Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/SwtFX"
m |
m |
||
| Line 85: | Line 85: | ||
Additionally, a node has ''layout-x'' and ''layout-y'' attributes which are set during layout and translate the node to its determined screen location. The translate-x and translate-y attributes, on the other hand, specify a translation which is not included in the layout calculations (per default). | Additionally, a node has ''layout-x'' and ''layout-y'' attributes which are set during layout and translate the node to its determined screen location. The translate-x and translate-y attributes, on the other hand, specify a translation which is not included in the layout calculations (per default). | ||
| − | Another important set of node attributes are the layout related attributes ''min-width'', ''min-height'', ''pref-width'', ''pref-height'', ''max-width'', and ''max-height''. They are evaluated by layout managers (i.e. parent nodes) to find out how much space has to be assigned, should be assigned, and can be assigned to a node, respectively. When a parent node takes control of positions and sizes of its children (i.e. layout), it may provide a mechanism to constraint those positions and sizes. For example, an HBox may be constrained to distribute the | + | Another important set of node attributes are the layout related attributes ''min-width'', ''min-height'', ''pref-width'', ''pref-height'', ''max-width'', and ''max-height''. They are evaluated by layout managers (i.e. parent nodes) to find out how much space has to be assigned, should be assigned, and can be assigned to a node, respectively. When a parent node takes control of positions and sizes of its children (i.e. layout), it may provide a mechanism to constraint those positions and sizes. For example, an HBox has more space available than is needed for its children, it may be constrained to distribute the exceeding space equally among them. In that case, the HBox will not resize any child above its maximum width. |
| − | + | Consequently, if you want a node to grow arbitrarily, you have to set its maximum size correctly: | |
| + | |||
| + | <source lang="Java"> | ||
| + | ShapeFigure box = new ShapeFigure(new Rectangle(0, 0, 100, 100)); | ||
| + | box.setMaxWidth(Double.MAX_VALUE); | ||
| + | box.setMaxHeight(Double.MAX_VALUE); | ||
| + | hbox.add(box, new HBoxConstraints()); | ||
| + | </source> | ||
| + | |||
| + | Maybe, SwtFX will provide layout managers which do not use the minimal, maximal, and preferred sizes. Those layout managers may provide other attributes to constrain the sizes. | ||
=== IFigure === | === IFigure === | ||
Revision as of 10:12, 9 September 2013
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Contents
Introduction
The GEF4 SwtFX component provides abstractions for the combined rendering of lightweight (shape and canvas figures) and non-lightweight (SWT widgets) objects. The API is inspired by concepts of JavaFX, such as the event system (event bubbling and capturing). It is intended to replace the core of Draw2d.
The component is subdivided into different packages:
- org.eclipse.gef4.swtfx, partially implemented
Contains classes and interfaces for the combined rendering of ligthweight scene graph nodes and heavyweight SWT widgets. - org.eclipse.gef4.swtfx.events, partially implemented
Contains the event system of the component. Implements event bubbling and capturing phases. - org.eclipse.gef4.swtfx.gc, implemented
Contains a GraphicsContext implementation similar to the JavaFX GraphicsContext2D using SWT under the hood. (Many lines of code from the old Graphics component found its way into this package.) - org.eclipse.gef4.swtfx.layout, partially implemented
Contains default layout managers and corresponding functionality. - org.eclipse.gef4.swtfx.animation, planned
Provides timeline animation and transition animation support.
Key abstractions
- package: org.eclipse.gef4.swtfx
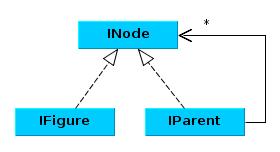
The SwtFX component provides a scene graph model which can be embedded into an SWT application. The scene graph model consists of leaf nodes and composite parent nodes (containing other parents/leaves). As you can see in the following diagram, the constellation reflects the standard composite design pattern:
The INode, IFigure, and IParent interfaces are the key abstractions used within the GEF4 SwtFX component. The INode interface describes the general behavior inherent to all nodes. The other two interfaces refine and extend that behavior: Leaf nodes implement the IFigure interface and composite nodes implement the IParent interface.
Parent nodes and figure nodes take different responsibilities. The figure nodes are responsible for drawing themselves (during rendering phases). That's why their interface allows the manipulation of several drawing attributes. Parent nodes are responsible for laying out their children, i.e. they can take control of their children's positions and sizes. All nodes can perform hit testing, i.e. they can tell if a screen location is incident to their visual representation. Additionally, all nodes are possible event targets, so that they can react to keyboard, mouse, or other events.
