Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/Graphics"
m |
m |
||
| Line 126: | Line 126: | ||
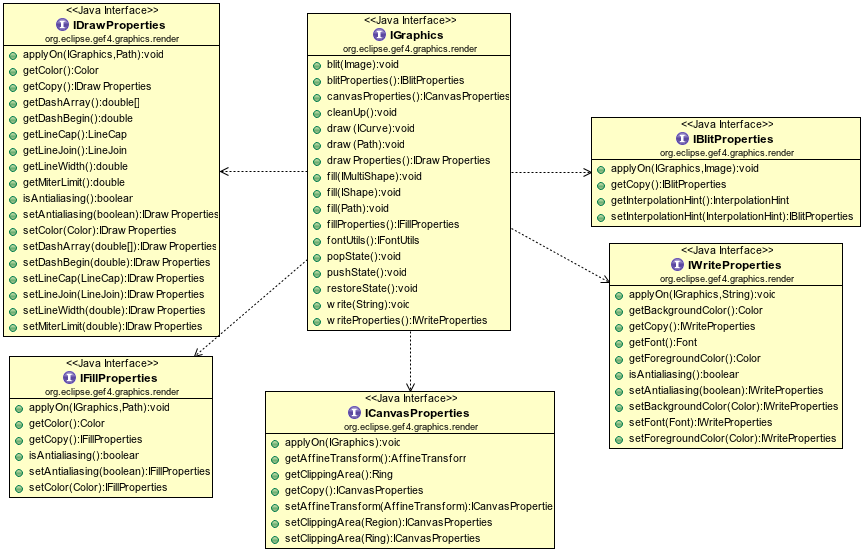
=== IBlitProperties === | === IBlitProperties === | ||
| − | === ICanvasProperties | + | === ICanvasProperties === |
=== IDrawProperties === | === IDrawProperties === | ||
Revision as of 10:26, 4 September 2012
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
The GEF4 Graphics component provides a level of abstraction over different drawing toolkits. At the moment, SWT and AWT backends are in development. Its goal is to be as complete as possible, i.e. you should have access to all the functionality that you have access to when working directly with one of the underlying drawing toolkits. Of course, this is not always viable, but rather the greatest common divisor of the underlying drawing toolkits is accessible via the abstraction layer.
IGraphics
The heart of the GEF4 Graphics component is the IGraphics interface. Normally, you will be handed over an IGraphics to accomplish your displaying tasks by a surrounding framework, but it can be used stand-alone, too. Thereto, you have to create a specific IGraphics implementation. Let us consider the following SWT example:
package org.eclipse.gef4.graphics.examples; import org.eclipse.gef4.geometry.planar.Ellipse; import org.eclipse.gef4.graphics.Color; import org.eclipse.gef4.graphics.IGraphics; import org.eclipse.gef4.graphics.swt.DisplayGraphics; import org.eclipse.swt.SWT; import org.eclipse.swt.events.PaintEvent; import org.eclipse.swt.events.PaintListener; import org.eclipse.swt.widgets.Display; import org.eclipse.swt.widgets.Shell; public class SWTGraphicsExample implements PaintListener { public static void main(String[] args) { new SWTGraphicsExample("GEF4 Graphics - SWT"); } public SWTGraphicsExample(String title) { Display display = new Display(); Shell shell = new Shell(display, SWT.SHELL_TRIM | SWT.DOUBLE_BUFFERED); shell.setText(title); shell.setBounds(0, 0, 640, 480); shell.open(); shell.addPaintListener(this); while (!shell.isDisposed()) { if (!display.readAndDispatch()) { display.sleep(); } } } public void paintControl(PaintEvent e) { DisplayGraphics g = new DisplayGraphics(e.gc); renderScene(g); g.cleanUp(); } public void renderScene(IGraphics g) { g.fillProperties().setColor(new Color(255, 0, 0, 255)); g.fill(new Ellipse(50, 50, 350, 200)); } }
As you can see in this example, the DisplayGraphics is an IGraphics implementation. It can be constructed via a SWT GC which is passed-in to the paintControl() event handler. The renderScene() method does not know anything about the actual IGraphics implemention that is used. That's why we do not need to adjust our rendering code when switching to AWT, for example. You may wonder why we have to call the cleanUp() method on the DisplayGraphics. In the case of SWT, this is necessary to fully free the system resources that will be allocated during the rendering process. But let us concentrate on the renderScene() method.
