Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "E4/UI/Running CSS demos"
(→Getting the Examples) |
(→Getting the Examples) |
||
| Line 31: | Line 31: | ||
After [[E4/Install | installing e4 UI]], check out the e4 css example projects from CVS as follows: | After [[E4/Install | installing e4 UI]], check out the e4 css example projects from CVS as follows: | ||
# Start Eclipse with an empty workspace directory. | # Start Eclipse with an empty workspace directory. | ||
| − | # Select File > Import... and select CVS > Projects from CVS, click Next. | + | # Select ''File > Import...'' and select ''CVS > Projects'' from CVS, click Next. |
| − | # Copy the CVS repository location and paste it into the "Host" field to populate the wizard page: :pserver:anonymous@dev.eclipse.org:/cvsroot/eclipse | + | # Copy the CVS repository location and paste it into the "Host" field to populate the wizard page: '':pserver:anonymous@dev.eclipse.org:/cvsroot/eclipse'' |
# You should see "Host: dev.eclipse.org, Repository path: /cvsroot/eclipse, User: anonymous, Connection type: pserver". | # You should see "Host: dev.eclipse.org, Repository path: /cvsroot/eclipse, User: anonymous, Connection type: pserver". | ||
| − | # Click Next and select the second option | + | # Click Next and select the second option ''Use an existing module''. |
# Drill down as follows: ''e4 > org.eclipse.e4.ui > examples '' and select three projects: | # Drill down as follows: ''e4 > org.eclipse.e4.ui > examples '' and select three projects: | ||
## ''org.eclipse.e4.ui.examples.css'' | ## ''org.eclipse.e4.ui.examples.css'' | ||
| Line 40: | Line 40: | ||
##''org.eclipse.e4.ui.examples.css.rcp''. | ##''org.eclipse.e4.ui.examples.css.rcp''. | ||
# Click Finish. | # Click Finish. | ||
| − | # This will check out | + | # This will check out the three projects into your workspace. |
| − | + | ||
== Running the Examples == | == Running the Examples == | ||
Revision as of 19:09, 6 February 2009
There are three CSS examples available.
Contents
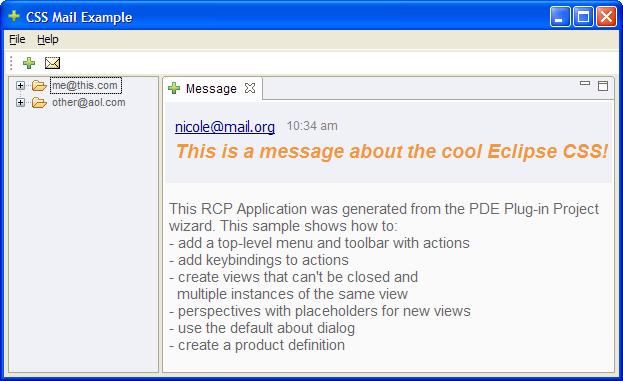
CSS'ified RCP Mail Application

This is the RCP mail app example, with CSS goodness added. Also acts as an example of how to add CSS to your application.
Features:
- Entirely styled with a CSS stylesheet.
- Notice the date is in italics, this is to indicate that the message is unread. Clicking on the mail icon in the toolbar will mark the message as read, and the italics will go away. This demonstrates use of changing the CSS class name of an element to switch which style it uses:
.messageDateUnRead {
font-style: italic;
}
.messageDateRead {
font-style: normal;
}
CSS Live Editors
There are two examples that show a number of widgets styled with a stylesheet, with an editor area where you can modify the stylesheet. Changes in the stylesheet are immediately reflected in the widgets.
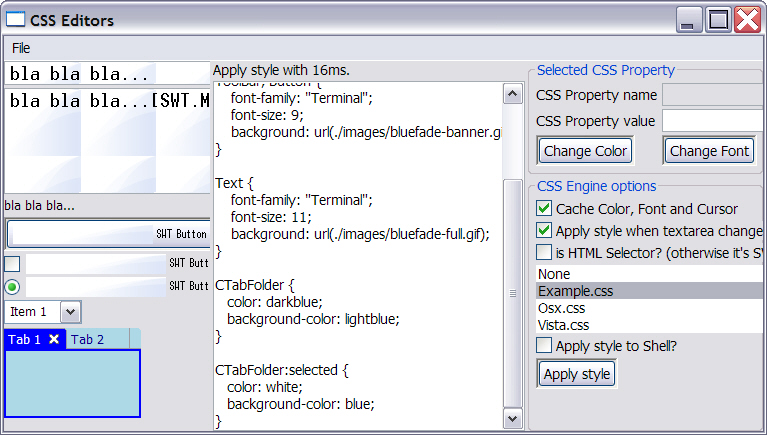
CSS SWT Editor

This provides a number of SWT widgets being styled.
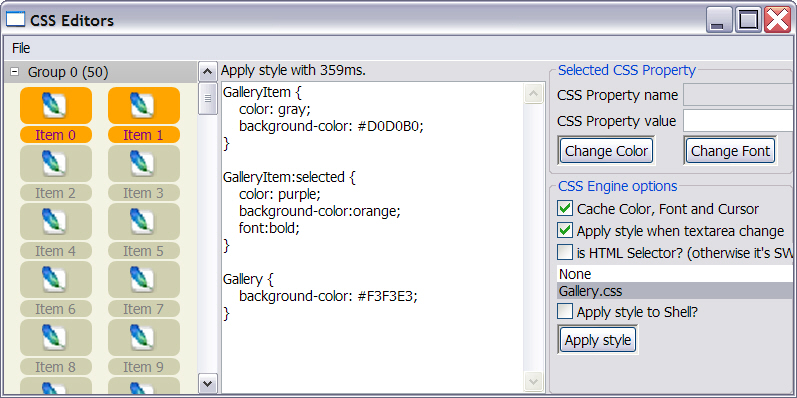
CSS Nebula Example

We have CSS support for styling the Nebula Gallery widget (as seen in the e4 photo demo). This little example is like the SWT editor above, but for styling the Gallery widget.
Getting the Examples
After installing e4 UI, check out the e4 css example projects from CVS as follows:
- Start Eclipse with an empty workspace directory.
- Select File > Import... and select CVS > Projects from CVS, click Next.
- Copy the CVS repository location and paste it into the "Host" field to populate the wizard page: :pserver:anonymous@dev.eclipse.org:/cvsroot/eclipse
- You should see "Host: dev.eclipse.org, Repository path: /cvsroot/eclipse, User: anonymous, Connection type: pserver".
- Click Next and select the second option Use an existing module.
- Drill down as follows: e4 > org.eclipse.e4.ui > examples and select three projects:
- org.eclipse.e4.ui.examples.css
- org.eclipse.e4.ui.examples.css.nebula
- org.eclipse.e4.ui.examples.css.rcp.
- Click Finish.
- This will check out the three projects into your workspace.
Running the Examples
- To run the CSS RCP Mail app, select the project org.eclipse.e4.ui.examples.css.rcp, popup the menu, and pick Run As > Eclipse Application
- To run the CSS SWT editor, select the project org.eclipse.e4.ui.examples.css, popup the menu, and pick Run As > Java Application, picking CSSEditorSWTWidgets
- To run the CSS Nebula editor, select the project org.eclipse.e4.ui.examples.nebula, popup the menu, and pick Run As > Java Application, picking CSSEditorNebulaGallery
