Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EMF Facet/Table/UI Test"
(UI Test creation page for EMF Facet Table) |
(→Add a query column) |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | == Ui Tests == |
| + | Create a Java project named test | ||
| − | + | In the project test001, create an ecore model: | |
| + | File > New > Other > Eclipse Modeling Framework > Ecore Model | ||
| + | * name: MyEcoreModel | ||
| + | Press Next | ||
| + | * Model Object : EPackage | ||
| + | * XML Encoding : UTF-8 | ||
| + | Press Finish | ||
| + | |||
| + | In MyEcoreModel.ecore, fill the newly created package inforamtion: | ||
| + | * name : MyPackage | ||
| + | * Ns Prefix : MyNsPrefix | ||
| + | * NS URI : MyNsURI | ||
| + | |||
| + | Right click on MyPackage, "New Child" > "EClass" | ||
| + | * name : Class1 | ||
| + | Right click on MyPackage, "New Child" > "EClass" | ||
| + | * name : Class2 | ||
| + | |||
| + | Select Class1 and Class2, right click on them and select "Edit in a Table Editor" | ||
| + | You should obtain this result :[[Image:TABLE UI TEST OPEN CLASSES.png]] | ||
| + | |||
| + | |||
| + | === Serialization === | ||
| + | Test that you can serialize the Table using either the Shortcut "CRTL + S", or the usual menu button. | ||
| + | *Name it "classes.table", press "Enter", the editor's state has to change from dirty to clean. | ||
| + | |||
| + | === Editability === | ||
| + | * Edit Class1 name (Shortcut F2 and double click on the cell name have to be working), change it for Class10. | ||
| + | ** To validate the modification, either press "Enter" or click outside the cell (both should be working) | ||
| + | ** You should be able to cancel your action, either with the "CTRL+Z" shorcut, or through the usual Edit menu | ||
| + | => The editor state should switch to "dirty", and you sould be able to save modification. | ||
| + | |||
| + | |||
| + | * Move the Table horizontal scroll bar so that it does not stick to its initial position, and change Class2 name for "Class20" | ||
| + | => The horizontal scrollBar should stay at its current position. | ||
| + | |||
| + | === Drag and Drop=== | ||
| + | Go back to MyEcoreModel.ecore, and add a new EDataType child | ||
| + | * name : EDataType1 | ||
| + | |||
| + | * Arrange the editor window so that you can see both ecore and table editor. | ||
| + | * Drag EDataType1 over the table editor and drop it in an empty area. | ||
| + | =>A new line should be added to the table (check that undo is possible), save this new table state | ||
| + | |||
| + | * Drag again EDataType1 over the table editor and drop it in an empty area | ||
| + | => Nothing should happen, it is not possible to add an already contained element. | ||
| + | |||
| + | === Menu Button === | ||
| + | ==== Customization ==== | ||
| + | EMF Facet project comes with an example of ECore Customization on Classes | ||
| + | * Open classes.table | ||
| + | * Press "Load a Customization" in the main Eclipse toolbar [[Image:EMF FACET TABLE uiCustom.gif]] | ||
| + | * Choose "Ecore" customization, you should obtain the following result : | ||
| + | [[Image:TABLE UI TEST LOAD CUSTOMIZATION.png]] | ||
| + | * Test that unload works as well, returning to a "non customized" table (no undo at the time) | ||
| + | |||
| + | ==== Hide Empty Column ==== | ||
| + | |||
| + | Click on the "Hide Empty Column" menu button in the main toolbar [[Image:EMF FACET TABLE non-zero.gif]] | ||
| + | |||
| + | All empty column, and column with every value set to null should be hidden, you should be able to save this state, or undo this action. | ||
| + | |||
| + | ==== Sort Column by type ==== | ||
| + | |||
| + | Click on the "Sort Column by Type" menu button in the main toolbar [[Image:EMF FACET TABLE sort links by type.gif]] | ||
| + | |||
| + | The column should be sorted by type, you should be able to save this state, or undo this action. | ||
| + | |||
| + | ==== Only Show common Column ==== | ||
| + | |||
| + | Click on the "SOnly Show common Column" menu button in the main toolbar [[Image:EMF FACET TABLE commonColumns.gif]] | ||
