Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EEF/User Guide"
m |
|||
| Line 2: | Line 2: | ||
== Introduction == | == Introduction == | ||
| − | The EEF workflow is | + | The EEF workflow is similar to many others projects of the Eclipse Modeling Project : |
| − | * '''Modeling''' : In the first step, you have to define some models | + | * '''Modeling''' : In the first step, you have to generate or define some models which describe the graphical components that will be generated by EEF. The models conform to the EEF metamodels. |
| − | * '''Generating''' : Once the EEF models defined, the second step in the EEF development is to call | + | * '''Generating''' : Once the EEF models are defined, the second step in the EEF development is to call the EEF generating module. EEF brings an [[Acceleo]] module that generate the java classes for the components defined in the preceding step. |
* '''Customization''' : An optional third step can be done by customizing java code to add features that aren't directly accessible by the EEF generation. The third component of EEF is the runtime that is used by the generated code. This runtime is extensible, so you can substitute the generated code by your code and bring new features. | * '''Customization''' : An optional third step can be done by customizing java code to add features that aren't directly accessible by the EEF generation. The third component of EEF is the runtime that is used by the generated code. This runtime is extensible, so you can substitute the generated code by your code and bring new features. | ||
| − | + | Customization can also be realized by adding custom code in dedicated areas in the generated code (called "user code area"). Acceleo will keep this code in the next generator's invocation. | |
| − | This document will describes all these steps | + | This document will describes all these steps from the user point of view. |
== EEF Modeling == | == EEF Modeling == | ||
| Line 15: | Line 15: | ||
=== Introduction === | === Introduction === | ||
| − | The EEF editing components are designed with three models | + | The EEF editing components are designed with three models conforming to four metamodels. These models are : |
| − | * The '''views''' model : This | + | * The '''views''' model : This includes one or more ''ViewsRepository''s that will be used to edit the EMF models. These views can be stored in several categories. |
* The '''components''' model : This a context ''PropertiesEditionContext'' that describes the controllers associating the elements of the views with the metamodel properties that they have to edit. | * The '''components''' model : This a context ''PropertiesEditionContext'' that describes the controllers associating the elements of the views with the metamodel properties that they have to edit. | ||
* The '''eefgen''' generation settings model : it allows the user to define settings for the generation. Thus, the target directory, the legal notice, and many other option can be set up in this model. | * The '''eefgen''' generation settings model : it allows the user to define settings for the generation. Thus, the target directory, the legal notice, and many other option can be set up in this model. | ||
| Line 30: | Line 30: | ||
[[Image:EEF_-_View_modeling.png | right]] | [[Image:EEF_-_View_modeling.png | right]] | ||
| − | The views modeling is made with a model | + | The views modeling is made with a model conforming to the EEF views metamodel. The root element of this model is a ''ViewsRepository''. A ''ViewsRepository'' has a name and an optional documentation attribute. A ''RepositoryKind'' property can be set but isn't used in the generation. (This will be done in the next release). |
| − | A ''ViewsRepository'' contains ''Views'' and/or ''Categories''. A ''Category'' doesn't step in the generation, it's just an element used to organize the ''Views''. A ''Category'' only | + | A ''ViewsRepository'' contains ''Views'' and/or ''Categories''. A ''Category'' doesn't step in the generation, it's just an element used to organize the ''Views''. A ''Category'' only has a name and a documentation attribute. |
| − | It's possible to create ''Views'' in a ''ViewsRepository'' | + | It's possible to create ''Views'' in a ''ViewsRepository'' contained in a ''Category''. A ''View'' represents a list of editors. In EEF we call this an ''ElementEditor''. An ''ElementEditor'' will be generated in the final editing component. A ''View'' shouldn't necessarily be defined for a particular element of the mapped meta-model and you don't have to create ''ElementEditor''s for all the structural features of a given type. We'll see in next section that views can be referenced in several contexts. A ''View'' has a name and a documentation attribute. It can be defined as ''Explicit'' or not. A ''View'' is explicit when it is directly used by a component, not when it is referenced or compounded (see advanced topics). |
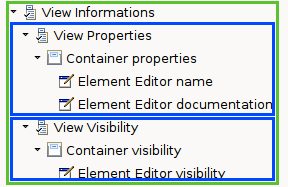
| − | The atomic part of a view is an ''ElementEditor''. It's one or more widgets allowing to set the value of a EMF object property. Mostly, an ''ElementEditor'' is a label (for the name of the property) with a widget to enter the value | + | The atomic part of a view is an ''ElementEditor''. It's one or more widgets allowing to set the value of a EMF object property. Mostly, an ''ElementEditor'' is a label (for the name of the property) with a widget to enter the value. If the property has documentation a question mark displaying this documentation. |
