Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/Zest"
(→Customizing Visualizations) |
(→Migration from Zest 1.x Core to GEF4 Zest.FX) |
||
| Line 216: | Line 216: | ||
* A [[GEF/GEF4/MVC#IContentPartFactory|org.eclipse.gef4.mvc.parts.IContentPartFactory]] ([[#GraphContentPart, NodeContentPart, EdgeContentPart, EdgeLabelPart, ContentPartFactory|ContentPartFactory]]) constructs controller objects (content parts) for graphs, nodes, and edges. These are responsible for updating the visualization, synchronizing visualizations with contents, and layout integration. | * A [[GEF/GEF4/MVC#IContentPartFactory|org.eclipse.gef4.mvc.parts.IContentPartFactory]] ([[#GraphContentPart, NodeContentPart, EdgeContentPart, EdgeLabelPart, ContentPartFactory|ContentPartFactory]]) constructs controller objects (content parts) for graphs, nodes, and edges. These are responsible for updating the visualization, synchronizing visualizations with contents, and layout integration. | ||
* All content parts support an adapter mechanism where you can set/query adapters for distinct keys. Functionality can be added to a content part by setting a corresponding adapter on it. For example, you can enable different interactions (moving nodes via drag, etc.) by setting the corresponding policies as adapters on the content parts. | * All content parts support an adapter mechanism where you can set/query adapters for distinct keys. Functionality can be added to a content part by setting a corresponding adapter on it. For example, you can enable different interactions (moving nodes via drag, etc.) by setting the corresponding policies as adapters on the content parts. | ||
| − | * A [http://google.github.io/guice/api-docs/3.0/javadoc/com/google/inject/Module.html com.google.inject.Module]] ([[#ZestFxModule|ZestFxModule]] defines bindings for the context of an application. Using this mechanism, you can specify which adapters should be set on the different content parts. For example, the adapter mechanism is used to integrate [[GEF/GEF4/Layout|GEF4 Layout]] into [[GEF/GEF4/Zest|GEF4 Zest]]. | + | * A [http://google.github.io/guice/api-docs/3.0/javadoc/com/google/inject/Module.html com.google.inject.Module]] ([[#ZestFxModule|ZestFxModule]]) defines bindings for the context of an application. Using this mechanism, you can specify which adapters should be set on the different content parts. For example, the adapter mechanism is used to integrate [[GEF/GEF4/Layout|GEF4 Layout]] into [[GEF/GEF4/Zest|GEF4 Zest]]. |
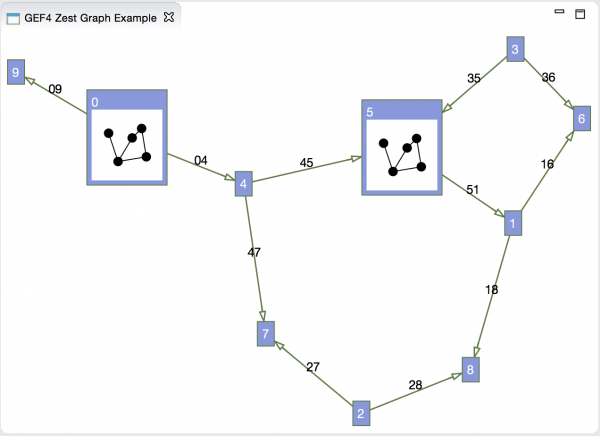
The [[GEF/GEF4/Zest/Examples#Graph Example (Standalone, Eclipse UI)|Zest Graph Example]] demonstrates best how to use the new API. The example is very simple as the rendered graph is not modified later on. However, it contains everything that is needed for a fully functional example. As you can see when taking a look into the source code, attributes are set on the graph model to specify certain visualization features such as label, tooltip, CSS id, etc. Actually, the whole visualization results from those attributes ([[GEF/GEF4/Zest#ZestProperties|Visualization Properties]]). | The [[GEF/GEF4/Zest/Examples#Graph Example (Standalone, Eclipse UI)|Zest Graph Example]] demonstrates best how to use the new API. The example is very simple as the rendered graph is not modified later on. However, it contains everything that is needed for a fully functional example. As you can see when taking a look into the source code, attributes are set on the graph model to specify certain visualization features such as label, tooltip, CSS id, etc. Actually, the whole visualization results from those attributes ([[GEF/GEF4/Zest#ZestProperties|Visualization Properties]]). | ||
Revision as of 11:49, 3 June 2015
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
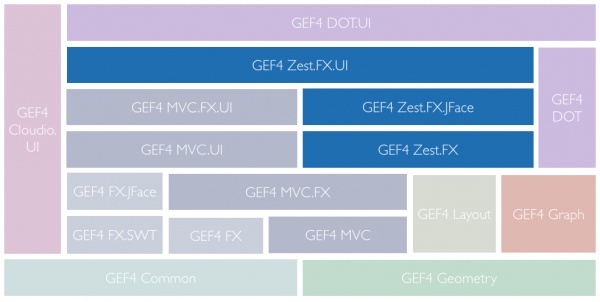
The GEF4 Zest component provides support for visualizing GEF4 Graph-based graph models, applying automatic layout as provided by GEF4 Layout. It is internally decomposed into the Zest.FX and Zest.FX.UI modules. In addition, there is a deployed Zest Graph Example as well as some undeployed Zest UI examples.
