Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EEF/User Guide"
(New page: == Introduction == The EEF workflow is the same than many others projects of the Eclipse Modeling Project : * '''Modeling''' : In the first step, you have to define some models (conforms ...) |
|||
| (34 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ | ||
| + | |||
| + | <blockquote style="color: #8a6d3b; background-color: #fcf8e3; border: solid thin #faf2cc;"> | ||
| + | This page is now deprecated starting with EEF 1.6.0, find the updated documentation on the EEF homepage. | ||
| + | </blockquote> | ||
| + | |||
== Introduction == | == Introduction == | ||
| − | The EEF workflow is | + | The EEF workflow is similar to many others projects of the Eclipse Modeling Project : |
| − | * '''Modeling''' : In the first step, you have to define some models | + | * '''Modeling''' : In the first step, you have to generate or define some models which describe the graphical components that will be generated by EEF. The models conform to the EEF metamodels. |
| − | * '''Generating''' : Once the EEF models defined, the second step in the EEF development is to call | + | * '''Generating''' : Once the EEF models are defined, the second step in the EEF development is to call the EEF generating module. EEF brings an [[Acceleo]] module that generate the java classes for the components defined in the preceding step. |
* '''Customization''' : An optional third step can be done by customizing java code to add features that aren't directly accessible by the EEF generation. The third component of EEF is the runtime that is used by the generated code. This runtime is extensible, so you can substitute the generated code by your code and bring new features. | * '''Customization''' : An optional third step can be done by customizing java code to add features that aren't directly accessible by the EEF generation. The third component of EEF is the runtime that is used by the generated code. This runtime is extensible, so you can substitute the generated code by your code and bring new features. | ||
| − | + | Customization can also be realized by adding custom code in dedicated areas in the generated code (called "user code area"). Acceleo will keep this code in the next generator's invocation. | |
| + | |||
| + | This document will describes all these steps from the user point of view. | ||
| + | |||
| + | == EEF Modeling == | ||
| + | |||
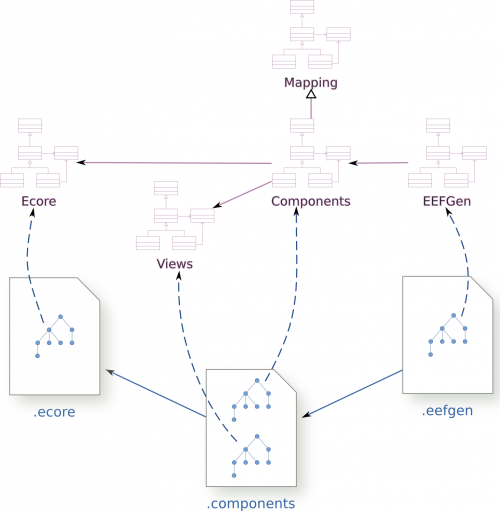
| + | The EEF editing components are designed with three models conforming to four metamodels. These models are : | ||
| + | * The '''views''' model : This includes one or more ''ViewsRepository''s that will be used to edit the EMF models. These views can be stored in several categories. | ||
| + | * The '''components''' model : This a context ''PropertiesEditionContext'' that describes the controllers associating the elements of the views with the metamodel properties that they have to edit. | ||
| + | * The '''eefgen''' generation settings model : it allows the user to define settings for the generation. Thus, the target directory, the legal notice, and many other option can be set up in this model. | ||
| + | |||
| + | '''''Warning''''' : The EEF intializer create the two first models in only one file ! | ||
| + | |||
| + | [[Image:EEF models.png | center | 500px]] | ||
| + | |||
| + | == Views model == | ||
| + | |||
| + | === Concepts === | ||
| + | |||
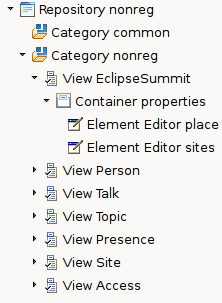
| + | [[Image:EEF_-_View_modeling.png | right]] | ||
| + | |||
| + | The views modeling is made with a model conforming to the EEF views metamodel. The root element of this model is a ''ViewsRepository''. A ''ViewsRepository'' has a name and an optional documentation attribute. A ''RepositoryKind'' property can be set but isn't used in the generation. (This will be done in the next release). | ||