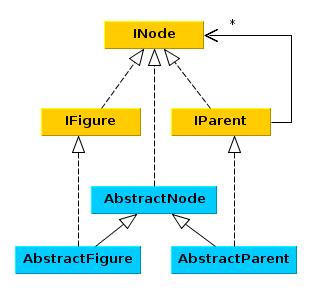
SwtFX provides abstract implementations of these interfaces which serve as the basis for all nodes. The majority of methods specified in the INode interface is implemented by AbstractNode. The AbstractFigure class implements getters and setters for drawing attributes. Besides it does ensure that the GraphicsContext used to draw the figure is restored to its initial state after drawing. The AbstractParent class implements layout and rendering propagation.
If you wish to implement a custom parent or figure node, all you have to do is extend the corresponding abstract realization and override the appropriate methods. You can take a look at the provided parent and figure nodes as a source of inspiration.
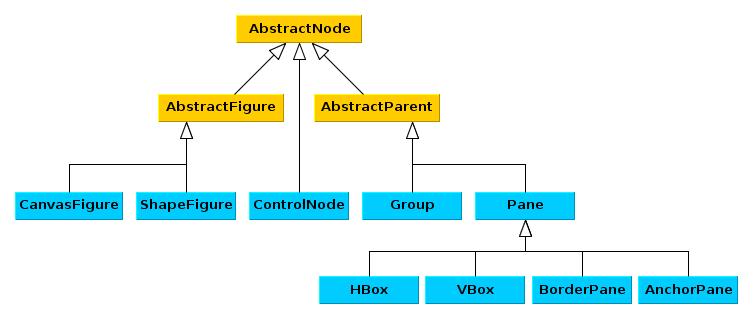
The SwtFX component ships with two IFigure implementations and several IParent implementations. The provided figure nodes are called CanvasFigure and ShapeFigure. A CanvasFigure displays a rectangular area in which you can draw using a GraphicsContext. A ShapeFigure displays a geometric shape - an object of the GEF4 Geometry component - on the screen. The shape is filled and stroked by default. The provided parent nodes implement different layout procedures. HBox and VBox, for example, are laying out their children horizontally or vertically, respectively.
Moreover, there is one INode implementation which is neither a figure nor a parent. This is the ControlNode class. A ControlNode is used to embed SWT controls into the scene graph. The ControlNode class consists of glueing both systems together, i.e. redirecting events, manipulating SWT bounds, and computing a local transformation matrix for the ControlNode, so that the wrapped SWT control's bounds are always axis aligned (because SWT controls are not rotatable).
Scene
As scene graph hierarchy and SWT widget hierarchy are not shared, a special SWT widget is used to embed a scene graph. This widget is provided by SwtFX and is called Scene. A Scene stores the root node of a scene graph (always an IParent) and propagates SWT events through that scene graph. A Scene does also schedule update, layout, and render phases.
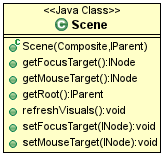
As you can see in the class diagram, you need an SWT Composite and an IParent to construct a Scene. The Scene class itself extends the SWT Canvas class. Therefore, it is part of the SWT widget hierarchy and can contain other SWT controls. The Composite that is given to the Scene is the parent widget (SWT) of the Scene. Using SWT layout managers, you can make the Scene take all available space. The IParent that is given to the Scene is the root node of the scene graph to display.
The Scene is tightly coupled with the event system (because it has to redirect SWT events). That's why the current mouse target and focus target nodes are also managed by the Scene. Additionally, the Scene can serve as the SWT parent for SWT controls that you want to wrap in a ControlNode. Example:
ControlNode<Button> button = new ControlNode<Button>( new Button(root.getScene(), SWT.PUSH) // ^^^^^^^^^^^^^^^ ); button.getControl().setText("refresh"); button.relocate(10, 10); button.addEventHandler( ActionEvent.SELECTION, new IEventHandler<ActionEvent>() { @Override public void handle(ActionEvent event) { root.getScene().refreshVisuals(); } } );
INode
The INode interface describes the general behavior inherent to all GEF4 scene graph nodes. This comprises several attributes resp. operations to query and manipulate those attributes. Arguably, the most important node attributes are its different bounds types. These different bounds types differ in the perspective of the beholder:
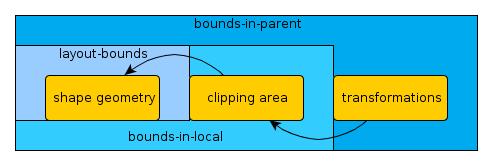
Each node has its own local coordinate system in which a bounds representation exists. The bounds representation in the local coordinate system of a node is called layout-bounds. As the name indicates, these bounds are considered during layout calculations. Another important type of bounds are the bounds-in-local, which take into account drawing attributes, such as clipping area and stroke. Every node manages a set of local transformation attributes to rotate, scale, and translate the node. After applying those transformations to the bounds-in-local, you receive the so called bounds-in-parent, because such a bounds object is in the local coordinate system of the node's parent.