| + | |||
| + | Only the common column between EClass an EDataType should be visible, you should be able to save this state, or undo this action. | ||
| + | |||
| + | === Create new element=== | ||
| + | Open MyEcoreModel.ecore in the ecore editor. | ||
| + | Select MyPackage, right click on it and select "Open Ecore Tabular Editor" | ||
| + | You should get the following editor : | ||
| + | [[Image:TABLE UI TEST OPEN TABULAR EDITOR.png]] | ||
| + | |||
| + | => As shown on the picture, the Ecore Customization should be loaded by default. | ||
| + | => In the main toolbar, the "Create new Element" button [[Image:TABLE UI TEST CREATE NEW ELEMENT.png]] should be enabled. | ||
| + | * Expand this menu, you should see the following configuration : | ||
| + | [[Image:TABLE UI TEST CREATE NEW ELEMENT EXPANDED.png.png]] | ||
| + | * Select "0 Create an EDataType" | ||
| + | ** A new instance of EDataType should be added in the table, as well as in the ecore model. | ||
| + | *Expand again the menu, you should see that the default '0' action is "Create an EDataType" | ||
| + | [[Image:TABLE UI TEST CREATE NEW ELEMENT DEFAULT SELECTION.png]] | ||
| + | *Click directly on the menu button [[Image:TABLE UI TEST CREATE NEW ELEMENT.png]], it should create as many EDataType as you want. | ||
| + | * Expand the menu, you should be prompt with a dialog to choose a new default action. | ||
| + | [[Image:TABLE UI TEST CREATE NEW ELEMENT LAUNCH SELECTION.png]] | ||
| + | *Select "Create an EClass" and press "OK", a new instance of EClass should be added to the table as well as to the ecore model. The default action in the menu should be back to "Create an EClass" | ||
| + | |||
| + | * Add some dummy EDataType and ECLass with this menu (you should be able to undo those actions) | ||
| + | * Save the table as MyEcoreTable.table for instance. | ||
| + | |||
| + | === Remove Line === | ||
| + | * Open MyEcoreTable.table. | ||
| + | *Right click on any cell in the table, you should be able to use "Remove Line" contextual action [[Image:EMF FACET TABLE remove line.gif]] | ||
| + | ** Remove some lines, save and close. | ||
| + | ** Open again MyEcoreTable.table | ||
| + | => The removed lines should not reappear. | ||
| + | |||
| + | === Delete element === | ||
| + | * Open MyEcoreTable.table. | ||
| + | * Select a cell in the "Label" Column. | ||
| + | ** You should be able to delete the element by pressing the "Delete" key | ||
| + | ** You should be able to delete the element by selecting "Delete" in the contextual menu, or the "Edit" one. | ||
| + | |||
| + | === Select All === | ||
| + | You should be able to select every cells in the table by using the "Select All" contextual action, or the one situated in the "Edit" menu | ||
| + | |||
| + | === Add a query column=== | ||
| + | * Open MyEcoreTable.table, make sure you have at least an EClass and an EDataType instance in it. | ||
| + | ** Right click anywhere in the table, select "Add a query column" | ||
| + | [[Image:TABLE UI TEST ADD QUERY COLUMN.png]] | ||
| + | * Select "isInstanceOfEClass" query in "UITestQueries" querySet. | ||
| + | => A new column should be added at the end of the table | ||
| + | |||
| + | * Right click on the column header, you should be able to delete this QueryColumn through the contextual menu | ||
Latest revision as of 10:11, 16 March 2011
Contents
Ui Tests
Create a Java project named test
In the project test001, create an ecore model: File > New > Other > Eclipse Modeling Framework > Ecore Model
- name: MyEcoreModel
Press Next
- Model Object : EPackage
- XML Encoding : UTF-8
Press Finish
In MyEcoreModel.ecore, fill the newly created package inforamtion:
- name : MyPackage
- Ns Prefix : MyNsPrefix
- NS URI : MyNsURI
Right click on MyPackage, "New Child" > "EClass"
- name : Class1
Right click on MyPackage, "New Child" > "EClass"
- name : Class2
Select Class1 and Class2, right click on them and select "Edit in a Table Editor"
You should obtain this result :
Serialization
Test that you can serialize the Table using either the Shortcut "CRTL + S", or the usual menu button.