Zest.FX
- feature: org.eclipse.gef4.zest.fx
- bundle: org.eclipse.gef4.zest.fx
The Zest.FX module of GEF4 Zest provides a graph viewer and implements all functionality therefore. It uses JavaFX and GEF4 FX for visualization purposes and is internally based on GEF4 MVC, can thus also be used standalone. Integrating with the Eclipse UI is realized by the Zest.FX.UI module.
{Root}
- package: org.eclipse.gef4.zest.fx
The {Root} package provides a com.google.inject.Module (ZestFxModule) with bindings, as well as a utility class to work with the visualization and layout attributes/properties recognized by GEF4 Zest (ZestProperties).
ZestFxModule
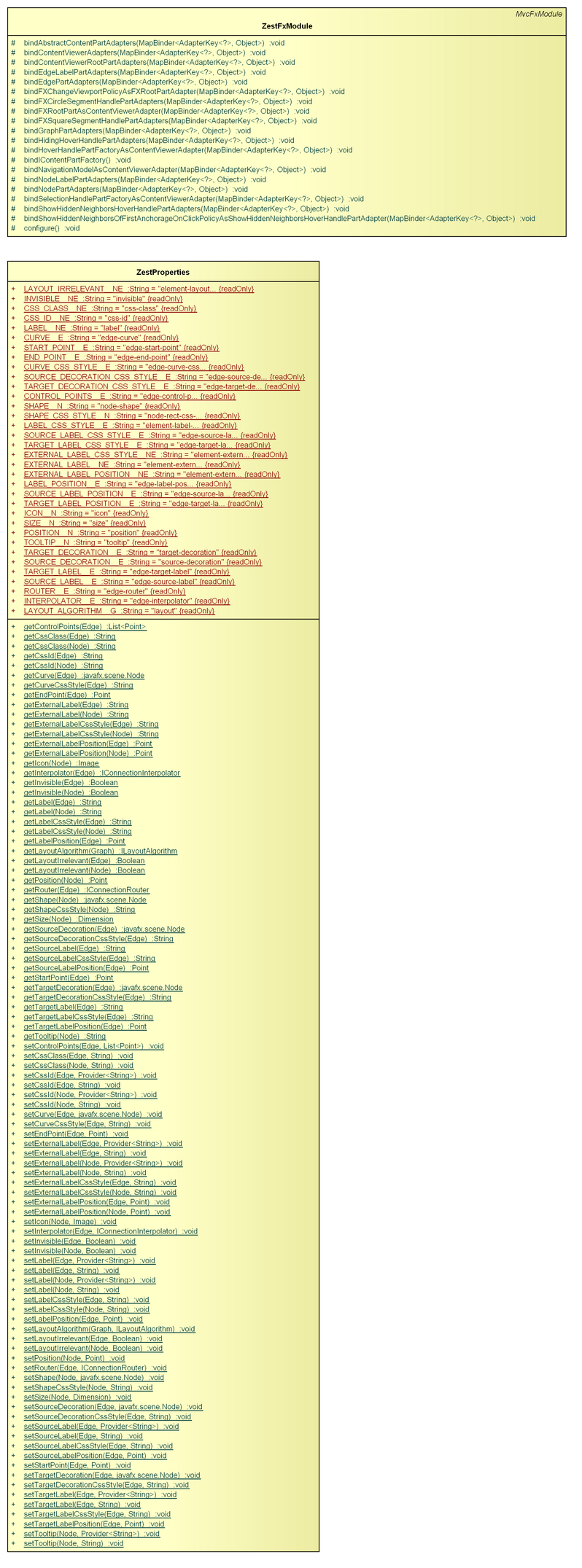
The ZestFxModule defines various (default) bindings, concerning parts, policies, etc. needed to realize the graph visualization.
