Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
E4/UI/Modeled UI
Overview
An e4 application is completely backed up by a domain model often called Workbench or Application Model but in contrast to e.g. the browser DOM which only holds visual elements the e4 application model also holds other informations relevant to an e4 application (e.g. commands, handlers, ...). This makes the e4 application model the center of each e4 application.
From a technical point of view the e4 application model is defined using EMFs Ecore meta model. For an average user the usage of EMF in the background is completely transparent and you don't need to know about EMF to write an develop e4 applications (you won't even notice that you are using EMF because the API presented to you is not holding EMF-Types). For people who'd like to extend the workbench model a certain knowlegde about EMF is certainly needed.
UI Model
As outlined before the application model holds the main UI structure of an e4 application. When we talk about the main UI structure this means everything part of the Application Window (Menus, PartStacks, ...) and e.g. Part menus but not the UI shown inside an application Part (e.g. the Tree in the PackageExplorer)
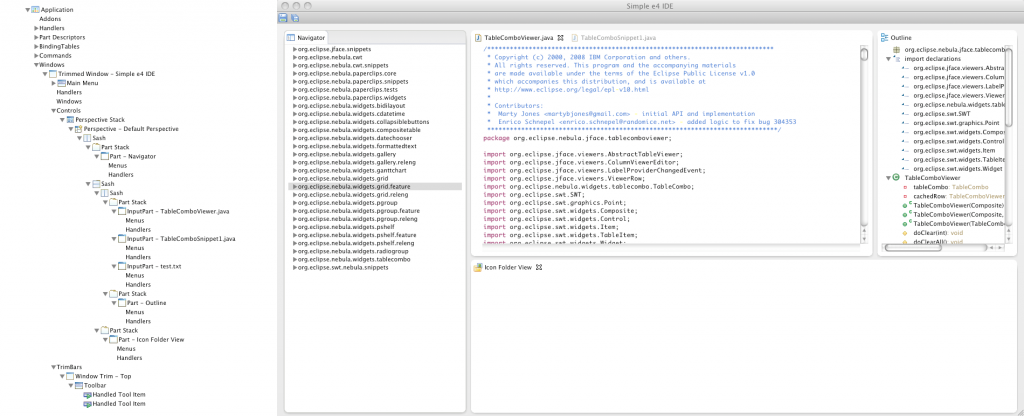
The following screenshot displays the domain model making up the ui on the left and the rendered application 
One of the most important things when talking about the application model we need to know that ALL modification made in the model are immediately reflected in the UI. It is in contrast so that you are only programming against the application model and not against its visual representation. This now is indeed similar to how you are implementing Browser-Applications where also modify the DOM and the browser updates the visual representation.
The ui-domain objects are organized in 3 different packages:
- menu: Holding menu and toolbar domain objects
- basic: Basic UI domain objects e.g. to create windows, stacks, ...
- advanced: Advanced UI domain objects e.g. to create perspectives
Basic UI Domain Objects
These domain objects are needed to write a simple to medium size e4 application providing you with the most common UI concepts like Window, Sash and Stack.
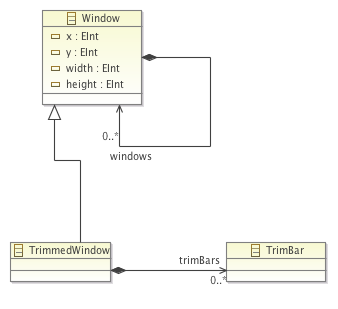
Windows
There are 2 domain types available to define a window in your application.