| + | |||
| + | A ''ViewsRepository'' contains ''Views'' and/or ''Categories''. A ''Category'' doesn't step in the generation, it's just an element used to organize the ''Views''. A ''Category'' only has a name and a documentation attribute. | ||
| + | |||
| + | It's possible to create ''Views'' in a ''ViewsRepository'' contained in a ''Category''. A ''View'' represents a list of editors. In EEF we call this an ''ElementEditor''. An ''ElementEditor'' will be generated in the final editing component. A ''View'' shouldn't necessarily be defined for a particular element of the mapped meta-model and you don't have to create ''ElementEditor''s for all the structural features of a given type. We'll see in next section that views can be referenced in several contexts. A ''View'' has a name and a documentation attribute. It can be defined as ''Explicit'' or not. A ''View'' is explicit when it is directly used by a component, not when it is referenced or compounded (see advanced topics). | ||
| + | |||
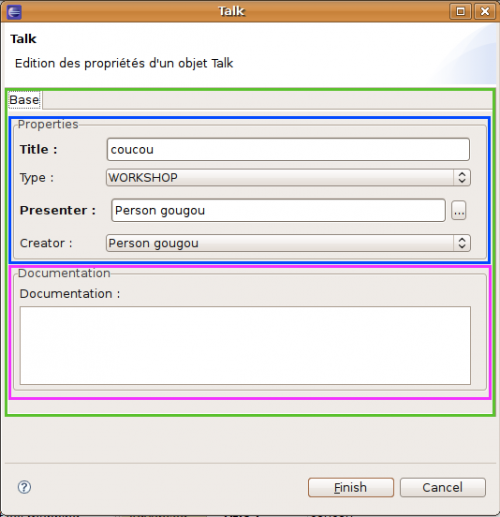
| + | The atomic part of a view is an ''ElementEditor''. It's one or more widgets allowing to set the value of a EMF object property. Mostly, an ''ElementEditor'' is a label (for the name of the property) with a widget to enter the value. If the property has documentation a question mark displaying this documentation. | ||
| + | |||
| + | [[Image:EEF_-_ElementEditor_example.png | center]] | ||
| + | |||
| + | An editor has a name, a documentation and mainly a representation. This representation is a ''Widget'' of a ''Toolkit''. This representation defines the widget which will be generated in the parts. The available widgets are listed in next sections. | ||
| + | |||
| + | The last concept for the view modeling is the ''Container''. A ''Container'' groups together widgets in order to generate graphical delimitation around these widgets or to change the default layout use by EEF. A container has a name, a documentation and a representation defining the behaviour of the container. | ||
| + | |||
| + | === Editors available in the runtime === | ||
| + | |||
| + | The table below describes editors available in EEF runtime and the kind of EObject properties they can manage. | ||
| + | |||
| + | {| border="1" style="text-align: center; width: 80%;" class="wikitable" | ||
| + | |+ EEF runtime editors | ||
| + | |- | ||
| + | ! rowspan="2" scope="col" | Widgets | ||
| + | ! colspan="4" scope="col" | Single EAttribute | ||
| + | ! rowspan="2" scope="col" | Multiple EAttribute | ||
| + | ! colspan="2" scope="col" | EReference | ||
| + | ! colspan="2" scope="col" | Containment | ||
| + | |- | ||
| + | ! scope="col" | EString | ||
| + | ! scope="col" | EInt/EDouble | ||
| + | ! scope="col" | EBool | ||
| + | ! scope="col" | EEnum | ||
| + | ! scope="col" | Single | ||
| + | ! scope="col" | Multiple | ||
| + | ! scope="col" | Simple | ||
| + | ! scope="col" | Multiple | ||
| + | |- | ||
| + | ! scope="row" | Text | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Textarea | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Checkbox | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Combo | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Radio | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | EMFEnumViewer | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | MultiValuedEditor | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: orange;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | EObjectFlatComboViewer | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Advanced-EObjectFlatComboViewer | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | ReferenceTable | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | Advanced-ReferenceTable | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | TableComposition | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | |- | ||
