Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EEF/Tutorials/First Generation"
(→Presentation) |
(→Tutorial) |
||
| Line 3: | Line 3: | ||
This first tutorial will show you the common use of EEF. It describes the steps to obtain the EEF models and generate the associated code. Finally, it shows how to link the generated code with a simple EMF treeview editor. | This first tutorial will show you the common use of EEF. It describes the steps to obtain the EEF models and generate the associated code. Finally, it shows how to link the generated code with a simple EMF treeview editor. | ||
| − | == | + | == Environment == |
| − | + | To do this tutorial, you need to have an "EEF ready" environment. To obtain this environment, read the [[EEF Installation Guide]]. | |
=== EEF Models initialization === | === EEF Models initialization === | ||
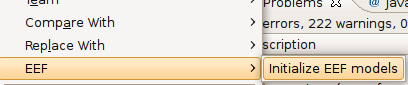
| − | In the EEF environment, the first step is to initialize the EEF models. These models describe the visual elements of the generated editing components and the binding between these elements and the meta-classes of your meta-model. EEF provides an action to create these models. To call this action, perform a right click on the genmodel | + | In the EEF environment, the first step is to initialize the EEF models. These models describe the visual elements of the generated editing components and the binding between these elements and the meta-classes of your meta-model. EEF provides an action to create these models. To call this action, perform a right click on the .genmodel file generated from your metamodel and select the action ''EEF > Initialize EEF models''. |
| Line 15: | Line 15: | ||
| − | === Generation and | + | === Generation and parametrization === |
| − | The initializer has just created elements for meta-class attributes choosing predefined default widgets. So you need to parametrize models to model correctly the generation | + | The initializer has just created elements for meta-class attributes choosing predefined default widgets. So you need to parametrize the EEF models to model correctly the generation. For example, references representations, widgets changes... |
| − | By default, the generation is done in the plug-in where | + | By default, the generation is done in the plug-in project where the example model is. The parametrization model assigns a "src-gen" directory to know where the code is going to be generated. This information can be modified. |
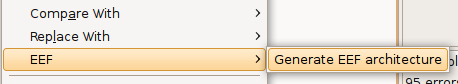
| − | When parametrization is done, generation can be called with the action "Generate EEF Architecture" | + | When parametrization is done, generation can be called with the action "Generate EEF Architecture", just right click on the EEFGen model. |
| Line 26: | Line 26: | ||
| − | The generation creates an architecture displaying properties views corresponding to the | + | The generation creates an architecture displaying properties views corresponding to the parametrized models. What is generated is : |
* Components for the control part | * Components for the control part | ||
* Parts for views | * Parts for views | ||
* Providers for the structure instantiation | * Providers for the structure instantiation | ||
| − | Global providers are also generated. They defined the structure instantiation and the elements edition strategies . | + | Global providers are also generated. They defined the structure instantiation and the elements edition strategies. Two providers have to be declared in the plugin.xml file with the extension points defined by the EEF runtime (explained in the next part : [[#EEF generation with EMF treeview editor]]). |
=== EEF Generation in EMF treeview editor === | === EEF Generation in EMF treeview editor === | ||
| + | |||
==== Add dependency on EEF runtime ==== | ==== Add dependency on EEF runtime ==== | ||
| − | In order to compile the code | + | In order to compile the generated code, the plug-in with the generated code must have a dependency on the EEF runtime : "org.eclipse.emf.eef.runtime". The treeview editor also have to depend on it. |
==== Extension points declaration ==== | ==== Extension points declaration ==== | ||
| Line 43: | Line 44: | ||
Here is an example for the demo project : | Here is an example for the demo project : | ||
| + | <source lang="xml"> | ||
<extension | <extension | ||
point="org.eclipse.emf.eef.runtime.PropertiesEditionProvider"> | point="org.eclipse.emf.eef.runtime.PropertiesEditionProvider"> | ||
| Line 61: | Line 63: | ||
</PropertiesEditionPartProvider> | </PropertiesEditionPartProvider> | ||
</extension> | </extension> | ||
| − | + | </source> | |
Extension points to declare properties views in the editor project have also to be added. They are generated and are in the file "src-gen/properties.plugin.xml". For example : | Extension points to declare properties views in the editor project have also to be added. They are generated and are in the file "src-gen/properties.plugin.xml". For example : | ||
Revision as of 11:51, 22 September 2009
Contents
Presentation
This first tutorial will show you the common use of EEF. It describes the steps to obtain the EEF models and generate the associated code. Finally, it shows how to link the generated code with a simple EMF treeview editor.
