Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/FX"
m |
m |
||
| Line 77: | Line 77: | ||
==== FXPinchSpreadGesture ==== | ==== FXPinchSpreadGesture ==== | ||
| − | [[File:GEF4-FX-pinchspread-001.png|left|Pinch, i.e. moving two fingers towards each other]] | + | [[File:GEF4-FX-pinchspread-001.png|256px|left|Pinch, i.e. moving two fingers towards each other]] |
| − | [[File:GEF4-FX-pinchspread-002.png|Spread, i.e. moving two fingers away from each other]] | + | [[File:GEF4-FX-pinchspread-002.png|256px|Spread, i.e. moving two fingers away from each other]] |
This gesture reports touchpad pinch and spread events, i.e. moving two fingers towards each other or away from each other. | This gesture reports touchpad pinch and spread events, i.e. moving two fingers towards each other or away from each other. | ||
Revision as of 02:42, 21 May 2015
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
The GEF4 FX component provides useful additions around JavaFX. It is internally composed out of two modules, namely FX and FX.UI.
FX
The FX module provides enhancements for JavaFX, which can also be used independent of the Eclipse UI, e.g. visual anchors, gesture listeners, a connection implementation, or an IGeometry-based shape implementation.
Anchors
- package: org.eclipse.gef4.fx.anchors
To manage dynamic positioning of visuals in dependence of one another, the GEF4 FX component provides a visual anchor abstraction and related implementations. In general, an anchor is associated with one anchorage visual and can provide positions for several anchored visuals.
Every anchored visual for which a position should be computed by the anchor has to be attached to the anchor. In order to allow the computation of different positions for the same visual, the anchored is wrapped in an AnchorKey which combines a visual (JavaFX Node) with a role (String). For example, imagine a self-loop (an edge that connects a vertex to itself) where the same visual (the edge) is attached to one anchorage (the vertex) with two different roles: the start of the edge, and the end of the edge.
When attaching an AnchorKey to an anchor, you can pass-in an arbitrary info object. This object can be evaluated by anchor implementations, therefore, it is used to provide additional information about the anchored, where necessary (see FXChopBoxAnchor for an example).
The abstract base implementation (AbstractFXAnchor) triggers a re-computation for an attached AnchorKey when the anchorage visual changes relative to the anchored visual or vice versa. This is realized using the VisualChangeListener. When an AnchorKey is detached from an anchor, no further computations will be performed for that AnchorKey.
The anchorage visual and the positions for the anchoreds are managed using JavaFX Properties (JavaFX Properties and Binding), i.e. you can register change listeners and realize bindings based on those properties.
FXStaticAnchor
