Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "GEF/GEF4/Cloudio"
(→Cloudio.UI) |
|||
| Line 41: | Line 41: | ||
*'''bundle: org.eclipse.gef4.cloudio.ui''' | *'''bundle: org.eclipse.gef4.cloudio.ui''' | ||
| − | === TagCloud === | + | ---- |
| + | |||
| + | <div id="Cloudio.UI:Root"></div> | ||
| + | === {Root} === | ||
| + | |||
| + | *'''package: org.eclipse.gef4.cloudio.ui''' | ||
| + | |||
| + | ==== TagCloud ==== | ||
A minimal example to create and display a tag cloud. | A minimal example to create and display a tag cloud. | ||
| Line 82: | Line 89: | ||
[[Image:Zest_cloudio_snippet1.png]] | [[Image:Zest_cloudio_snippet1.png]] | ||
| − | === | + | ==== TagCloudViewer ==== |
The following example creates a tag cloud viewer. In addition to the example above, | The following example creates a tag cloud viewer. In addition to the example above, | ||
the viewer will enhance the functionality of the tag cloud: It is possible to select | the viewer will enhance the functionality of the tag cloud: It is possible to select | ||
| Line 212: | Line 219: | ||
</source> | </source> | ||
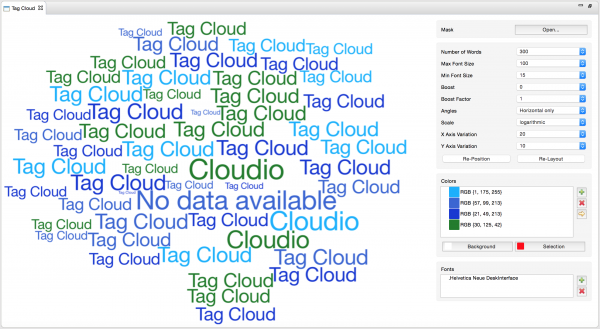
The result will look similar to this: | The result will look similar to this: | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === Layout === | ||
| + | |||
| + | *'''package: org.eclipse.gef4.cloudio.ui.layout''' | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === util === | ||
| + | |||
| + | *'''package: org.eclipse.gef4.cloudio.ui.util''' | ||
[[Image:Zest_cloudio_snippet2.png]] | [[Image:Zest_cloudio_snippet2.png]] | ||
[[Category:GEF]] | [[Category:GEF]] | ||
Revision as of 14:21, 28 May 2015
Note to non-wiki readers: This documentation is generated from the Eclipse wiki - if you have corrections or additions it would be awesome if you added them in the original wiki page.
Introduction
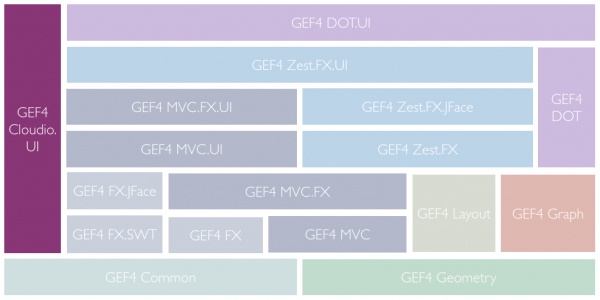
The GEF4 Cloudio component provides support for visualizing tag clouds within a dedicated SWT Canvas or JFace viewer. It is internally decomposed into the single Cloudio.UI module.
User Documentation
The GEF4 Cloudio component provides a Tag Cloud view that can be used to create word clouds.
Below are some examples of tag clouds generated with Cloudio. The images were created with the help of the TagCloud view, modifying different parameters (such as colors, fonts or rotation angles).
Woyzeck
Created from Georg Büchner's Woyzeck. The most frequent word was boosted.
Winnetou
Karl May's Winnetou III, using two different fonts, 45-degree rotation and a relatively large x-axis variation when placing the words.
Nietzsche
'Also sprach Zarathustra', by Nietzsche. 90 degree rotation and a large x-axis variation.
Woyzeck Cluster
Same text as in the first example, but with a modified layout algorithm and label provider: Both labels and initial position are assigned based on the first character of the word (for instance, words starting with a to l are at the bottom left). Doesn't really look good, but shows how to extend the functionality to realize a cluster visualization or else...
