Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "E4/UI/Running CSS demos"
| (9 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | There are three CSS examples available. | + | There are three [[E4/CSS|CSS]] examples available. |
| + | |||
| + | ==Prerequisites== | ||
| + | #Download an Eclipse SDK [http://download.eclipse.org/eclipse/downloads/ here]. | ||
| + | #Start up Eclipse. | ||
| + | #Install the EMF SDK from the appropriate release site | ||
| + | #Install the nebula gallery widget from [http://download.eclipse.org/technology/nebula/snapshot Nebula snapshots] | ||
| + | |||
| + | |||
| + | ==Getting the examples== | ||
| + | |||
| + | |||
| + | #Clone the UI git repos from [http://git.eclipse.org/c/e4/org.eclipse.e4.ui.git org.eclipse.e4.ui], [http://git.eclipse.org/c/platform/eclipse.platform.ui.git eclipse.platform.ui] | ||
| + | #Use the EGit Repository view and '''Import Projects''' to import the projects into your workspace | ||
| + | #Select 3 projects from [http://git.eclipse.org/c/e4/org.eclipse.e4.ui.git org.eclipse.e4.ui]: | ||
| + | ##''org.eclipse.e4.ui.css.nebula'' | ||
| + | ##''org.eclipse.e4.ui.examples.css'' | ||
| + | ##''org.eclipse.e4.ui.examples.css.nebula'' | ||
| + | #Select one project from [http://git.eclipse.org/c/platform/eclipse.platform.ui.git eclipse.platform.ui]: | ||
| + | ##''org.eclipse.e4.ui.examples.css.rcp'' | ||
| + | |||
| + | |||
| + | ==Running the examples== | ||
| + | *To run the CSS RCP Mail app, select the project ''org.eclipse.e4.ui.examples.css.rcp'', popup the menu, and pick ''Run As > Eclipse Application'' | ||
| + | *To run the CSS SWT editor, select the project ''org.eclipse.e4.ui.examples.css'', popup the menu, and pick ''Run As > Java Application'', picking ''CSSEditorSWTWidgets'' | ||
| + | *To run the CSS Nebula editor, select the project ''org.eclipse.e4.ui.examples.nebula'', popup the menu, and pick ''Run As > Java Application'', picking ''CSSEditorNebulaGallery'' | ||
| + | |||
| + | == CSS'ified RCP Mail Application == | ||
| + | [[Image:E4 css mail.jpg|right]] | ||
| + | This is the RCP mail app example, with CSS goodness added. Also acts as an example of how to add CSS to your application. | ||
| − | |||
| − | |||
| − | |||
Features: | Features: | ||
| − | * Entirely styled with a CSS stylesheet. | + | *Entirely styled with a CSS stylesheet. |
| − | * Notice the | + | *Notice that the subject is italicized, in bold, and in an orange colour, this is to indicate that the message is unread. Clicking on the mail icon in the toolbar will mark the message as read, and these styles will be gone. This demonstrates use of changing the CSS class name of an element to switch which style it uses: |
| − | < | + | <source lang="css"> |
| − | font-style: italic; | + | .messageSubjectUnRead { |
| + | font-size: 14; | ||
| + | font-style: italic; | ||
| + | font-weight: bold; | ||
| + | color: #F2973D; | ||
} | } | ||
| − | . | + | .messageSubjectRead { |
| − | font-style: normal; | + | font-size: 12; |
| + | font-style: normal; | ||
| + | font-weight: normal; | ||
| + | color: #666666; | ||
} | } | ||
| − | </ | + | </source> |
| + | |||
| + | == CSS Live Editors == | ||
| + | |||
| + | There are two examples that show a number of widgets styled with a stylesheet, with an editor area where you can modify the stylesheet. Changes in the stylesheet are immediately reflected in the widgets. | ||
| − | == CSS | + | === CSS SWT Editor === |
| − | + | ||
| − | + | [[Image:E4 css swt example.jpg]] <br> This provides a number of SWT widgets being styled. | |
| − | [[Image: | + | |
| − | This provides a number of SWT widgets being styled. | + | |
| − | === CSS Nebula Example === | + | === CSS Nebula Example === |
| − | + | ||
| − | + | ||
| − | + | [[Image:E4 css nebula example.jpg]] <br> We have CSS support for styling the Nebula Gallery widget (as seen in the e4 photo demo). This little example is like the SWT editor above, but for styling the Gallery widget. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | ===Known issues=== |
| − | + | You may spot IllegalStateExceptions being logged to the console if you try to change the contents of the editor. Please see {{bug|289251}}. | |
| − | + | ||
| − | + | ||
Latest revision as of 13:23, 20 June 2014
There are three CSS examples available.
Contents
Prerequisites
- Download an Eclipse SDK here.
- Start up Eclipse.