The FXStaticAnchor is, conceivably, the most simple anchor implementation. It provides an anchor position based on a static reference position (either scene-global, or relative to its anchorage visual). This type of anchor proved itself useful as a placeholder when a position currently does not depend on an anchorage visual, but eventually will.
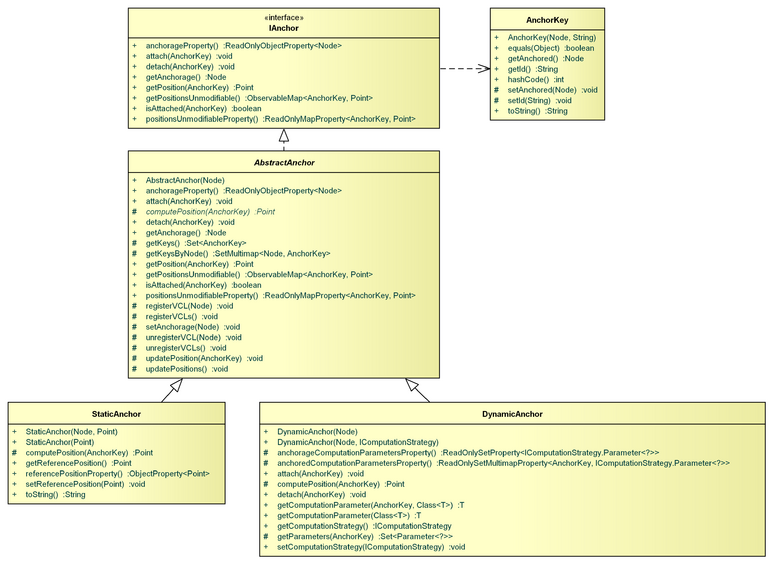
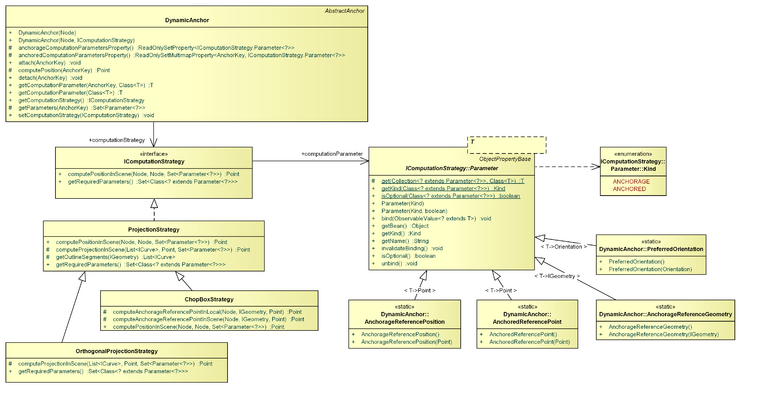
FXChopBoxAnchor
The FXChopBoxAnchor uses reference points to compute the anchor position for the anchored visuals. One reference point is referred to as the anchorage reference point. This point is the same for every anchored. It is computed based on the geometry of the anchorage. In addition, every anchored specifies one reference point. One anchor position is computed for each pair of (anchorage-reference-point, anchored-reference-point).
The following paragraphs describe the anchor computation in detail.
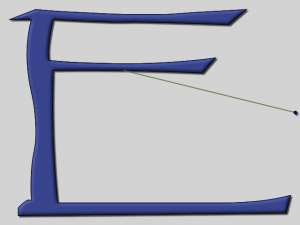
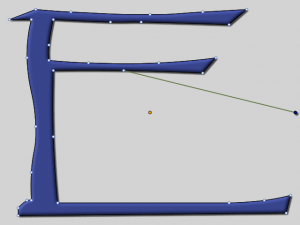
Here you can see how a connection is rendered with the FXChopBoxAnchor. The E letter shape is the anchorage visual. The blue point is the anchored visual. The green line is the connection from the anchored to the anchorage. Note that the connection is not drawn inside of the anchorage, but ends on its outline. We will see how this is implemented.
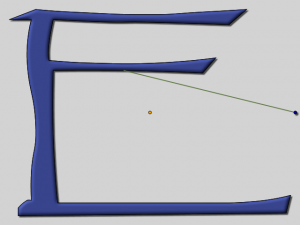
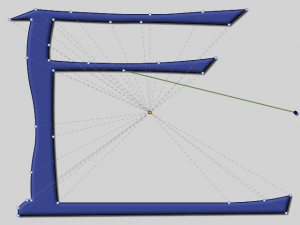
In addition to the previous screenshot, you can see the center point of the anchorage bounds here. When this point is inside of the anchorage, it is used as the anchorage reference point. If it would be used as the anchorage reference point in this case, then the connection would end at that point, i.e. in the middle of nowhere. That's why a better anchorage reference point has to be computed.
In order to find an anchorage reference point that actually is inside of the anchorage, the shape vertices of the anchorage are taken into consideration. You can see that the connection ends at one of those vertices. You may wonder how the vertex to use as the anchorage reference point is determined.
In addition to the vertices, you can see lines connecting the center of the bounds with each vertex. The lines indicate the distance of each vertex to the center. The vertex that is closest to the center is used as the anchorage reference point.
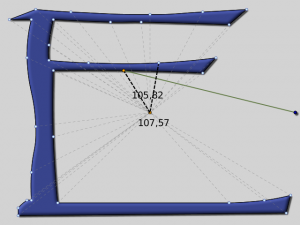
Two of the lines are highlighted and their distance is shown. The anchorage reference point is now determined (orange).
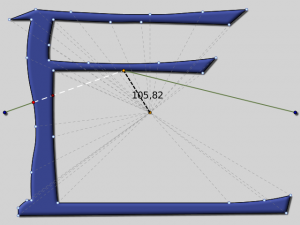
A second anchored reference point is added to demonstrate how the actual anchor position is determined. A line from each anchored reference point to the anchorage reference point is constructed and intersected with the anchorage's outline. The intersection point that is closest to the anchored reference point is used as the anchor position.