Cloudio.UI
- feature: org.eclipse.gef4.cloudio.ui
- bundle: org.eclipse.gef4.cloudio.ui
{Root}
- package: org.eclipse.gef4.cloudio.ui
TagCloud
A minimal example to create and display a tag cloud.
public static void main(String [] args) { final Display display = new Display(); final Shell shell = new Shell(display); TagCloud cloud = new TagCloud(shell, SWT.NONE); // Generate some dummy words - color, weight and fontdata must // always be defined. List<Word> words = new ArrayList<Word>(); Word w = new Word("Hello"); w.setColor(display.getSystemColor(SWT.COLOR_DARK_CYAN)); w.weight = 1; w.setFontData(cloud.getFont().getFontData().clone()); words.add(w); w = new Word("Cloudio"); w.setColor(display.getSystemColor(SWT.COLOR_DARK_GREEN)); w.setFontData(cloud.getFont().getFontData().clone()); w.weight = 0.5; w.angle = -45; words.add(w); shell.setBounds(50,50, 300, 300); cloud.setBounds(0,0, shell.getBounds().width, shell.getBounds().height); // Assign the list of words to the cloud: cloud.setWords(words, null); shell.open(); while (!shell.isDisposed()) { if (!display.readAndDispatch()) display.sleep(); } display.dispose(); }
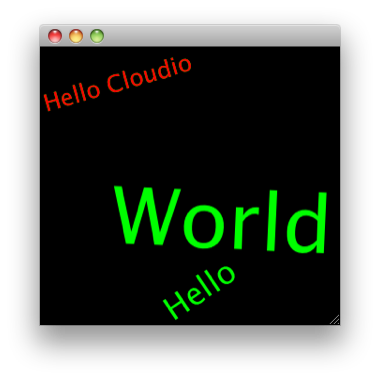
The result should look similar to this (String positions are assigned by random):
TagCloudViewer
The following example creates a tag cloud viewer. In addition to the example above, the viewer will enhance the functionality of the tag cloud: It is possible to select and deselect elements by mouse click, to zoom in or out using the mouse wheel and to display tool tips on words.
import java.util.ArrayList; import java.util.Arrays; import java.util.List; import org.eclipse.jface.viewers.BaseLabelProvider; import org.eclipse.jface.viewers.ISelectionChangedListener; import org.eclipse.jface.viewers.IStructuredContentProvider; import org.eclipse.jface.viewers.IStructuredSelection; import org.eclipse.jface.viewers.SelectionChangedEvent; import org.eclipse.jface.viewers.StructuredSelection; import org.eclipse.jface.viewers.Viewer; import org.eclipse.swt.SWT; import org.eclipse.swt.graphics.Color; import org.eclipse.swt.graphics.Font; import org.eclipse.swt.graphics.FontData; import org.eclipse.swt.widgets.Display; import org.eclipse.swt.widgets.Shell; import org.eclipse.zest.cloudio.ICloudLabelProvider; import org.eclipse.zest.cloudio.TagCloud; import org.eclipse.zest.cloudio.TagCloudViewer; public class TagCloudViewerSnippet { static class CustomLabelProvider extends BaseLabelProvider implements ICloudLabelProvider { private Font font; public CustomLabelProvider(Font font) { this.font = font; } @Override public String getLabel(Object element) { return element.toString(); } @Override public double getWeight(Object element) { return Math.random(); } @Override public Color getColor(Object element) { return Display.getDefault().getSystemColor(SWT.COLOR_GREEN); } @Override public FontData[] getFontData(Object element) { return font.getFontData(); } @Override public float getAngle(Object element) { return (float) (-90 + Math.random() * 180); } @Override public String getToolTip(Object element) { return element.toString(); } } public static void main(String [] args) { final Display display = new Display(); final Shell shell = new Shell(display); TagCloud cloud = new TagCloud(shell, SWT.NONE); final TagCloudViewer viewer = new TagCloudViewer(cloud); // A simple content provider for a list of elements viewer.setContentProvider(new IStructuredContentProvider() { @Override public void dispose() { } @Override public void inputChanged(Viewer viewer, Object oldInput, Object newInput) {} @Override public Object[] getElements(Object inputElement) { return ((List<?>)inputElement).toArray(); } }); // A simple label provider (see above) viewer.setLabelProvider(new CustomLabelProvider(cloud.getFont())); // Demo of an selection listener viewer.addSelectionChangedListener(new ISelectionChangedListener() { @Override public void selectionChanged(SelectionChangedEvent event) { IStructuredSelection selection = (IStructuredSelection) viewer.getSelection(); System.out.println("Selection: " + selection); } }); // Demo data List<String> data = new ArrayList<String>(); data.add("Hello"); data.add("World"); data.add("Hello Cloudio"); shell.setBounds(50,50, 300, 300); cloud.setBounds(0,0, shell.getBounds().width, shell.getBounds().height); // Set the input of the viewer viewer.setInput(data); // Set initial selection: viewer.setSelection(new StructuredSelection(Arrays.asList("Hello Cloudio"))); shell.open(); while (!shell.isDisposed()) { if (!display.readAndDispatch()) display.sleep(); } display.dispose(); } }
The result will look similar to this:
Layout
- package: org.eclipse.gef4.cloudio.ui.layout
util
- package: org.eclipse.gef4.cloudio.ui.util