Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Corona HowTo: Add a new page to Project Container View"
(→Per repository page) |
m (spelling corrected) |
||
| Line 12: | Line 12: | ||
== Define extension == | == Define extension == | ||
| − | Firstly you need to provide an extension to Corona PCV page extension point. This step is required no matter if you provide a ''per project container'' or ''per repository'' page. To achieve it, do | + | Firstly you need to provide an extension to Corona PCV page extension point. This step is required no matter if you provide a ''per project container'' or ''per repository'' page. To achieve it, do following: |
# Open plugin.xml editor. | # Open plugin.xml editor. | ||
# Switch to ''Dependencies'' tab. | # Switch to ''Dependencies'' tab. | ||
Revision as of 08:57, 20 November 2006
UNDER CONSTRUCTION
The Project Container View (PCV) can be easily extended to contain new pages. Even the default pages are added by extension mechanism.
First thing to note is that there are two kinds of pages:
- per project container
- per repository
The per project container pages displays information that are not connected with any repository, but rather with project container itself. This pages are displayed for every project container, no matter what it contains. The per repository pages in contrast show information defined in a repository. This kind of page is displayed only if the page matches a repository defined in the project container.
The later sections shows step-by-step how to add your own PCV page.
Contents
Define extension
Firstly you need to provide an extension to Corona PCV page extension point. This step is required no matter if you provide a per project container or per repository page. To achieve it, do following:
- Open plugin.xml editor.
- Switch to Dependencies tab.
- Add org.eclipse.corona.container.project.ui to required plug-ins.
- Switch to Extensions tab.
- Click the Add button and select org.eclipse.corona.container.project.ui.page and click Finish
Save changes to the plugin.xml. This point will be taken as start point for both adding per project container and per repository page.
Common interfaces for pages
Both types of pages are in fact extended Eclipse view. They implement a specialized interfaces which are in fact extension of three basic Eclipse interfaces:
- org.eclipse.ui.IViewPart is default for Eclipse to create views.
- org.eclipse.core.runtime.IExecutableExtension, which is used to provide extension point element that was used to create instance.
- org.osgi.service.event.EventHandler used to deliver collaboration events that take place in the project container for which the page was created. You do not need to register/unregister yourself for events - it will be done for you.
The class must also provide a default public constructor. For both classes there are abstract default implementations that provide default implementations to most methods.
Per project container page
You have plugin.xml editor opened on Extensions tab. Now, we need to create the page. So do fallowing:
- Right-click org.eclipse.corona.container.project.ui.page in All Extensions list.
- Select New -> projectPage from the pop-up menu.
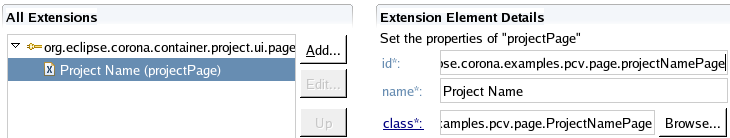
- On the right side in Extension Element Details fill the page information:
- 'id' - the unique identifier of the page within the Eclipse installation. It should be prefixed with our plugin name to ensure uniqueness.
- 'name' - the name of the page, which will be displayed in the page tab; used for UI only.
- 'class' - the full qualified name of class that implement the page; the class must implement org.eclipse.corona.container.project.ui.view.page.IProjectContainerPage interface.
- Save changes in plugin.xml.
- Implement the page view class.
The page class org.eclipse.corona.container.project.ui.view.page.IProjectContainerPage interface, which contains interfaces described in previous section plus provides a new init method that is used to provide the project container which is the subject of the page.
For your convenience we provided also an abstract class which provides default implementations of methods - org.eclipse.corona.container.project.ui.view.page.AbstractProjectContainerPage. Unless you have your inheritance structure, you should probably use it instead of implementing IProjectContainerPage from scratch.
An example
Lets create a simple page that simply shows a a name of project container as it content. So firstly you need to define the extension as described earlier. It would look as at the image below.
The corresponding plugin.xml fragment looks like this:
<extension
point="org.eclipse.corona.container.project.ui.page">
<projectPage
class="org.eclipse.corona.examples.pcv.page.ProjectNamePage"
id="org.eclipse.corona.examples.pcv.page.projectNamePage"
name="Project Name"/>
</extension>
Now it is time to implement the view class. To make our live easier I will use abstract class instead of interface. Note that the project context container is already set as a field and is ready to use. The default abstract class implementation saves the project context in a field.
package org.eclipse.corona.examples.pcv.page;
import org.eclipse.corona.container.project.ui.view.page.AbstractProjectContainerPage;
import org.eclipse.corona.container.project.ui.view.page.IProjectContainerPage;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Label;
public class ProjectNamePage extends AbstractProjectContainerPage
implements IProjectContainerPage {
public void createPartControl(Composite parent) {
Label projectName = new Label(parent, SWT.NONE);
projectName.setText("Name: " + this.container.getName());
}
}
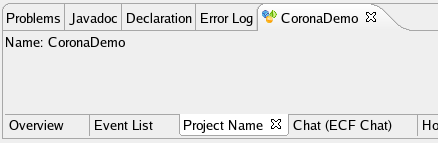
Now simply run Eclipse with your plugin added and the result should be similar to the picture below.
Simple, isn't it? :)
Per repository page
The per repository pages are a bit more complicated. The problem is in matching when a certain page should be displayed. To do the matching there are two parameters from repository definition taken:
- content-type. This property defines what is the contained within a repository. To ensure uniqueness, the value is URI.
- access-type. This property defines what is the way to access the repository or the format of the repository. For instance it may say that it represents CVS, or information XML format. Again the form is URI to ensure uniqueness.
So, for instance if you have a repository, which contains a workbench project and it is kept in CVS, then content-type will be for workbench project, while access-type for CVS. An other example, a project home page will have content-type something like home page, while access-type would be web page. Bugzilla through WWW - bugzilla and web page respectively. I hope it clarifies a bit.
Now, to open a page for a repository, we need to somehow match declared pages with repositories they can handle.
Descriptor based pages
Example
Adapter based pages
Example
See also
- Source of default pages and corresponding plugin.xml