| + | ! scope="row" | AdvancedTableComposition | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | |- | ||
| + | ! scope="row" | FlatReferenceTable | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | ImageViewer | ||
| + | | <span style="color: orange;">✓</span> | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | SingleCompositionEditor | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | |- | ||
| + | ! scope="row" | SingleCompositionViewer | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | <span style="color: green;">✓</span> | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | Legend : | ||
| + | |||
| + | <span style="color: green;">✓</span>Green ticks indicate stable editors | ||
| + | |||
| + | <span style="color: orange;">✓</span>Orange ticks indicate editors still under development. | ||
| + | |||
| + | |||
| + | |||
| + | This table shows editors able to manage several kind of properties. The EEF generation module will produce controllers, which associates the given editor with the target properties. | ||
| + | |||
| + | For the ''Containers'', there are two stable representations available : | ||
| + | |||
| + | *''Group'' : a subset of editors in the view | ||
| + | *''HBox'': all editors in the given container will be placed next to each other | ||
| + | |||
| + | === Advanced topics === | ||
| + | Until now we have seen concepts to define static views composed of containers and editors. EEF have also mechanisms to make references between views and to compose views dynamically. | ||
| + | |||
| + | ==== View references ==== | ||
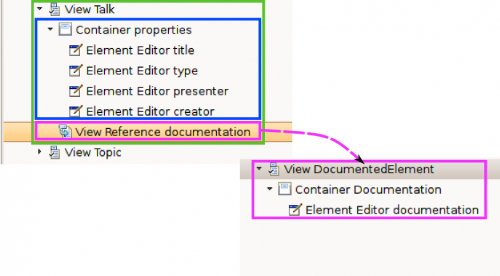
| + | In addition to containers and editors, it is possible to create ''ViewReference''s. This item is used, as its name suggests, to reference another view of model. This element will cause the inclusion of views referenced in the main one, during generation of the code. | ||
| + | [[Image:EEF_-_ViewReference_generation.png | right | 500px]] | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | [[Image:EEF_-_ViewReference_model.png | left | 500px]] | ||
| + | Here's a sample of EEF model using ''ViewReference'' and the view resulting of the generation of this model. | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
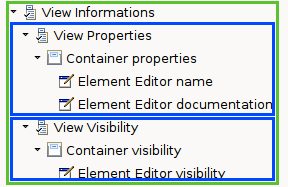
| + | === View composition === | ||
| + | |||
| + | A ''View'' (or a ''Container'') can be composed of one of several sub-views. Sub-view definition is made as a top level ''View''. The view composition interest is that the sub-views instantiation will be managed by the EEF component managing the view. | ||
| + | |||
| + | During a view containing sub-views instantiation, EEF runtime will ask for the component to know if sub-views must be created or not. We will see how to define this behavior for the components. | ||
| + | |||
| + | [[Image:EEF_-_View_composition.png | center]] | ||
| + | |||
| + | == Components model == | ||
| + | |||
| + | === Concepts === | ||
| + | |||
| + | |||
| + | == Advanced Topics == | ||
| + | |||
| + | This section list all links to advanced topics : | ||
| + | |||
| + | * This [[/Custom Element Editor/ | page]] describes how to use ''Custom Element Editor'' to insert specific widget in the generated EEF forms | ||
| + | * This [[/Custom Widget Generation / | page]] describes how to create a [[Acceleo]] module to generate your own widgets in your EEF forms | ||
| + | |||
| + | == Known issues == | ||
| + | |||
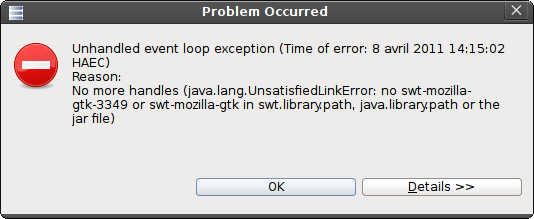
| + | If you use the Rich Text editor support in your EEF views, you may encounter errors under some versions of Linux, related to the way the native web browser (Mozilla Firefox) is integrated under Eclipse. The error looks like this: | ||
| + | |||
