Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Eclipse4/CSS"
(→CSS implementation details) |
|||
| Line 7: | Line 7: | ||
== Editing the CSS in eclipse == | == Editing the CSS in eclipse == | ||
| − | You can use our light-weight CSS editor | + | You can use our light-weight CSS editor to modify your look and feel. Go to the E4 install site and install the ''E4 CSS editor (Incubation)''. After a restart, you can go to the ''General > Appearance'' Preference page and modify the CSS. Some changes require another restart to take effect, some are instantaneous. |
* E4 update site http://download.eclipse.org/e4/updates/0.12 (after release) | * E4 update site http://download.eclipse.org/e4/updates/0.12 (after release) | ||
| Line 13: | Line 13: | ||
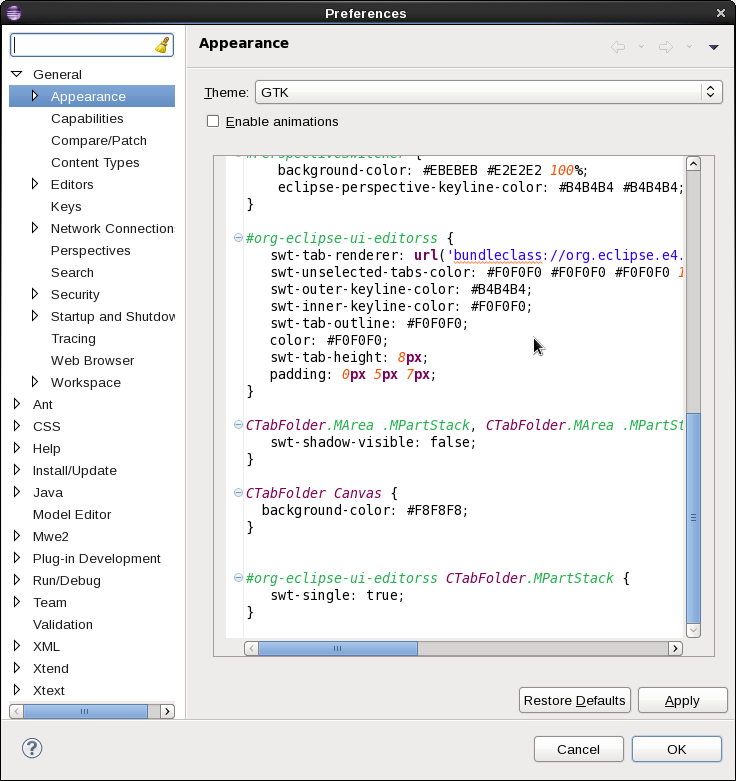
[[Image:CssPreferenceEditor.png]] | [[Image:CssPreferenceEditor.png]] | ||
| + | |||
| + | == Modifying your own style sheet == | ||
| + | |||
| + | You can customize some of the new look and feel by editing the style sheet on the ''General > Appearance'' Preference page. | ||
| + | |||
| + | === Removing customizations === | ||
| + | |||
| + | Use the '''Restore Defaults''' button to remove any customizations you've added to the style sheets and reset it to what's currently in ''plugins/org.eclipse.platform''. | ||
| + | |||
| + | === Switch to single editor tab mode === | ||
| + | |||
| + | You can switch to single editor tab mode by adding the following CSS | ||
| + | |||
| + | #org-eclipse-ui-editorss CTabFolder.MPartStack { | ||
| + | swt-single: true; | ||
| + | } | ||
| + | |||
| + | |||
= CSS implementation details = | = CSS implementation details = | ||
Revision as of 11:50, 5 June 2012
Contents
CSS in Eclipse 4.2
Some of the preferences from the General > Appearance > Colors and Fonts Preference page have been overridden by the CSS themes used in Eclipse 4.2.
The Eclipse SDK uses themes to group CSS style sheets for styling the workbench. They can be found in INSTALL/plugins/org.eclipse.platform_4.2.0.qualifier/css.
Editing the CSS in eclipse
You can use our light-weight CSS editor to modify your look and feel. Go to the E4 install site and install the E4 CSS editor (Incubation). After a restart, you can go to the General > Appearance Preference page and modify the CSS. Some changes require another restart to take effect, some are instantaneous.
- E4 update site http://download.eclipse.org/e4/updates/0.12 (after release)
- E4 update site http://download.eclipse.org/e4/updates/0.12-I-builds (during development)
Modifying your own style sheet
You can customize some of the new look and feel by editing the style sheet on the General > Appearance Preference page.
Removing customizations
Use the Restore Defaults button to remove any customizations you've added to the style sheets and reset it to what's currently in plugins/org.eclipse.platform.
Switch to single editor tab mode
You can switch to single editor tab mode by adding the following CSS
- org-eclipse-ui-editorss CTabFolder.MPartStack {
swt-single: true;
}