- Install the EMF SDK from the appropriate release site
- Install the nebula gallery widget from Nebula snapshots
Getting the examples
- Clone the UI git repos from org.eclipse.e4.ui, eclipse.platform.ui
- Use the EGit Repository view and Import Projects to import the projects into your workspace
- Select 3 projects from org.eclipse.e4.ui:
- org.eclipse.e4.ui.css.nebula
- org.eclipse.e4.ui.examples.css
- org.eclipse.e4.ui.examples.css.nebula
- Select one project from eclipse.platform.ui:
- org.eclipse.e4.ui.examples.css.rcp
Running the examples
- To run the CSS RCP Mail app, select the project org.eclipse.e4.ui.examples.css.rcp, popup the menu, and pick Run As > Eclipse Application
- To run the CSS SWT editor, select the project org.eclipse.e4.ui.examples.css, popup the menu, and pick Run As > Java Application, picking CSSEditorSWTWidgets
- To run the CSS Nebula editor, select the project org.eclipse.e4.ui.examples.nebula, popup the menu, and pick Run As > Java Application, picking CSSEditorNebulaGallery
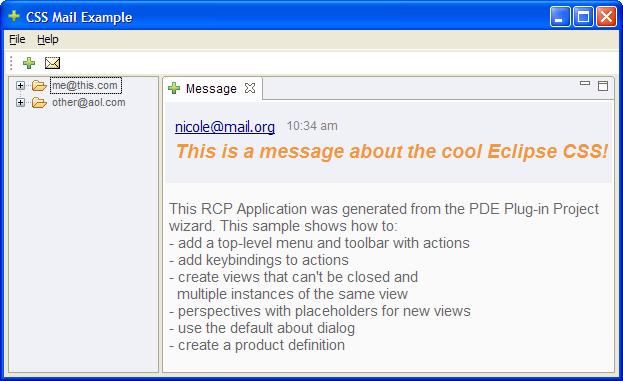
CSS'ified RCP Mail Application
This is the RCP mail app example, with CSS goodness added. Also acts as an example of how to add CSS to your application.
Features:
- Entirely styled with a CSS stylesheet.
- Notice that the subject is italicized, in bold, and in an orange colour, this is to indicate that the message is unread. Clicking on the mail icon in the toolbar will mark the message as read, and these styles will be gone. This demonstrates use of changing the CSS class name of an element to switch which style it uses:
.messageSubjectUnRead { font-size: 14; font-style: italic; font-weight: bold; color: #F2973D; } .messageSubjectRead { font-size: 12; font-style: normal; font-weight: normal; color: #666666; }
CSS Live Editors
There are two examples that show a number of widgets styled with a stylesheet, with an editor area where you can modify the stylesheet. Changes in the stylesheet are immediately reflected in the widgets.
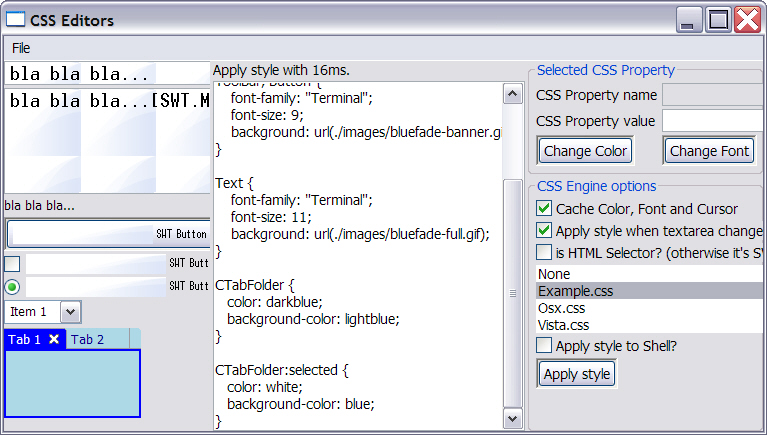
CSS SWT Editor

This provides a number of SWT widgets being styled.
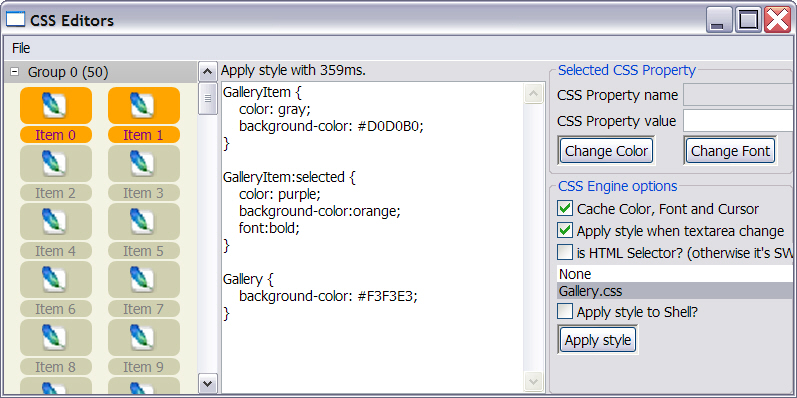
CSS Nebula Example

We have CSS support for styling the Nebula Gallery widget (as seen in the e4 photo demo). This little example is like the SWT editor above, but for styling the Gallery widget.
Known issues
You may spot IllegalStateExceptions being logged to the console if you try to change the contents of the editor. Please see bug 289251.