| + | [[Image:mozilla-error.png]] | ||
| + | |||
| + | If this happens, the fix is to add the following line to the eclipse.ini file located in the root folder of your Eclipse installation: | ||
| + | |||
| + | <code> | ||
| + | -Dorg.eclipse.swt.browser.XULRunnerPath=/usr/lib/xulrunner | ||
| + | </code> | ||
| − | + | The -Dorg.eclipse.swt.browser.XULRunnerPath=... clause must be on a line by itself, somewhere after a line with -vmargs. If your eclipse.ini does not already contain a -vmargs line, simply add it at the end of the file, and then the -Dorg.eclipse.swt.browser.XULRunnerPath=... clause below it. | |
Latest revision as of 04:08, 24 October 2016
This page is now deprecated starting with EEF 1.6.0, find the updated documentation on the EEF homepage.
Introduction
The EEF workflow is similar to many others projects of the Eclipse Modeling Project :
- Modeling : In the first step, you have to generate or define some models which describe the graphical components that will be generated by EEF. The models conform to the EEF metamodels.
- Generating : Once the EEF models are defined, the second step in the EEF development is to call the EEF generating module. EEF brings an Acceleo module that generate the java classes for the components defined in the preceding step.
- Customization : An optional third step can be done by customizing java code to add features that aren't directly accessible by the EEF generation. The third component of EEF is the runtime that is used by the generated code. This runtime is extensible, so you can substitute the generated code by your code and bring new features.
Customization can also be realized by adding custom code in dedicated areas in the generated code (called "user code area"). Acceleo will keep this code in the next generator's invocation.
This document will describes all these steps from the user point of view.
EEF Modeling
The EEF editing components are designed with three models conforming to four metamodels. These models are :
- The views model : This includes one or more ViewsRepositorys that will be used to edit the EMF models. These views can be stored in several categories.
- The components model : This a context PropertiesEditionContext that describes the controllers associating the elements of the views with the metamodel properties that they have to edit.
- The eefgen generation settings model : it allows the user to define settings for the generation. Thus, the target directory, the legal notice, and many other option can be set up in this model.
Warning : The EEF intializer create the two first models in only one file !
Views model
Concepts
The views modeling is made with a model conforming to the EEF views metamodel. The root element of this model is a ViewsRepository. A ViewsRepository has a name and an optional documentation attribute. A RepositoryKind property can be set but isn't used in the generation. (This will be done in the next release).
A ViewsRepository contains Views and/or Categories. A Category doesn't step in the generation, it's just an element used to organize the Views. A Category only has a name and a documentation attribute.
It's possible to create Views in a ViewsRepository contained in a Category. A View represents a list of editors. In EEF we call this an ElementEditor. An ElementEditor will be generated in the final editing component. A View shouldn't necessarily be defined for a particular element of the mapped meta-model and you don't have to create ElementEditors for all the structural features of a given type. We'll see in next section that views can be referenced in several contexts. A View has a name and a documentation attribute. It can be defined as Explicit or not. A View is explicit when it is directly used by a component, not when it is referenced or compounded (see advanced topics).