- Name it "classes.table", press "Enter", the editor's state has to change from dirty to clean.
Editability
- Edit Class1 name (Shortcut F2 and double click on the cell name have to be working), change it for Class10.
- To validate the modification, either press "Enter" or click outside the cell (both should be working)
- You should be able to cancel your action, either with the "CTRL+Z" shorcut, or through the usual Edit menu
=> The editor state should switch to "dirty", and you sould be able to save modification.
- Move the Table horizontal scroll bar so that it does not stick to its initial position, and change Class2 name for "Class20"
=> The horizontal scrollBar should stay at its current position.
Drag and Drop
Go back to MyEcoreModel.ecore, and add a new EDataType child
- name : EDataType1
- Arrange the editor window so that you can see both ecore and table editor.
- Drag EDataType1 over the table editor and drop it in an empty area.
=>A new line should be added to the table (check that undo is possible), save this new table state
- Drag again EDataType1 over the table editor and drop it in an empty area
=> Nothing should happen, it is not possible to add an already contained element.
Menu Button
Customization
EMF Facet project comes with an example of ECore Customization on Classes
- Open classes.table
- Press "Load a Customization" in the main Eclipse toolbar

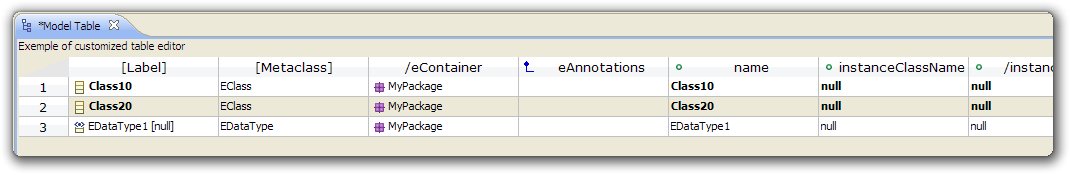
- Choose "Ecore" customization, you should obtain the following result :
- Test that unload works as well, returning to a "non customized" table (no undo at the time)
Hide Empty Column
Click on the "Hide Empty Column" menu button in the main toolbar ![]()
All empty column, and column with every value set to null should be hidden, you should be able to save this state, or undo this action.
Sort Column by type
Click on the "Sort Column by Type" menu button in the main toolbar ![]()
The column should be sorted by type, you should be able to save this state, or undo this action.
Only Show common Column
Click on the "SOnly Show common Column" menu button in the main toolbar ![]()
Only the common column between EClass an EDataType should be visible, you should be able to save this state, or undo this action.
Create new element
Open MyEcoreModel.ecore in the ecore editor.
Select MyPackage, right click on it and select "Open Ecore Tabular Editor"
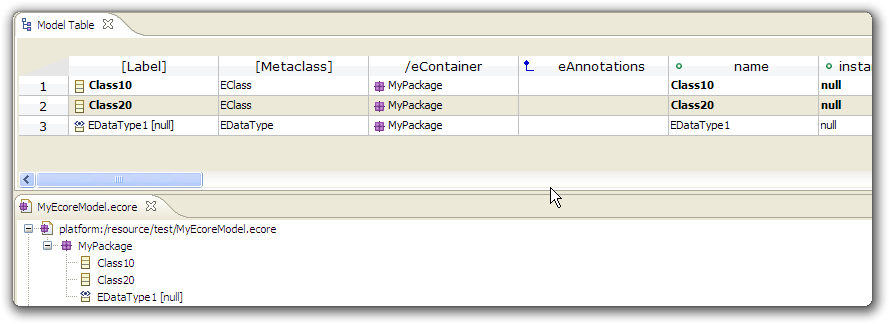
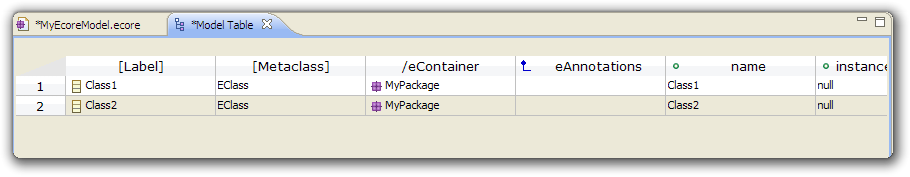
You should get the following editor :

=> As shown on the picture, the Ecore Customization should be loaded by default.
