Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EDT:Visual Editor Introduction"
(New page: = Visual editor introduction<br> = <br> == Overview == <br>EGL Rich UI technology can make developers easy and fast to build up web 2.0 web applications with the help of Rich UI Visual ...) |
|||
| Line 1: | Line 1: | ||
| − | = Visual editor introduction<br> = | + | = Visual editor introduction<br> = |
| − | <br> | + | <br> |
| − | == Overview == | + | == Overview == |
| − | <br>EGL Rich UI technology can make developers easy and fast to build up web 2.0 web applications with the help of Rich UI Visual Editor. This paper will give an example to show how to make a login page with the visual editor step by step. | + | <br>EGL Rich UI technology can make developers easy and fast to build up web 2.0 web applications with the help of Rich UI Visual Editor. This paper will give an example to show how to make a login page with the visual editor step by step. |
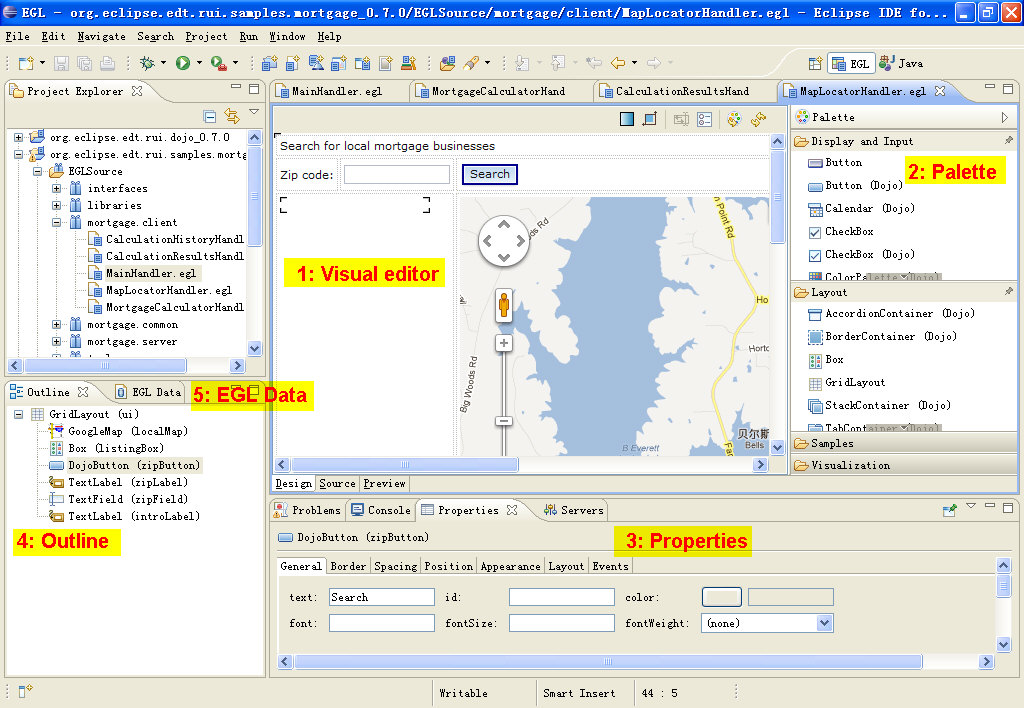
| − | Let's have a glance at the VE provided by EDT before moving forward. | + | Let's have a glance at the VE provided by EDT before moving forward. |
| − | <br><br> | + | [[Image:VE_Overview.jpg]]<br><br> |
Revision as of 02:06, 21 December 2011
Visual editor introduction
Overview
EGL Rich UI technology can make developers easy and fast to build up web 2.0 web applications with the help of Rich UI Visual Editor. This paper will give an example to show how to make a login page with the visual editor step by step.
Let's have a glance at the VE provided by EDT before moving forward.