ZestProperties
ZestProperties defines attributes that are associated to graphs, nodes, and edges (of GEF4 Graph), to control the visualization as well as the layout.
The visualization is based on the following attributes that are associated with graphs, nodes, or edges:
The following attributes are evaluated for graphs:
- "type": Stores a String specifying whether the graph is "directed" or "undirected". In a directed graph, every edge represents a unidirectional connection between its source and target nodes, whereas in an undirected graph, every edge represents a bidirectional connection between its source and target nodes.
The following attributes are evaluated for nodes and edges (referred to as elements):
- "css-class": Stores the CSS class (String) that is assigned to this element.
- "css-id": Stores the CSS id (String) that is assigned to this element.
- "label": Stores the label (String) for this element.
The following attributes are evaluated for nodes:
- "node-rect-css-style": Stores the CSS style (String) that is assigned to the JavaFX Rectangle which displays the border and background of this node.
- "node-label-css-style": Stores the CSS style (String) that is assigned to the JavaFX Text which displays the label of this node.
- "icon": JavaFX Image which is displayed next to the node's label.
- "tooltip": Text (String) which is shown as a tooltip, i.e. when the mouse hover the node and does not move for a short time.
- "fisheye": If set to True (Boolean), the node's visualization is reduced to a minimum and only expands when the mouse is over the node.
The following attributes are evaluated for edges:
- "edge-curve-css-style": Stores the CSS style (String) that is assigned to the FXGeometryNode<ICurve> (GEF4 FX) which displays this edge.
- "edge-label-css-style": Stores the CSS style (String) that is assigned to the JavaFX Text which displays the label of this edge.
- "edge-router": Stores an IFXConnectionRouter (GEF4 FX) that is used to compute the ICurve (GEF4 Geometry) which is used as the basis for the visualization of this edge.
- "style": Stores a String specifying the dash pattern of the edge, which can be "solid", "dashed", "dotted", "dashdot", or "dashdotdot".
The layout is based on the following attributes that are associated with graphs, nodes, or edges:
The following attributes are evaluated for graphs:
- "layout": Stores the ILayoutAlgorithm (see GEF4 Layout) that will be used to layout the nodes and edges of this graph.
The following attributes are evaluated for nodes and edges (referred to as elements):
- "layout-irrelevant": If set to True (Boolean), this element will not get layed out.
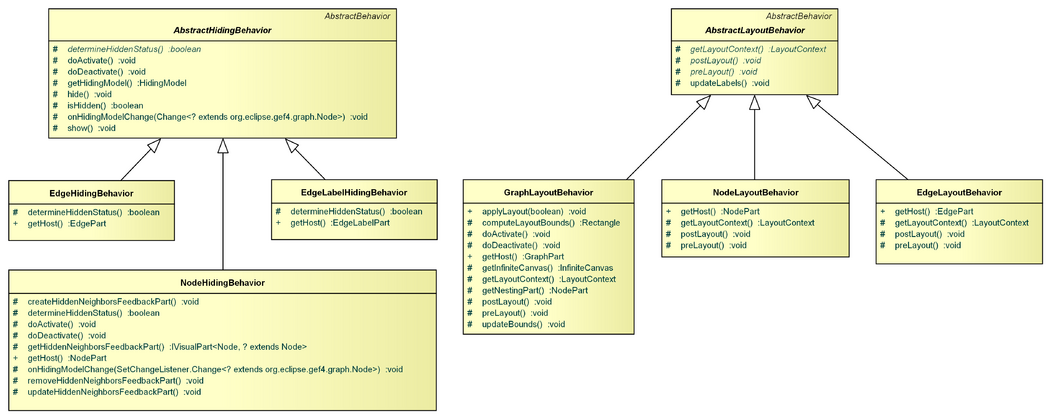
Behaviors
- package: org.eclipse.gef4.zest.fx.behaviors
Layout
- package: org.eclipse.gef4.zest.fx.layout
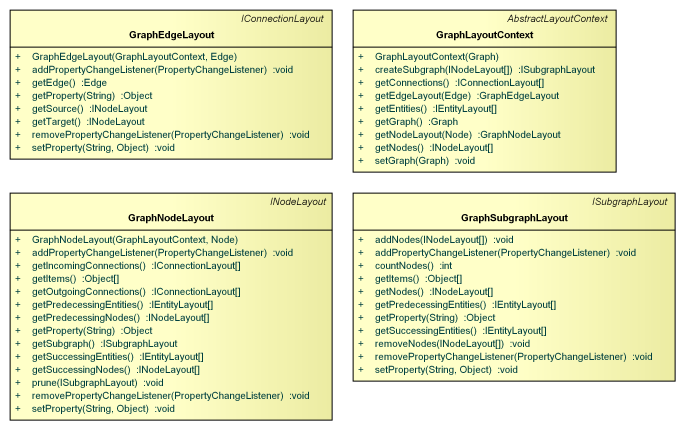
GraphLayoutContext, GraphNodeLayout, GraphEdgeLayout, GraphSubgraphLayout
The GEF4 Layout interfaces are adopted to the GEF4 Graph data model. The layout objects are constructed from a given Graph object. The layout objects support a general property mechanism to exchange layout information. GEF4 Zest transfers visualization attributes (locations and sizes) to layout properties and vice versa. A GraphLayoutContext combines all layout information for one Graph. Therefore, one GraphLayoutContext is maintained per GraphContentPart via the adapter mechanism.
