Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Canvas Context Menus
Contents
Canvas Context Menu UI Design
Overview
This document describes the standardized, extensible context menus for the visual page designer design canvas. This document is tentative and subject to change.
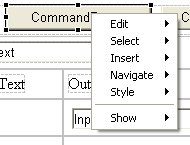
Top-level layout
The top-level menu has the following main sub-menu structure:
Note that the actual sub-menus present are selection specific, but in keeping with UI Guidelines 6.12 and 6.13, for the same type of selection object, the menu structures should always be constant. The sub-menus break down as follows:
- Edit: Contains all edit actions normally associated with this standard menu
- Select: Actions that change the current mouse selection relative to the current selection.
- Insert: Actions that add new objects to the canvas relative to the current selection.
- Navigate: Actions that navigate to other objects linked to the current selection by some implicit or explicit association.
- Style: Actions that modify the CSS style of the current selection
- Show: Actions that show a particular view related to the current selection.
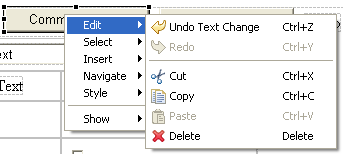
Edit
The "Edit" sub-menu contains the standard Eclipse edit actions like Undo and Clipboard operations. The ordering of the actions follows Eclipse UI guideline 6.11.
The enablement of particular actions is selection dependent, but per guideline 6.12, the content fixed to support easier spatially recognition.
This sub-menu should not be modified by third-party extensions.
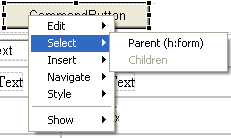
Select
The Select menu contains selection actions relative to the current selection. The two default actions, always added to top of the sub-menu, are "Parent" and "Children" selection.
The "Parent" action moves selection to the parent tag/object of the currently selected object. This action appears in the menu as shown:
Note the name of the parent tag that will be selected in braces after the action name. Note also that in this case, there are no children so the action grayed out (per 6.12 and 6.13).
For objects that have children, the menu appears like this:
File:CanvasSelectSubMenuWithChildren.png
In the above example, an h:panelGrid tag is selected. It has an h:form for a parent and numerous children that can be selected as shown.
Third-parties may append new actions to end of this menu.
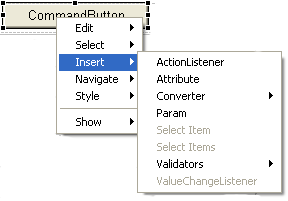
Insert
The Insert menu contains actions that modify the canvas by adding new tags or components relative to the current selection. Insertions may occur before, after or into the selected tag. The contents of this menu are heavily selection dependent since they vary based what is valid for each tag. An example of a typical Insert menu, in this case for an h:commandButton, is shown below:
This sub-menu may be freely customized by third-party contributors.