Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/SwtFX"
m |
m |
||
| Line 21: | Line 21: | ||
[[Image:GEF4SwtFX-key-abstractions.jpg|Key abstractions]] | [[Image:GEF4SwtFX-key-abstractions.jpg|Key abstractions]] | ||
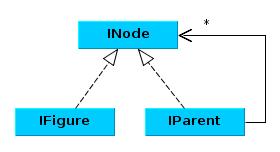
| − | + | The INode, IFigure, and IParent interfaces are the key abstractions used within the GEF4 SwtFX component. The INode interface describes the general behavior inherent to all nodes. The other two interfaces refine and extend that behavior: Leaf nodes implement the IFigure interface and composite nodes implement the IParent interface. | |
[[Image:GEF4SwtFX-abstract-realizations.jpg|Abstract realizations]] | [[Image:GEF4SwtFX-abstract-realizations.jpg|Abstract realizations]] | ||
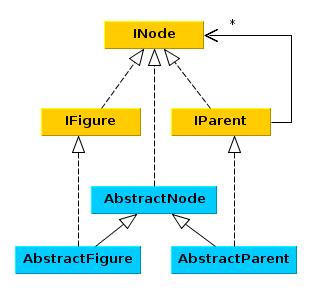
| − | + | SwtFX provides abstract implementations of these interfaces which serve as the basis for all nodes. | |
[[Image:GEF4SwtFX-concrete-implementations.jpg|Concrete implementations]] | [[Image:GEF4SwtFX-concrete-implementations.jpg|Concrete implementations]] | ||
| + | |||
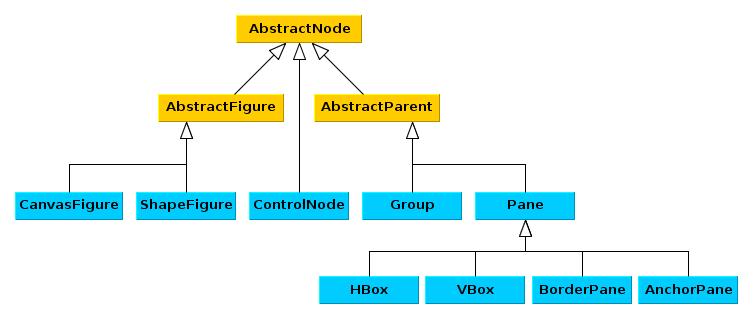
| + | There exists two IFigure implementations and several IParent implementations. | ||
| + | |||
As scene graph hierarchy and SWT widget hierarchy are not shared, a special SWT widget is used to embed a scene graph. | As scene graph hierarchy and SWT widget hierarchy are not shared, a special SWT widget is used to embed a scene graph. | ||
Revision as of 11:32, 28 August 2013
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
The GEF4 SwtFX component provides abstractions for the combined rendering of lightweight (shape and canvas figures) and non-lightweight (SWT widgets) objects. The API is inspired by concepts of JavaFX, such as the event system (event bubbling and capturing). It is intended to replace the core of Draw2d.
The component is subdivided into different packages:
- org.eclipse.gef4.swtfx, partially implemented
Contains classes and interfaces for the combined rendering of ligthweight scene graph nodes and heavyweight SWT widgets. - org.eclipse.gef4.swtfx.events, partially implemented
Contains the event system of the component. Implements event bubbling and capturing phases. - org.eclipse.gef4.swtfx.gc, implemented
Contains a GraphicsContext implementation similar to the JavaFX GraphicsContext2D using SWT under the hood. (Many lines of code from the old Graphics component found its way into this package.) - org.eclipse.gef4.swtfx.layout, planned
Contains default layout managers and corresponding functionality. - org.eclipse.gef4.swtfx.animation, planned
Provides timeline animation and transition animation support.
Key abstractions
- package: org.eclipse.gef4.swtfx
The key abstraction used by the SwtFX component is a scene graph model which can be embedded into an SWT application. The scene graph model consists of leaf nodes and composite parent nodes (containing other parents/leaves). Therefore, the root node of a scene graph is always a parent node.