[[Image:EEF_-_ElementEditor_example.png | center]] | [[Image:EEF_-_ElementEditor_example.png | center]] | ||
| − | An editor | + | An editor has a name, a documentation and mainly a representation. This representation is a ''Widget'' of a ''Toolkit''. This representation defines the widget which will be generated in the parts. The available widgets are listed in next sections. |
| − | The last concept for the view modeling is the ''Container''. A ''Container'' | + | The last concept for the view modeling is the ''Container''. A ''Container'' groups together widgets in order to generate graphical delimitation around these widgets or to change the default layout use by EEF. A container has a name, a documentation and a representation defining the behaviour of the container. |
==== Editors available in the runtime ==== | ==== Editors available in the runtime ==== | ||
| Line 240: | Line 240: | ||
| − | This table shows editors able to manage several kind of properties. The EEF generation module will produce | + | This table shows editors able to manage several kind of properties. The EEF generation module will produce controllers, which associates the given editor with the target properties. |
| − | For the ''Containers'', there | + | For the ''Containers'', there are two stable representations available : |
*''Group'' : a subset of editors in the view | *''Group'' : a subset of editors in the view | ||
| Line 248: | Line 248: | ||
==== Advanced topics ==== | ==== Advanced topics ==== | ||
| − | Until now we have seen concepts to define static views composed of containers and editors. EEF have also mechanisms to make references between views and to compose | + | Until now we have seen concepts to define static views composed of containers and editors. EEF have also mechanisms to make references between views and to compose views dynamically. |
===== View references ===== | ===== View references ===== | ||
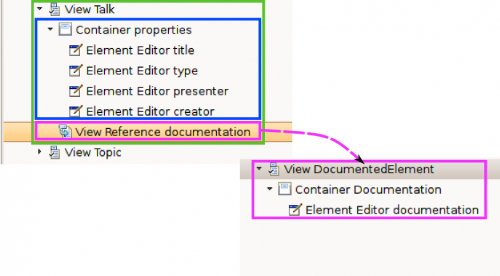
| − | In addition to containers and editors, it is possible to create ''ViewReference''s. This item is used, as its name suggests, to reference another view of model. This element will cause | + | In addition to containers and editors, it is possible to create ''ViewReference''s. This item is used, as its name suggests, to reference another view of model. This element will cause the inclusion of views referenced in the main one, during generation of the code. |
[[Image:EEF_-_ViewReference_generation.png | right | 500px]] | [[Image:EEF_-_ViewReference_generation.png | right | 500px]] | ||
<br/> | <br/> | ||
| Line 269: | Line 269: | ||
===== View composition ===== | ===== View composition ===== | ||
| − | A ''View'' (or a ''Container'') can be composed of one of several sub-views. Sub-view definition is made as a top level ''View''. The view composition interest is that the sub-views instantiation will be managed | + | A ''View'' (or a ''Container'') can be composed of one of several sub-views. Sub-view definition is made as a top level ''View''. The view composition interest is that the sub-views instantiation will be managed by the EEF component managing the view. |
During a view containing sub-views instantiation, EEF runtime will ask for the component to know if sub-views must be created or not. We will see how to define this behavior for the components. | During a view containing sub-views instantiation, EEF runtime will ask for the component to know if sub-views must be created or not. We will see how to define this behavior for the components. | ||
Revision as of 05:34, 26 July 2010
Contents
Introduction
The EEF workflow is similar to many others projects of the Eclipse Modeling Project :
- Modeling : In the first step, you have to generate or define some models which describe the graphical components that will be generated by EEF. The models conform to the EEF metamodels.
- Generating : Once the EEF models are defined, the second step in the EEF development is to call the EEF generating module. EEF brings an Acceleo module that generate the java classes for the components defined in the preceding step.
- Customization : An optional third step can be done by customizing java code to add features that aren't directly accessible by the EEF generation. The third component of EEF is the runtime that is used by the generated code. This runtime is extensible, so you can substitute the generated code by your code and bring new features.
Customization can also be realized by adding custom code in dedicated areas in the generated code (called "user code area"). Acceleo will keep this code in the next generator's invocation.
This document will describes all these steps from the user point of view.
EEF Modeling
Introduction
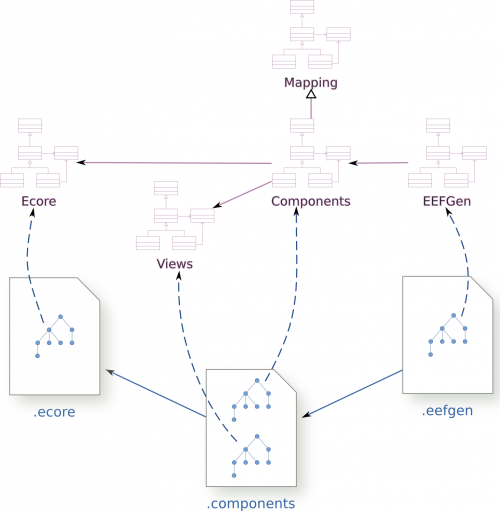
The EEF editing components are designed with three models conforming to four metamodels. These models are :
- The views model : This includes one or more ViewsRepositorys that will be used to edit the EMF models. These views can be stored in several categories.
- The components model : This a context PropertiesEditionContext that describes the controllers associating the elements of the views with the metamodel properties that they have to edit.
