-click on the Henshin file and select Initialize henshin_diagram file.... This will create and open the diagram file for you.
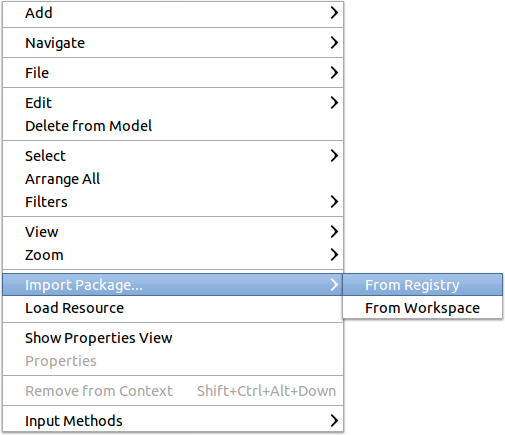
Importing Models
To define a transformation, you first need to import some EMF models. This can be done using an action in the context menu of the graphical editor, as shown below. When you have successfully imported a new package, all its classes automatically appear in the palette on the right-hand side of the graphical editor.
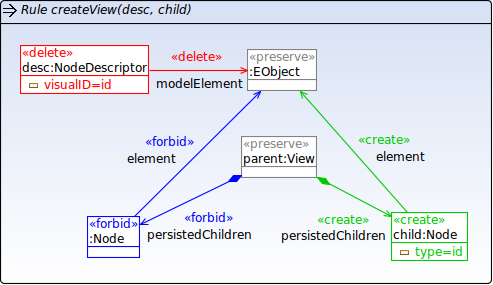
Editing Transformation Rules
The graphical editor offers an intuitive way of representing rules. In Henshin, objects are referred to as nodes and links between objects as edges. A collection of nodes and edges forms a graph.
The control flow of an arbitrary number of rules is specified using units.
Actions
In the graphical editor, a rule are depicted and edited as a single graph. To distinguish between node/edges which should be matched, deleted, created etc. by the rule, stereotypes are used. We refer to the stereotypes as actions. Currently, the following actions are supported for nodes / edges / attributes: «preserve», «create», «delete», «forbid» and «require». To change the action for an element in the rule, select the action label and use the keyboard to type the action (you don't need to type the surrounding «...»).
The actions «forbid» and «require» play a special role, as they are used respectively to specify Negative Application Conditions (NACs) and Positive Application Conditions (PACs). The two actions can be also parameterized to distinguish multiple NACs/PACs. For example, if there are two elements, one with the action «forbid#1» and the other one with «forbid#2», then neither of the two objects must be present. If both elements have the same (or no) forbid parameter, then the two elements must not be found together. It works in the same way for «require».
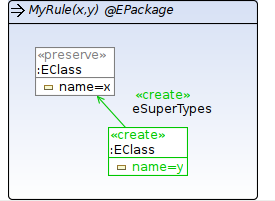
Parameters and Transparent Containers
To specify parameters of the rule, simply write the names of the parameters separated by commas and surrounded by (...) after the name of the rule in the title. The graphical editor moreover supports as a special feature to specify transparent containers. As a general rule in EMF, all objects should be part of a containment tree, i.e., every object should have a unique parent, except the root object. For flat graph-like structures, this would mean that you have to draw the parent object and the containment edges to all objects in a rule separately. Since this can be quite verbose, the graphical editor supports transparent container objects. Simply write the rule name and append '@' followed by the type of the parent object and all objects in the rule will be automatically treated as children of an object of this type. This works only if the parent type defines canonical containment edges for all elements that are used in the rule.
The example rule on the right matches an EClass with the name x and deletes it from its EPackage, and creates a new EClass with the name y and adds it to the EPackage. Note that we do not need to draw the EPackage node here explicitly.
Limitations
If you look at the tree-based editor, you see that the graphical notation is quite different from the underlying model. The Henshin transformation model allows you to define very complex in-place transformations. The graphical editor currently does not support all of the powerful language concepts yet, but we hope that almost all relevant features will be covered soon.
Visual Multi-View Editor
An alternative multi-view graphical editor is currently developed at the TU Berlin and Uni Luxembourg. This multi-view editor is not yet part of the official Henshin toolset, but will be added in the future.