Environment
To do this tutorial, you need to have an "EEF ready" environment. To obtain this environment, read the EEF Installation Guide.
EEF Models initialization
In the EEF environment, the first step is to initialize the EEF models. These models describe the visual elements of the generated editing components and the binding between these elements and the meta-classes of your meta-model. EEF provides an action to create these models. To call this action, perform a right click on the .genmodel file generated from your metamodel and select the action EEF > Initialize EEF models.
Generation and parametrization
The initializer has just created elements for meta-class attributes choosing predefined default widgets. So you need to parametrize the EEF models to model correctly the generation. For example, references representations, widgets changes...
By default, the generation is done in the plug-in project where the example model is. The parametrization model assigns a "src-gen" directory to know where the code is going to be generated. This information can be modified.
When parametrization is done, generation can be called with the action "Generate EEF Architecture", just right click on the EEFGen model.
The generation creates an architecture displaying properties views corresponding to the parametrized models. What is generated is :
- Components for the control part
- Parts for views
- Providers for the structure instantiation
Global providers are also generated. They defined the structure instantiation and the elements edition strategies. Two providers have to be declared in the plugin.xml file with the extension points defined by the EEF runtime (explained in the next part : #EEF generation with EMF treeview editor).
EEF Generation in EMF treeview editor
Add dependency on EEF runtime
In order to compile the generated code, the plug-in with the generated code must have a dependency on the EEF runtime : "org.eclipse.emf.eef.runtime". The treeview editor also have to depend on it.
Extension points declaration
For the generation, EEF creates two generic providers which have to be configured with extension points in the project where the code is generated. The extension point declares a "PropertiesEditionProviders" and a "PropertieEditionPolicyProviders".
Here is an example for the demo project :
<extension point="org.eclipse.emf.eef.runtime.PropertiesEditionProvider"> <PropertiesEditionComponentProvider providerClass="org.eclipse.emf.eef.nonreg.providers.NonregPackagePropertiesEditionProvider"> </PropertiesEditionComponentProvider> </extension> <extension point="org.eclipse.emf.eef.runtime.PropertiesEditionPolicyProvider"> <PropertiesEditionPolicyProvider providerClass="org.eclipse.emf.eef.nonreg.providers.NonregPackagePropertiesEditionPolicyProvider"> </PropertiesEditionPolicyProvider> </extension> <extension point="org.eclipse.emf.eef.runtime.PropertiesEditionPartProvider"> <PropertiesEditionPartProvider providerClass="org.eclipse.emf.eef.nonreg.providers.NonregPropertiesEditionPartProvider"> </PropertiesEditionPartProvider> </extension>
Extension points to declare properties views in the editor project have also to be added. They are generated and are in the file "src-gen/properties.plugin.xml". For example :
<extension
point="org.eclipse.ui.views.properties.tabbed.propertyContributor">
<propertyContributor
contributorId="org.eclipse.emf.eef.components.properties">
<propertyCategory
category="default">
</propertyCategory>
<propertyCategory
category="extended">
</propertyCategory>
<propertyCategory
category="advanced">
</propertyCategory>
</propertyContributor>
</extension>
<extension
point="org.eclipse.ui.views.properties.tabbed.propertyTabs">
<propertyTabs
contributorId="org.eclipse.emf.eef.components.properties">