The INode, IFigure, and IParent interfaces are the key abstractions used within the GEF4 SwtFX component. The INode interface describes the general behavior inherent to all nodes. The other two interfaces refine and extend that behavior: Leaf nodes implement the IFigure interface and composite nodes implement the IParent interface.
SwtFX provides abstract implementations of these interfaces which serve as the basis for all nodes.
There exists two IFigure implementations and several IParent implementations.
As scene graph hierarchy and SWT widget hierarchy are not shared, a special SWT widget is used to embed a scene graph.
(Side note, event system: Although also SWT widgets can be placed in a Group, only INodes can use the event system provided by the component.)
[SWT Control] <|--- [SWT Composite] <|--- [Group] -.-|> [INode] [Group] ---> * [IFigure] [Group] ---> * [SWT Control] [IFigure] -.-|> [INode]
As you can see in this diagram, a Group is used as a container for IFigures and SWT widgets. An IFigure, on the other hand, cannot be used as a container. This distinction reduces complexity.
IFigure
An IFigure represents a visual on the screen. There are two IFigure implementations available per default:
- A ShapeFigure consists of a geometric object such as Rectangle, Ellipse, or Line. It is used to display that shape.
- A CanvasFigure consists of a raster image to draw into using a GraphicsContext.
IFigure: IBounds:
+ getBounds() : IBounds + getShape() : IShape + getPaintState() : GraphicsContextState + getTransform() : AffineTransform + paint(GraphicsContext) + getTransformedShape() : IShape + requestFocus() : boolean + update()
As you can see in this diagram, each IFigure is associated with an IBounds and a GraphicsContextState. The IBounds describe the IFigures bounding shape. The IBounds are used in hit testing, etc. The GraphicsContextState stores all graphics related attributes of an IFigure, such as the drawing color, or the font size. The paint(GraphicsContext) method is called to draw the IFigure using the passed-in GraphicsContext.
Group
A Group serves as a general container for heavyweight SWT widgets and lightweight GEF4 figures.
Group:
+ addFigures(IFigure...) + getFigureAt(Point) : IFigure + getFigures() : List<IFigure> + setFocusFigure(IFigure) : boolean
Event system
The provided event system is similar to JavaFX's event system:
[TODO: class diagram of our event system] [MAYBE: comparison to JavaFX]
In comparison to SWT, the event system uses typed event objects, exclusively. The event object classes are organized hierarchical, so that you can define event listeners for "superordinate" event types.
[Event] <|--- [InputEvent] <|--- [MouseEvent]
<|--- [KeyEvent]
(fig: InputEvent is a superordinate event type.)
If several event listeners can react to an occured event, the one with the most special event type will be called first. Assuming you would define an event listener for InputEvents and a listener for MouseEvents, the MouseEvent listener would be called before the InputEvent listener, when a MouseEvent occurs.
To be able to react to events, you have to implement the IEventTarget interface. An IEventTarget is responsible for building an EventDispatchChain. In general, all the parent nodes (up to the root) are prepended to the EventDispatchChain. INode extends the IEventTarget interface, therefore Group and IFigure are already able to react to events.
Every INode manages an IEventDispatcher to add and remove event listeners to the node and to dispatch incoming events to the correct listeners. The IEventDispatcher differentiates between event handlers and event filters. Both are implementations of the IEventHandler interface, but they are executed during different phases of event propagation.
1. Target Selection
When an event occurs, the event target (Group or IFigure) is determined at
first. Several rules exist to select the target:
* keyboard events => focus target
* mouse events => mouse target
* other => cursor target
2. Route Construction The selected IEventTarget is utilized to get the EventDispatchChain for further event processing.
3. Event Capturing The event object travels along the EventDispatchChain -- usually starting at the root -- up to the event target. On its way, all registered event filters can process, and eventually consume, the event. Event processing terminates, if an event is consumed.
4. Event Bubbling If the event reaches the selected IEventTarget, it will travel down the EventDispatchChain down to the root. On its way, all registered event handlers can process, and eventually consume, the event.