=> In the main toolbar, the "Create new Element" button ![]() should be enabled.
should be enabled.
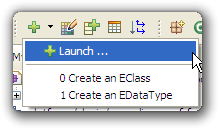
- Expand this menu, you should see the following configuration :
- Select "0 Create an EDataType"
- A new instance of EDataType should be added in the table, as well as in the ecore model.
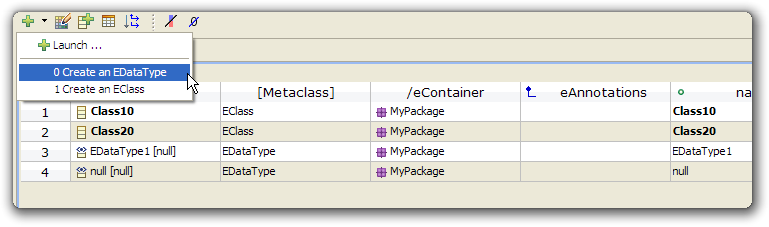
- Expand again the menu, you should see that the default '0' action is "Create an EDataType"
- Click directly on the menu button
 , it should create as many EDataType as you want.
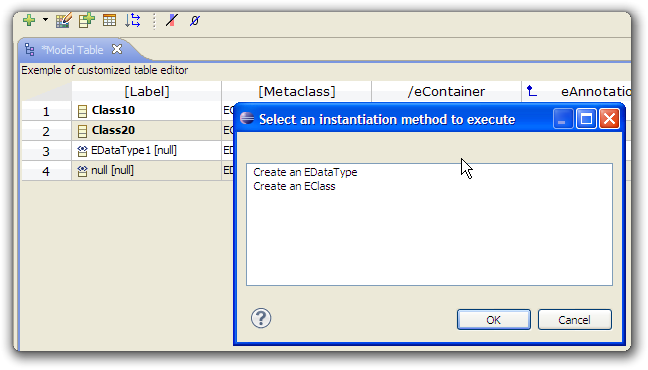
, it should create as many EDataType as you want. - Expand the menu, you should be prompt with a dialog to choose a new default action.
- Select "Create an EClass" and press "OK", a new instance of EClass should be added to the table as well as to the ecore model. The default action in the menu should be back to "Create an EClass"
- Add some dummy EDataType and ECLass with this menu (you should be able to undo those actions)
- Save the table as MyEcoreTable.table for instance.
Remove Line
- Open MyEcoreTable.table.
- Right click on any cell in the table, you should be able to use "Remove Line" contextual action

- Remove some lines, save and close.
- Open again MyEcoreTable.table
=> The removed lines should not reappear.
Delete element
- Open MyEcoreTable.table.
- Select a cell in the "Label" Column.
- You should be able to delete the element by pressing the "Delete" key
- You should be able to delete the element by selecting "Delete" in the contextual menu, or the "Edit" one.
Select All
You should be able to select every cells in the table by using the "Select All" contextual action, or the one situated in the "Edit" menu
Add a query column
- Open MyEcoreTable.table, make sure you have at least an EClass and an EDataType instance in it.
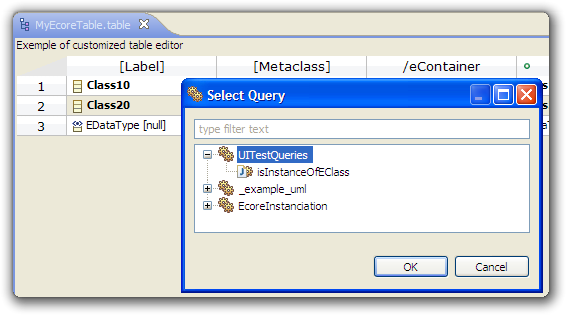
- Right click anywhere in the table, select "Add a query column"
- Select "isInstanceOfEClass" query in "UITestQueries" querySet.
=> A new column should be added at the end of the table
- Right click on the column header, you should be able to delete this QueryColumn through the contextual menu