Gestures
- package: org.eclipse.gef4.fx.gestures
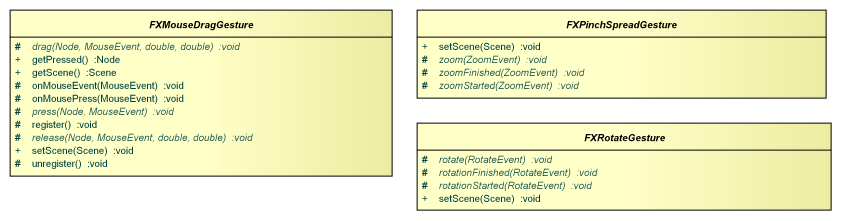
Several atomic JavaFX events can form a gesture. The FX component provides FXMouseDragGesture, FXPinchSpreadGesture, and FXRotateGesture. A gesture is implemented as an abstract class, with different abstract methods for the various parts of the gesture, i.e. press(), drag(), and release() in the case of an FXMouseDragGesture. Besides, every gesture provides a setScene() method to register/unregister JavaFX event listeners.
FXMouseDragGesture
This gesture reports mouse press, drag, and release events.
FXPinchSpreadGesture
This gesture reports touchpad pinch and spread events, i.e. moving two fingers towards each other or away from each other.
FXRotateGesture
This gesture reports touchpad rotate events, i.e. dragging two fingers around each other.
Listeners
- package: org.eclipse.gef4.fx.listeners
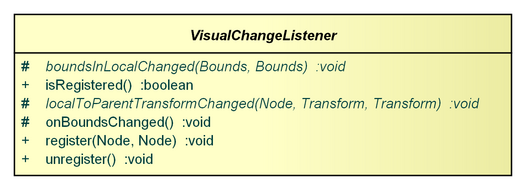
The GEF4 FX component provides a VisualChangeListener which can be used to recognize visual changes of one observed visual (JavaFX Node) relative to one observer visual. The visuals' bounds-in-local and local-to-parent-transform properties (JavaFX Properties) are examined to report visual changes. A bounds-in-local change occurs when the observed visual's effect, clip, stroke, local transformations, or geometric bounds change. A local-to-parent-transform change occurs when the observed visual undergoes a transformation change. Transformation listeners are registered for all visuals in the hierarchy up to (but excluding) the common parent of observed and observer visual.
The VisualChangeListener is implemented as an abstract class (similar to the Gestures) which you have to subclass and implement the abstract methods in order to react to visual changes.
Nodes
- package: org.eclipse.gef4.fx.nodes
The nodes package provides