You can access the GraphLayoutContext for a specific Graph as follows:
GraphLayoutContext layoutContext = viewer.getContentPartMap().get(graph).getAdapter(LayoutModel.class);
Models
- package: org.eclipse.gef4.zest.fx.models
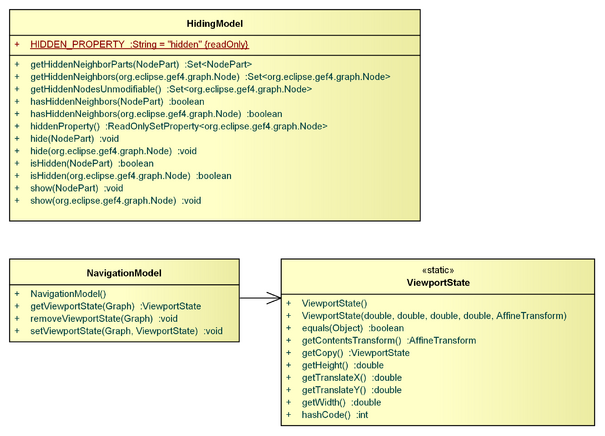
HidingModel
A HidingModel stores which nodes are currently hidden. Every visible node shows a small marker indicating how many of its neighbors are hidden. You can hide/show nodes using the hover handles, respectively. The visualization is automatically synchronized with the HidingModel.
LayoutModel
ViewportStackModel
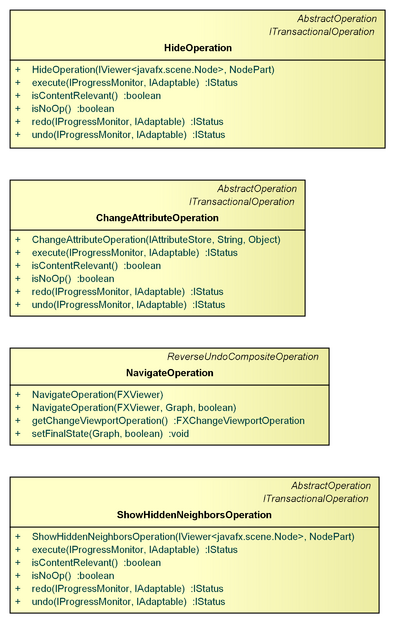
Operations
- package: org.eclipse.gef4.zest.fx.operations
Parts
- package: org.eclipse.gef4.zest.fx.parts
The GEF4 MVC component is used as the framework for the viewer. It is extended by implementing content parts for the GEF4 Graph data model (GraphContentPart, NodeContentPart, and EdgeContentPart) and binding a separate content part factory for it, integrating the GEF4 Layout component (layout integration), and implementing hiding of nodes by providing a HidingModel and corresponding policies and behaviors.