- The eefgen generation settings model : it allows the user to define settings for the generation. Thus, the target directory, the legal notice, and many other option can be set up in this model.
Warning : The EEF intializer create the two first models in only one file !
Views model
Concepts
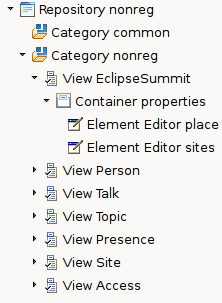
The views modeling is made with a model conforming to the EEF views metamodel. The root element of this model is a ViewsRepository. A ViewsRepository has a name and an optional documentation attribute. A RepositoryKind property can be set but isn't used in the generation. (This will be done in the next release).
A ViewsRepository contains Views and/or Categories. A Category doesn't step in the generation, it's just an element used to organize the Views. A Category only has a name and a documentation attribute.
It's possible to create Views in a ViewsRepository contained in a Category. A View represents a list of editors. In EEF we call this an ElementEditor. An ElementEditor will be generated in the final editing component. A View shouldn't necessarily be defined for a particular element of the mapped meta-model and you don't have to create ElementEditors for all the structural features of a given type. We'll see in next section that views can be referenced in several contexts. A View has a name and a documentation attribute. It can be defined as Explicit or not. A View is explicit when it is directly used by a component, not when it is referenced or compounded (see advanced topics).
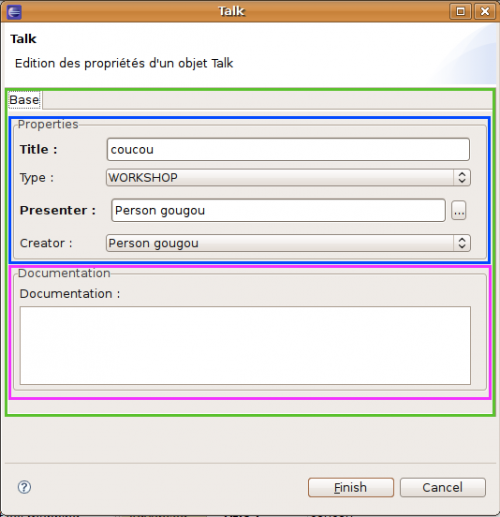
The atomic part of a view is an ElementEditor. It's one or more widgets allowing to set the value of a EMF object property. Mostly, an ElementEditor is a label (for the name of the property) with a widget to enter the value. If the property has documentation a question mark displaying this documentation.
An editor has a name, a documentation and mainly a representation. This representation is a Widget of a Toolkit. This representation defines the widget which will be generated in the parts. The available widgets are listed in next sections.
The last concept for the view modeling is the Container. A Container groups together widgets in order to generate graphical delimitation around these widgets or to change the default layout use by EEF. A container has a name, a documentation and a representation defining the behaviour of the container.
Editors available in the runtime
The table below describes editors available in EEF runtime and the kind of EObject properties they can manage.
| Widgets | Single EAttribute | Multiple EAttribute | EReference | Containment | |||||
|---|---|---|---|---|---|---|---|---|---|
| EString | EInt/EDouble | EBool | EEnum | Single | Multiple | Simple | Multiple | ||
| Text | ✓ | ✓ | |||||||
| Textarea | ✓ | ✓ | |||||||
| Checkbox | ✓ | ||||||||
| Combo | ✓ | ||||||||
| Radio | ✓ | ||||||||
| EMFEnumViewer | ✓ | ||||||||
| MultiValuedEditor | ✓ | ||||||||
| EObjectFlatComboViewer | ✓ | ||||||||
| Advanced-EObjectFlatComboViewer | ✓ | ||||||||
| ReferenceTable | ✓ | ||||||||
| Advanced-ReferenceTable | ✓ | ||||||||
| TableComposition | ✓ | ||||||||
| AdvancedTableComposition | ✓ | ||||||||
| FlatReferenceTable | ✓ | ||||||||
| ImageViewer | ✓ | ||||||||
Legend :
✓Green ticks indicate stable editors
✓Orange ticks indicate editors still under development.
This table shows editors able to manage several kind of properties. The EEF generation module will produce controllers, which associates the given editor with the target properties.
For the Containers, there are two stable representations available :
- Group : a subset of editors in the view
- HBox: all editors in the given container will be placed next to each other
Advanced topics
Until now we have seen concepts to define static views composed of containers and editors. EEF have also mechanisms to make references between views and to compose views dynamically.
View references
In addition to containers and editors, it is possible to create ViewReferences. This item is used, as its name suggests, to reference another view of model. This element will cause the inclusion of views referenced in the main one, during generation of the code.
Here's a sample of EEF model using ViewReference and the view resulting of the generation of this model.
View composition
A View (or a Container) can be composed of one of several sub-views. Sub-view definition is made as a top level View. The view composition interest is that the sub-views instantiation will be managed by the EEF component managing the view.
During a view containing sub-views instantiation, EEF runtime will ask for the component to know if sub-views must be created or not. We will see how to define this behavior for the components.