- an adaptation of GEF4 Geometry to JavaFX Node: FXGeometryNode
- a connection abstraction using the anchor mechanism: FXConnection (IFXDecoration, IFXConnectionRouter, FXPolyBezierConnectionRouter, FXPolylineConnectionRouter)
- a grid layer implementation: FXGridLayer
- a visual to display an image which is overlayed by another image on mouse hover: FXImageViewHoverOverlay
- a custom ScrollPane implementation: ScrollPaneEx
- utilities (picking nodes, querying the pointer location, transformations): FXUtils
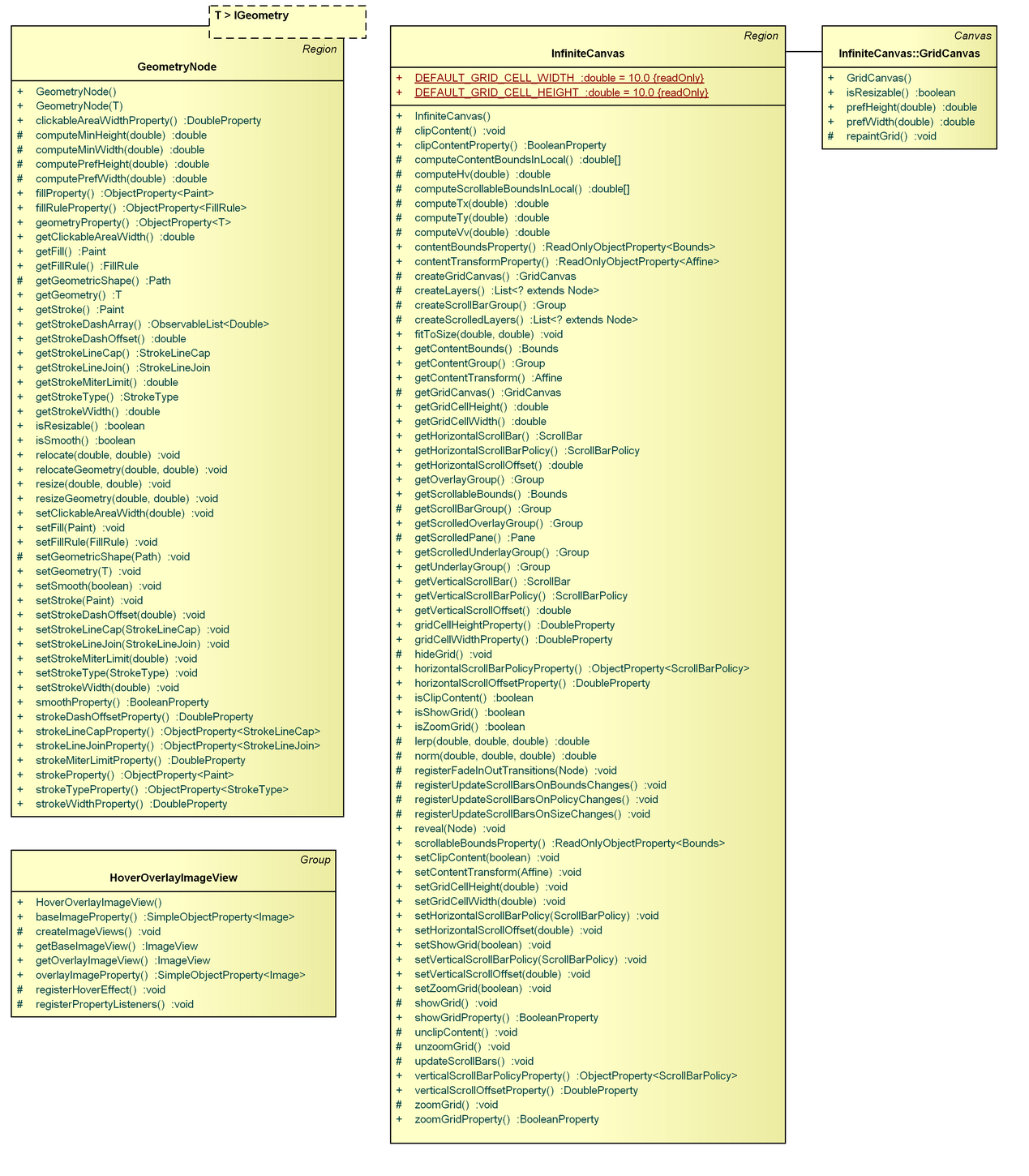
FXGeometryNode
The FXGeometryNode subclasses JavaFX Path and is capable of displaying an IGeometry (GEF4 Geometry).
FXGridLayer
The FXGridLayer extends JavaFX Pane and displays a grid with constant spacing which can be used as a background grid within a viewer.
ScrollPaneEx
The ScrollPaneEx is an alternative to the JavaFX ScrollPane. It consists of two layers: 1) a scrolled pane, and 2) a scrollbars group. The scrollbars group contains the horizontal and vertical scrollbars. It is rendered above the scrolled pane. A content group is wrapped inside the scrolled pane and contains all content. A viewport transformation is applied to this content group, i.e. scrolling is separated from the viewport transformation.
The ScrollPaneEx determines the scrollable bounds based on the content bounds and the viewport bounds (its size) and provides access to these bounds. It does also provide methods to compute a translation from a scrollbar ratio and vice versa.
FXImageViewHoverOverlay
The FXImageViewHoverOverlay displays a base image for which a mouse hover effect is realized that displays an overlay image instead of the base image. Transitioning from one image to the other is done by gradually changing the opacities of both images. In the given example, the base image is the grey X and the overlay image is the red X.