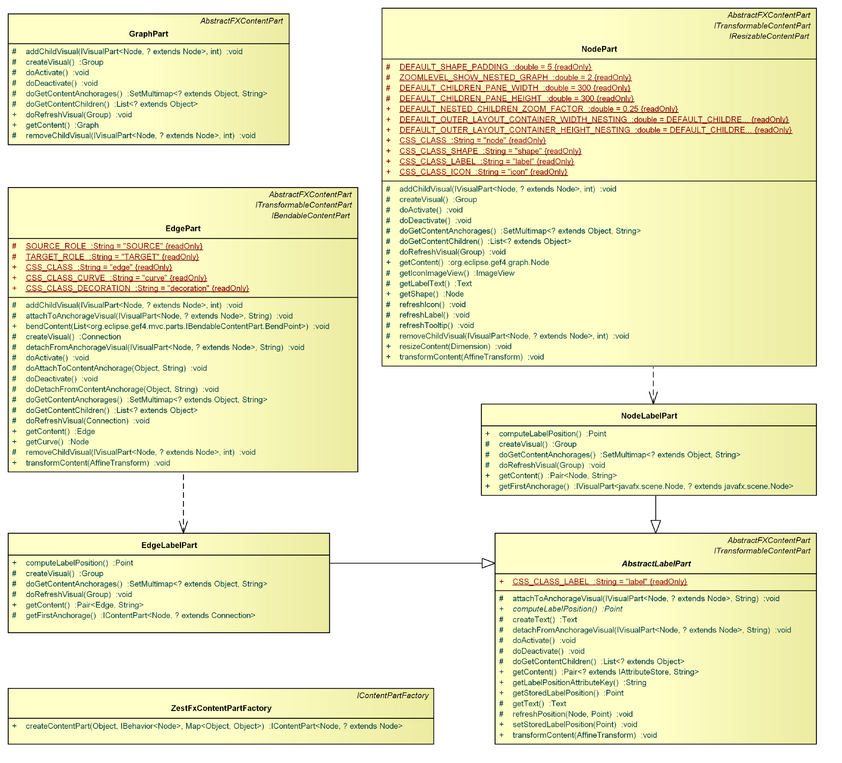
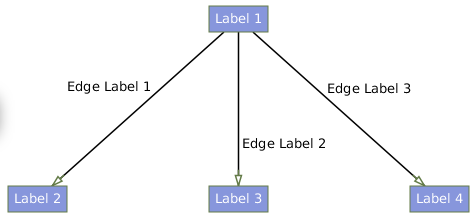
The GEF4 Graph data model consists of 3 classes: Graph, Node, and Edge. A Graph serves as a container for Nodes and Edges. Additionally, a Graph can be nested inside a so called nesting Node. Moreover, arbitrary attributes can be set on Graphs, Nodes, and Edges, which the visualization is based on (ZestProperties). GEF4 Zest expects a Graph as its input, which is stored in the ContentModel provided by GEF4 MVC. A separate content part is created for every Graph, Node, or Edge in the ContentModel and the content parts are automatically synchronized with the ContentModel, i.e. content parts are removed, created, or refreshed according to ContentModel changes. The content parts are utilized for the synchronization and are also responsible for the visualization of their corresponding content objects.
The default visualization for nodes consists of a JavaFX Rectangle for background and border, a Text for the label, and an ImageView for the icon. The default visualization for edges consists of an FXGeometryNode<ICurve> for the connection line, and a JavaFX Text for the label.
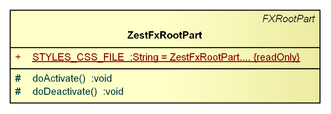
GraphRootPart
GraphContentPart, NodeContentPart, EdgeContentPart, EdgeLabelPart, ContentPartFactory
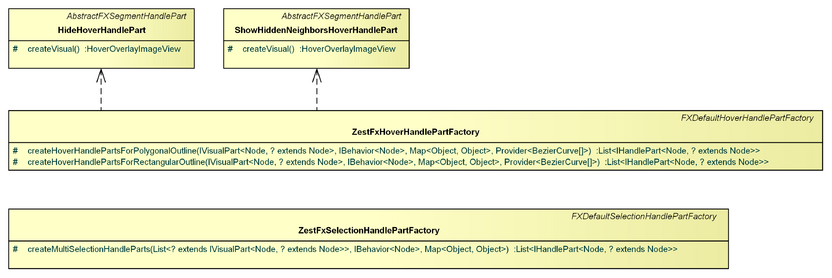
ZestFxHidingHandlePart, ZestFxExpandingHandlePart, ZestFxHandlePartFactory
Please note that the 'ZestFx' prefix will probably be removed in the future.