<propertyTab
label="Base"
category="default"
id="Base">
</propertyTab>
</propertyTabs>
</extension>
<extension
point="org.eclipse.ui.views.properties.tabbed.propertySections">
<propertySections
contributorId="org.eclipse.emf.eef.components.properties">
<propertySection
tab="Base"
class="org.eclipse.emf.eef.runtime.ui.properties.sections.PropertiesEditionSection"
id="org.eclipse.emf.eef.components.section.PropertiesEditionContext">
<input
type="org.eclipse.emf.eef.components.PropertiesEditionContext">
</input>
</propertySection>
<propertySection
tab="Base"
class="org.eclipse.emf.eef.runtime.ui.properties.sections.PropertiesEditionSection"
id="org.eclipse.emf.eef.components.section.PropertiesEditionComponent">
<input
type="org.eclipse.emf.eef.components.PropertiesEditionComponent">
</input>
</propertySection>
<propertySection
tab="Base"
class="org.eclipse.emf.eef.runtime.ui.properties.sections.PropertiesEditionSection"
id="org.eclipse.emf.eef.components.section.PropertiesEditionElement">
<input
type="org.eclipse.emf.eef.components.PropertiesEditionElement">
</input>
</propertySection>
<propertySection
tab="Base"
class="org.eclipse.emf.eef.runtime.ui.properties.sections.PropertiesEditionSection"
id="org.eclipse.emf.eef.components.section.PropertiesMultiEditionElement">
<input
type="org.eclipse.emf.eef.components.PropertiesMultiEditionElement">
</input>
</propertySection>
</propertySections>
</extension>
EMF treeview editor modification
This editor uses standard properties views (with grid layout) in the editor generated by EMF codegen. So, you need to update it to use the properties view with tabs.
- The editor must implement an additional interface : "org.eclipse.ui.views.properties.tabbed.ITabbedPropertySheetPageContributor"
- With this interface, you have to implement the methods "getContributorId()"
/** (non-Javadoc)
* @see org.eclipse.ui.views.properties.tabbed.ITabbedPropertySheetPageContributor#getContributorId()
* @generated NOT
*/
public String getContributorId() {
return PROPERTIES_CONTRIBUTOR;
}
- The identifier returned by this method is a constant which is added to the editor. It is generated by EEF with the following pattern : "<basepackage>.<nom du package>.properties".
For example, for our example demo :
public static final String PROPERTIES_CONTRIBUTOR = "org.eclipse.emf.eef.nonreg.properties";
- Then, you need to replace the declaration of the Eclipse standard properties view by a tabbed properties view.
protected PropertySheetPage propertySheetPage;
becomes
protected TabbedPropertySheetPage propertySheetPage;
- and its instantiation : it is done in the method "getPropertySheetPage()" :
The original code :
public IPropertySheetPage getPropertySheetPage() {
if (propertySheetPage == null) {
propertySheetPage = new ExtendedPropertySheetPage(editingDomain) {
@Override
public void setSelectionToViewer(List<?> selection) {
NonregEditor.this.setSelectionToViewer(selection);
NonregEditor.this.setFocus();
}
@Override
public void setActionBars(IActionBars actionBars) {
super.setActionBars(actionBars);
getActionBarContributor().shareGlobalActions(this, actionBars);
}
};
propertySheetPage.setPropertySourceProvider(new AdapterFactoryContentProvider(adapterFactory));
}
return propertySheetPage;
}
becomes
public IPropertySheetPage getPropertySheetPage() {
if (propertySheetPage == null || propertySheetPage.getControl().isDisposed()) {
propertySheetPage = new TabbedPropertiesEditionSheetPage(XXXEditor.this);
}
return propertySheetPage;
}
- Finally, it is possible to add properties edition wizard on double click on a tree element. You just have to call the following listener in the method "createPages()" in the editor (on the selectionViewer) :
selectionViewer.addDoubleClickListener(new OpenWizardOnDoubleClick(editingDomain));