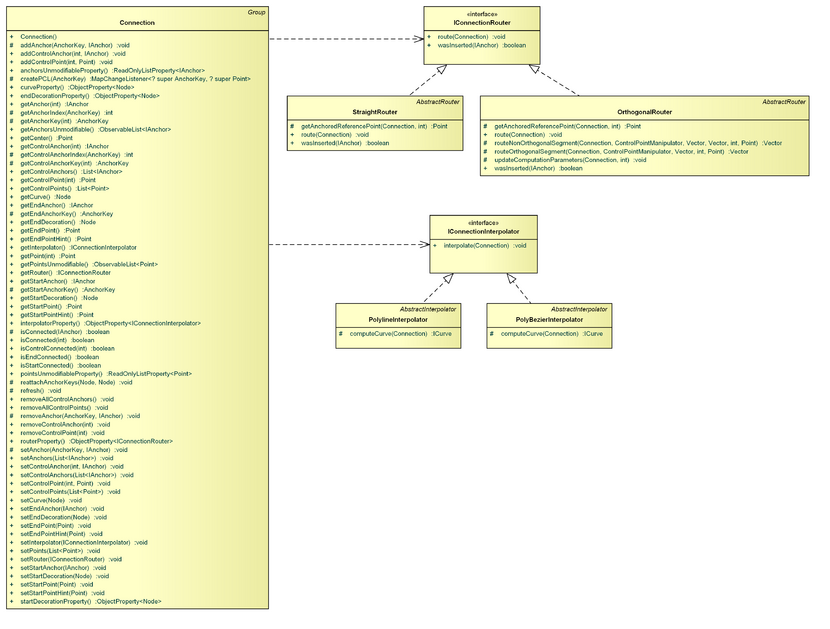
FXConnection (IFXDecoration, IFXConnectionRouter, FXPolyBezierConnectionRouter, FXPolylineConnectionRouter)
The FXConnection is an implementation of a connection with two endpoints and an arbitrary number of waypoints. One of the endpoints is referred to as the start point, the other one is referred to as the end point. The positions for endpoints and waypoints are computed using anchors, i.e. an FXConnection provides one AnchorKey per point and manages one anchor per point. However, the API also allows directly specifying coordinates for each point, in which case an FXStaticAnchor is created internally. An FXConnection works out-of-the-box in combination with FXChopBoxAnchor, i.e. it provides a special ReferencePointProvider implementation.
An FXConnection can have a start decoration and an end decoration which are displayed at the start point, or end point, respectively. A decoration implements the IFXDecoration interface. Decorations can be used to display an arrow at one end of a connection, for example.
An FXConnection manages an FXGeometryNode which is referred to as the curve node. The ICurve which is displayed by the curve node is computed by an IFXConnectionRouter. The router receives the coordinates of all points of the connection (start point, way points, end point). GEF4 FX provides two connection routers: 1) the FXPolylineConnectionRouter (default), and 2) the FXPolyBezierConnectionRouter. The first one computes a Polyline (only straight line segments) from the given points while the second one computes a PolyBezier (consecutive Bezier curves with smooth continuity) from the given points.
FXUtils
The FXUtils class contains utility functionality, such as querying the current mouse pointer location, picking nodes at a current position on the scene graph, and performing local-to-parent, local-to-scene, parent-to-local, and scene-to-local transformations of geometries (GEF4 IGeometry).
FX.UI
The FX.UI component provides enhanced support for integrating JavaFX with SWT and the Eclipse UI.
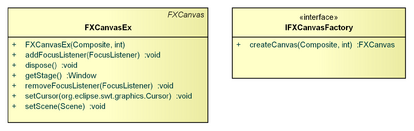
Canvas
- package: org.eclipse.gef4.fx.ui.canvas
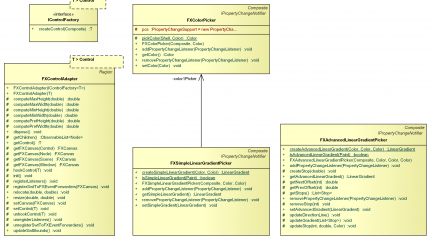
Controls
- package: org.eclipse.gef4.fx.ui.controls
Gestures
- package: org.eclipse.gef4.fx.ui.gestures