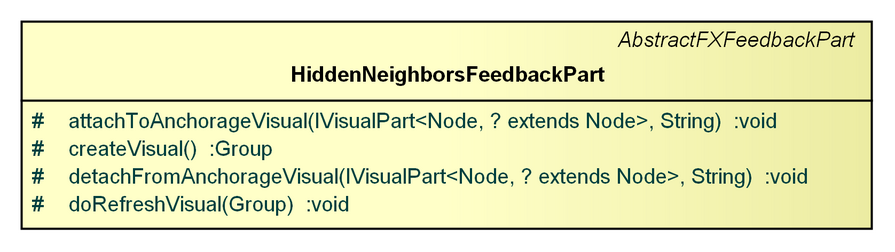
HiddenNeighborsPart, ZestFxEdgeLinkFeedbackPart, ZestFxFeedbackPartFactory
Please note that the 'ZestFx' prefix will probably be removed in the future.
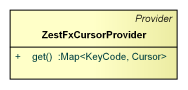
ZestCursorProvider
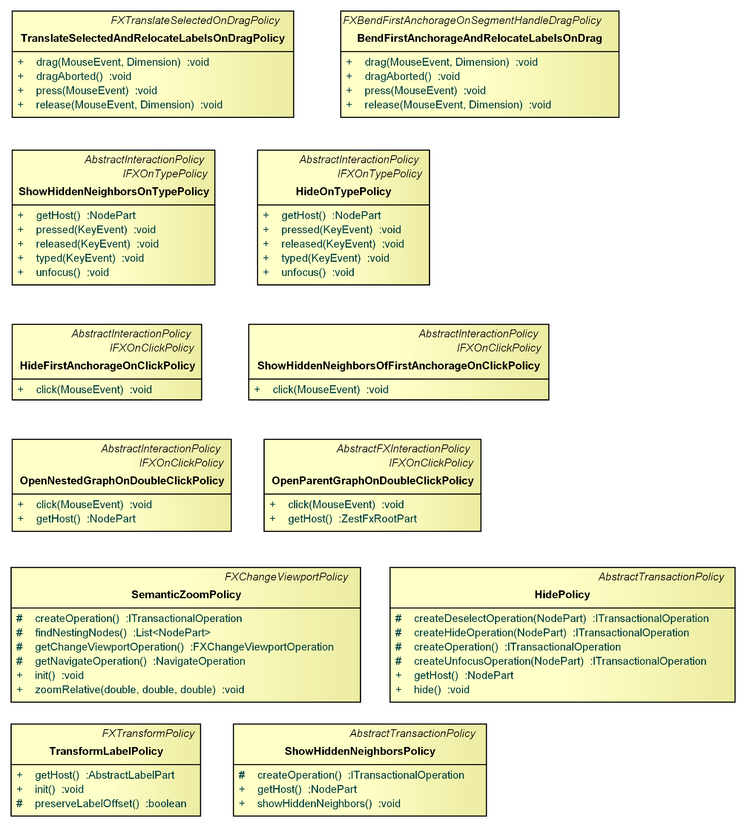
Policies
- package: org.eclipse.gef4.zest.fx.policies
Zest.FX.UI
- feature: org.eclipse.gef4.zest.fx.ui
- bundle: org.eclipse.gef4.zest.fx.ui
The Zest.FX.UI module of GEF4 Zest contains all Eclipse Workbench UI integration aspects.
{Root}
- package: org.eclipse.gef4.zest.fx.ui
ZestFxUiModule
JFace
- package: org.eclipse.gef4.zest.fx.ui.jface
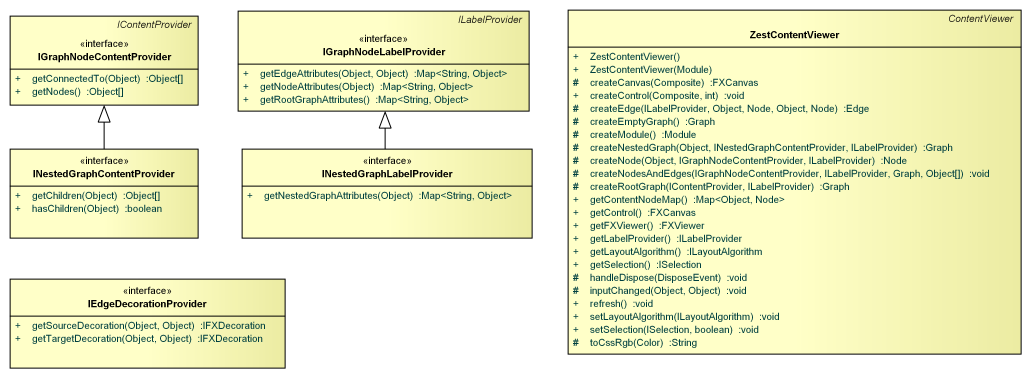
ZestContentViewer
Parts
- package: org.eclipse.gef4.zest.fx.ui.parts
The Parts package provides an Eclipse ViewPart (ZestFxUiView) for visualizing graph models, so that you can integrate it into the Eclipse workbench.