The atomic part of a view is an ElementEditor. It's one or more widgets allowing to set the value of a EMF object property. Mostly, an ElementEditor is a label (for the name of the property) with a widget to enter the value. If the property has documentation a question mark displaying this documentation.
An editor has a name, a documentation and mainly a representation. This representation is a Widget of a Toolkit. This representation defines the widget which will be generated in the parts. The available widgets are listed in next sections.
The last concept for the view modeling is the Container. A Container groups together widgets in order to generate graphical delimitation around these widgets or to change the default layout use by EEF. A container has a name, a documentation and a representation defining the behaviour of the container.
Editors available in the runtime
The table below describes editors available in EEF runtime and the kind of EObject properties they can manage.
| Widgets | Single EAttribute | Multiple EAttribute | EReference | Containment | |||||
|---|---|---|---|---|---|---|---|---|---|
| EString | EInt/EDouble | EBool | EEnum | Single | Multiple | Simple | Multiple | ||
| Text | ✓ | ✓ | |||||||
| Textarea | ✓ | ✓ | |||||||
| Checkbox | ✓ | ||||||||
| Combo | ✓ | ✓ | |||||||
| Radio | ✓ | ||||||||
| EMFEnumViewer | ✓ | ||||||||
| MultiValuedEditor | ✓ | ||||||||
| EObjectFlatComboViewer | ✓ | ||||||||
| Advanced-EObjectFlatComboViewer | ✓ | ||||||||
| ReferenceTable | ✓ | ||||||||
| Advanced-ReferenceTable | ✓ | ||||||||
| TableComposition | ✓ | ||||||||
| AdvancedTableComposition | ✓ | ||||||||
| FlatReferenceTable | ✓ | ||||||||
| ImageViewer | ✓ | ||||||||
| SingleCompositionEditor | ✓ | ||||||||
| SingleCompositionViewer | ✓ | ||||||||
Legend :
✓Green ticks indicate stable editors
✓Orange ticks indicate editors still under development.
This table shows editors able to manage several kind of properties. The EEF generation module will produce controllers, which associates the given editor with the target properties.
For the Containers, there are two stable representations available :
- Group : a subset of editors in the view
- HBox: all editors in the given container will be placed next to each other
Advanced topics
Until now we have seen concepts to define static views composed of containers and editors. EEF have also mechanisms to make references between views and to compose views dynamically.
View references
In addition to containers and editors, it is possible to create ViewReferences. This item is used, as its name suggests, to reference another view of model. This element will cause the inclusion of views referenced in the main one, during generation of the code.
Here's a sample of EEF model using ViewReference and the view resulting of the generation of this model.
View composition
A View (or a Container) can be composed of one of several sub-views. Sub-view definition is made as a top level View. The view composition interest is that the sub-views instantiation will be managed by the EEF component managing the view.
During a view containing sub-views instantiation, EEF runtime will ask for the component to know if sub-views must be created or not. We will see how to define this behavior for the components.
Components model
Concepts
Advanced Topics
This section list all links to advanced topics :
- This page describes how to use Custom Element Editor to insert specific widget in the generated EEF forms
- This page describes how to create a Acceleo module to generate your own widgets in your EEF forms
Known issues
If you use the Rich Text editor support in your EEF views, you may encounter errors under some versions of Linux, related to the way the native web browser (Mozilla Firefox) is integrated under Eclipse. The error looks like this:
If this happens, the fix is to add the following line to the eclipse.ini file located in the root folder of your Eclipse installation:
-Dorg.eclipse.swt.browser.XULRunnerPath=/usr/lib/xulrunner
The -Dorg.eclipse.swt.browser.XULRunnerPath=... clause must be on a line by itself, somewhere after a line with -vmargs. If your eclipse.ini does not already contain a -vmargs line, simply add it at the end of the file, and then the -Dorg.eclipse.swt.browser.XULRunnerPath=... clause below it.