There are two important things to notice:
- A set of property groups exists which control the state of the IGraphics. In the example, the color attribute of the fillProperties is set to a fully opaque red. This will affect any fill() operation on our IGraphics.
- The GEF4 Geometry component is integrated into the IGraphics interface, so that we can easily display geometry objects.
There are four different drawing operations available on an IGraphics: draw(), fill(), write(), and blit(). Correspondingly, you can get the active drawProperties(), fillProperties(), writeProperties(), and blitProperties() out of an IGraphics. Additionally, the canvasProperties() are used to control global IGraphics settings, such as the current drawing position. Changing the attributes of any of these IGraphicsProperties directly affects the next operation.
Using the IGraphics#draw(ICurve) and IGraphics#draw(Path) methods, you can display the (contour of the) passed-in geometry object. The operation is affected by the currently active IDrawProperties and ICanvasProperties. For a reference of all available geometry objects, take a look at the GEF4 Geometry component (GEF/GEF4/Geometry). Analogical, the IGraphics#fill(IShape), IGraphics#fill(IMultiShape), and IGraphics#fill(Path) methods will fill the interior of the passed-in geometry object. The operation is affected by the currently active IFillProperties and ICanvasProperties. Using the IGraphics#blit(Image) method, you can display the passed-in Image object. The operation is affected by the currently active IBlitProperties and ICanvasProperties. Using the IGraphics#write(String) method, you can display the passed-in String object. The operation is affected by the currently active IWriteProperties and ICanvasProperties.
The currently active IBlitProperties, ICanvasProperties, IDrawProperties, IFillProperties, and IWriteProperties are referred to as the current state of an IGraphics. You can save the current state via the pushState() method. A saved state can be restored later via the popState() method. Using this mechanism has the potential to ease the drawing code by eliminating many accesses to the individual IGraphicsProperties.
For every IGraphicsProperties you can modify multiple attributes in one method-chain, as in the following extension of the previous example snippet:
// additional imports import org.eclipse.gef4.geometry.planar.Polygon; import org.eclipse.gef4.geometry.planar.Rectangle; import org.eclipse.gef4.graphics.IDrawProperties.LineCap; import org.eclipse.gef4.graphics.IDrawProperties.LineJoin; // ... public void renderScene(IGraphics g) { final Ellipse ellipse = new Ellipse(50, 50, 350, 200); final Rectangle rectangle = new Rectangle(100, 160, 125, 220); final Polygon triangle = new Polygon(260, 170, 190, 300, 330, 300); final Color red = new Color(255, 0, 0, 255); final Color darkRed = new Color(128, 0, 0, 255); final Color blue = new Color(0, 0, 255, 255); final Color green = new Color(0, 255, 0, 255); final Color darkGreen = new Color(0, 128, 0, 255); g.drawProperties().setLineWidth(4).setAntialiasing(true); g.fillProperties().setAntialiasing(true); g.pushState(); g.fillProperties().setColor(red); g.drawProperties().setDashArray(25, 10).setColor(darkRed); g.fill(ellipse); g.draw(ellipse.getOutline()); g.popState(); g.pushState(); g.fillProperties().setColor(blue); g.drawProperties().setLineJoin(LineJoin.ROUND) .setLineCap(LineCap.ROUND); g.fill(rectangle); g.draw(rectangle.getOutline()); g.popState(); g.fillProperties().setColor(green); g.drawProperties().setColor(darkGreen).setLineJoin(LineJoin.MITER); g.fill(triangle); g.draw(triangle.getOutline()); } // ...