ZestFxUiView
ZestFxUiView is a specific FXView that can render graphs. It uses the bindings provided by ZestFxUiModule.
Migration from Zest 1.x to GEF4 Zest
GEF4 Zest was mostly written from scratch, replacing the Zest 1.x API as well as the provisional Zest 2.x API ( Zest 2.0 Layout API) that was developed as an intermediate step.
The Zest 1.x API consists of two parts:
- a core API for the visualization of graphs, and
- a JFace API with specific content and label providers and a viewer dedicated to displaying Zest graphs.
The former has been replaced by GEF4 Zest.FX and the latter by Zest.FX.UI.
Migration from Zest 1.x Core to GEF4 Zest.FX
In comparison to the Zest 1.x Core API, which is based on SWT/Draw2d visualization and interweaves graph data, layout data, and visuals, Zest.FX is based on GEF4 MVC and maintains distinct object hierarchies for the graph data (content model), the layout data (layout model), and the visuals. As a result, in order to perform structural changes to the visualized graph, you cannot directly affect the visualization as in Zest 1.x Core, but instead modify the underlying graph model which will effect a content synchronization, i.e. update the visualization based on the content changes. Therefore, to transition from Zest 1.x Core to Zest.FX, you have to create/modify a GEF4 Graph where previously Zest 1.x Graph, GraphNode, and GraphConnection were created/modified.
Since Zest.FX is based on GEF4 MVC, you should be familiar with the mechanisms and concepts of GEF4 MVC, which are employed as follows:
- A org.eclipse.gef4.mvc.models.ContentModel stores the Graph that is currently rendered.
- A org.eclipse.gef4.mvc.parts.IContentPartFactory (ContentPartFactory) constructs controller objects (content parts) for graphs, nodes, and edges. These are responsible for updating the visualization, synchronizing visualizations with contents, and layout integration.
- All content parts support an adapter mechanism where you can set/query adapters for distinct keys. Functionality can be added to a content part by setting a corresponding adapter on it. For example, you can enable different interactions (moving nodes via drag, etc.) by setting the corresponding policies as adapters on the content parts.
- A com.google.inject.Module] (ZestFxModule) defines bindings for the context of an application. Using this mechanism, you can specify which adapters should be set on the different content parts. For example, the adapter mechanism is used to integrate GEF4 Layout into GEF4 Zest.
The Zest Graph Example demonstrates best how to use the new API. The example is very simple as the rendered graph is not modified later on. However, it contains everything that is needed for a fully functional example. As you can see when taking a look into the source code, attributes are set on the graph model to specify certain visualization features such as label, tooltip, CSS id, etc. Actually, the whole visualization results from those attributes (Visualization Properties).
Some specific Zest 1.x core functionalities are implemented differently within Zest.FX. The corresponding use case scenerios are as follows.
Custom node/edge visualization
As the content parts are responsible for the visualization, you have to create a custom org.eclipse.gef4.mvc.parts.IContentPart in order to exchange the visualization of certain graph elements. Zest.FX use an own org.eclipse.gef4.mvc.parts.IContentPartFactory (ContentPartFactory) to create content parts for graph elements. Therefore, you have to exchange this ContentPartFactory to be able to create custom content parts. The ZestFxModule contains a binding for the ContentPartFactory, i.e. you have to override the corresponding bindIContentPartFactory() method in your module to bind your custom org.eclipse.gef4.mvc.parts.IContentPartFactory instead. Within the custom org.eclipse.gef4.mvc.parts.IContentPartFactory, you can construct custom content parts, for example, for graph elements with specific attributes.
The JFaceCustomNodeExample demonstrates this scenario. However, note that colors, fonts, borders, and sizes can be configured via JavaFX CSS and do not need a custom visualization.
Modifying graphs
Since you cannot modify the visualization directly, you have to adjust the underlying graph model instead. The FullyMeshedLayoutExample demonstrates this scenario.
Layout filter
Nodes and edges can be marked as layout-irrelevant, meaning they will not get reported to layout algorithms. The FilterLayoutExample demonstrates this scenario.