This is a list of all transformation attributes:
- translate-x and translate-y
Translate the node by x and y coordinates. - pivot-x and pivot-y
Pivot point for scale and rotate operations. - scale-x and scale-y
Scale the node horizontally and vertically around its pivot point. - rotate
Rotate the node by a specified angle around its pivot point. - transforms
Dynamic list of transformation matrices which are applied on top of the other transformations.
Additionally, a node has layout-x and layout-y attributes which are set during layout and translate the node to its determined screen location. The translate-x and translate-y attributes, on the other hand, specify a translation which is not included in the layout calculations (per default).
Another important set of node attributes are the layout related attributes min-width, min-height, pref-width, pref-height, max-width, and max-height. They are evaluated by layout managers (i.e. parent nodes) to find out how much space has to be assigned, should be assigned, and can be assigned to a node, respectively. When a parent node takes control of positions and sizes of its children (i.e. layout), it may provide a mechanism to constraint those positions and sizes. For example, an HBox has more space available than is needed for its children, it may be constrained to distribute the exceeding space equally among them. In that case, the HBox will not resize any child above its maximum width.
Consequently, if you want a node to grow arbitrarily, you have to set its maximum size correctly:
ShapeFigure box = new ShapeFigure(new Rectangle(0, 0, 100, 100)); box.setMaxWidth(Double.MAX_VALUE); box.setMaxHeight(Double.MAX_VALUE); hbox.add(box, new HBoxConstraints());
Maybe, SwtFX will provide layout managers which do not use the minimal, maximal, and preferred sizes. Those layout managers may provide other attributes to constrain the sizes.
IFigure
The IFigure interface specifies the behavior of figure nodes in the scene graph. Figure nodes are leaf nodes, i.e. they do not have any children. Instead, they are used to display content. An IFigure is responsible for drawing itself during rendering phases. Similar to other frameworks, a GraphicsContext is used to perform all drawing operations. The two provided IFigure implementations serve different purposes:
- A ShapeFigure consists of a geometric object such as Rectangle, Ellipse, or Polygon (an IShape of the GEF4 Geometry component). During rendering, a ShapeFigure fills the interior of its associated IShape and traces its outline. Both operations are standard GraphicsContext operations called fill and stroke, respectively. The colors/gradients/images used to fill resp. stroke an object are stored as attributes of the ShapeFigure.
- A CanvasFigure consists of a raster image to draw into using a GraphicsContext. A planned feature is to be able to apply image filters/effects to the final raster image.
IParent
The IParent interface specifies the behavior of parent nodes in the scene graph. Parent nodes are composite nodes, i.e. they can have children. Besides, a parent node is not responsible for displaying content, although it has the possibility to do so, which is discouraged. The only reason for parent nodes to be able to perform drawing operations, is that they have to pass a GraphicsContext through to their child figures. Possibly, this implementation detail may not be revealed in the future.
Other than that, a parent node takes the responsibility to perform layout calculations for their managed children. Each of the IParent implementations implements another layout procedure. In this regard, the Group is special, as it does not layout its children.
Group
The Group is a special parent node which will not layout its children. It is only used to group scene graph nodes together in oder to be able to control some of their attributes simultanously.
Event system
The provided event system is similar to JavaFX's event system:
[TODO: class diagram of our event system] [MAYBE: comparison to JavaFX]
In comparison to SWT, the event system uses typed event objects, exclusively. The event object classes are organized hierarchical, so that you can define event listeners for "superordinate" event types.
[Event] <|--- [InputEvent] <|--- [MouseEvent]
<|--- [KeyEvent]
(fig: InputEvent is a superordinate event type.)
If several event listeners can react to an occured event, the one with the most special event type will be called first. Assuming you would define an event listener for InputEvents and a listener for MouseEvents, the MouseEvent listener would be called before the InputEvent listener, when a MouseEvent occurs.
To be able to react to events, you have to implement the IEventTarget interface. An IEventTarget is responsible for building an EventDispatchChain. In general, all the parent nodes (up to the root) are prepended to the EventDispatchChain. INode extends the IEventTarget interface, therefore Group and IFigure are already able to react to events.
Every INode manages an IEventDispatcher to add and remove event listeners to the node and to dispatch incoming events to the correct listeners. The IEventDispatcher differentiates between event handlers and event filters. Both are implementations of the IEventHandler interface, but they are executed during different phases of event propagation.
1. Target Selection
When an event occurs, the event target is determined at
first. Several rules exist to select the target:
* keyboard events => focus target
* mouse events => mouse target
* other => cursor target
2. Route Construction The selected IEventTarget is utilized to get the EventDispatchChain for further event processing.
3. Event Capturing The event object travels along the EventDispatchChain -- usually starting at the root -- up to the event target. On its way, all registered event filters can process, and eventually consume, the event. Event processing terminates, if an event is consumed.
4. Event Bubbling If the event reaches the selected IEventTarget, it will travel down the EventDispatchChain down to the root. On its way, all registered event handlers can process, and eventually consume, the event.