Migration from Zest 1.x JFace to GEF4 Zest.FX.UI
Zest.FX.UI consists of a ZestContentViewer and specific content and label providers. In comparison to the org.eclipse.zest.core.viewers.GraphViewer, the ZestContentViewer is not a org.eclipse.jface.viewers.StructuredViewer, but a org.eclipse.jface.viewers.ContentViewer, which seems to be the more adequate abstraction (as a structured viewer imposes a tree-, list-, or table-based structure, which does not naturally resemble a graph).
Providers
Probably, the biggest difference between the Zest 1.x JFace API and Zest.FX.UI is related to content providers. Zest.FX defines the following ones:
- The IGraphNodeContentProvider provides all content elements that represent nodes for a flat graph. The edges are inferred via a
getConnectedTo(Object)method. This is the equivalent of the Zest 1.x IGraphEntityContentProvider. - The INestedGraphContentProvider extends the IGraphNodeContentProvider by two methods to provide nested graphs. This is the equivalence of the Zest 1.x INestedContentProvider.
So, both new content providers are node-oriented, i.e. they provide content elements which represent nodes, not edges. The Zest 1.x API additionally defines an IGraphEntityRelationshipContentProvider which provides content elements that represent edges, which is not covered by Zest.FX.UI.
Most of the custom Zest 1.x JFace providers have been replaced with the respective standard JFace providers:
- The org.eclipse.zest.core.viewers.IEntityStyleProvider provides tooltip, fisheye, border, and color information. These are now provided via org.eclipse.jface.viewers.IToolTipProvider, org.eclipse.jface.viewers.IColorProvider, and GEF4 IGraphNodeLabelProvider (which provides arbitrary attributes for nodes, edges, and graphs). Additionally, the org.eclipse.jface.viewers.IFontProvider is now supported, which allows to exchange the label font for a node.
- The old org.eclipse.zest.core.viewers. IConnectionStyleProvider (and org.eclipse.zest.core.viewers.IEntityStyleProvider) provide style, color, tooltip, connection router, and connection decorator. These are now provided via GEF4 IEdgeDecorationProvider and GEF4 IGraphNodeLabelProvider, except for the tooltip, which is currently not supported for edges within Zest.FX.
You can find examples on how to use the different providers in the JFace-API examples.
Besides, the following providers have not been migrated, because their corresponding functionality is implemented by means of another mechanism:
- The org.eclipse.zest.core.viewers. ISelfStyleProvider provides a custom styling for a node or an edge. This is now done by creating a custom content part and/or using CSS to style the node/edge, as outlined in Customizing Styles.
- The org.eclipse.zest.core.viewers.IFigureProvider provides a custom visualization for a node. This is now done by creating a different content part for nodes with a custom visualization, as outlined in Customizing Visualizations.
Customizing Styles
Many visual features can be specified via JavaFX CSS within GEF4 Zest which would have required either a style provider or a custom figure in previous versions. The CSS styles can be applied to individual elements, or entire classes of elements. There are four parts of the visualization which can be styled individually:
- "node-rect-css-style": Styles the JavaFX Rectangle which renders the border and background of a node.
- "node-label-css-style": Styles the JavaFX Text which renders the label of a node.
- "edge-curve-css-style": Styles the FXGeometryNode which renders an edge.
- "edge-label-css-style": Styles the JavaFX Text which renders the label of an edge.
The values returned by a provider for the font, foreground, and background color are transferred into equivalent CSS styles which can be overwritten by an IGraphNodeLabelProvider or INestedGraphLabelProvider.
Customizing Visualizations
You can change the content parts for nodes and edges, and therefore their visualizations. This is done by binding your own content part factory within the application's module (Guice). The content part factory is responsible for creating the controller objects (content parts) for respective content objects (Node, Edge, Graph). Therefore, you can create your own content parts instead of the content parts provided by GEF4 Zest. The JFaceCustomNodeExample demonstrates this scenario.
Zooming
Basic support for zooming, which is specifically implemented within org.eclipse.zest.core.viewers.GraphViewer, is already provided as a base feature of GEF4 MVC.FX, on which Zest.FX and thus also Zest.FX.UI are based. Within GEF4 MVC, a ViewportModel maintains a content transformation which can be modified to zoom in/out of a visualization. Zest.FX adds a semantic zoom that allows to zoom into nested graphs. That is, when zooming into a nesting node, it will - from a certain zoom level onwards - show the nested contents and will eventually replace the viewer contents with the nested graph.