Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
COSMOS Design 215521
Back to Data Reporting Design
Contents
Change History
| Name: | Date: | Revised Sections: |
|---|---|---|
| Sheldon Lee-Loy | 01/23/2008 |
|
Workload Estimation
| Process | Sizing | Names of people doing the work |
|---|---|---|
| Design | 0.2 | Sheldon Lee-Loy |
| Code | ||
| Test | ||
| Documentation | ||
| Build and infrastructure | ||
| Code review, etc.* | ||
| TOTAL |
'* - includes other committer work (e.g. check-in, contribution tracking)
Requirement
MDRs that provide the service metadata according to the CMDBf specification will need to expose their information via COSMOS UI. The service metadata structure is specified in the CMDBf 1.0 specification section 6
This is read-only data that needs to only be displayed in a view with an appropriate layout.
Design
Let us first consider the structure of the service meta data.
<queryServiceMetadata>
<serviceDescription>
<mdrId>xs:anyURI</mdrId>
<description>xs:string</description>?
xs:any *
</serviceDescription>
<queryCapabilities>
<relationshipTemplateSupport depthLimit=”xs:boolean” minimumMaximum=”xs:boolean” xs:anyAttribute /> ?
<contentSelectorSupport recordTypeSelector=”xs:boolean” propertySelector=”xs:boolean” xs:anyAttribute /> ?
<recordConstraintSupport ...> ... </recordConstraintSupport>?
<xpathSupport>
<dialect>xs:anyURI</dialect>*
</xpathSupport>
xs:any *
</queryCapabilities>
<recordTypeList>
<recordTypes namespace=”xs:anyURI” schemaLocation=”xs:anyURI”>
<recordType localName=”xs:NCName” appliesTo=”xs:string”>
xs:any *
</recordType>
</recordTypes> *
</recordTypeList>
xs:any *
</queryServiceMetadata>
As stated in the CMDBf 1.0 specification document the graph response is made up of <nodes> and <edges> elements. Each of these elements have an associated 'templateId' attribute that corresponds to the 'templateId' attribute used to construct the CMDBf query.
Creating a tab layout will improve the visualization of the node and edge elements. A tab can be constructed for each node or element. The title of the tab will correspond to the templateId. This will logically separate the edge and node contents. Color coding or icons can be used to distinguish between a node or edge.
Each tab will contain a table that will show the contents of the node or edge. There will be two version of the the table. There will be a detail table and simple table. The simple table will show a list of record meta data. Each row can expand to show the contents of the record. The detail table will show all the information capture in the CMDBf response structure.
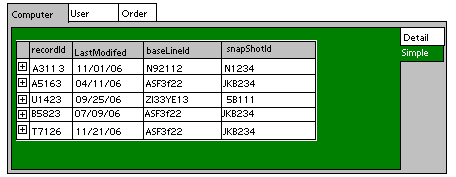
Simple Table Mockup
The simple table view will only show record information. That is, it will only show the record contents and record meta data for each node and edge. Note that the node and edges are shown as the top level tabs.
Simple view with rows collapsed
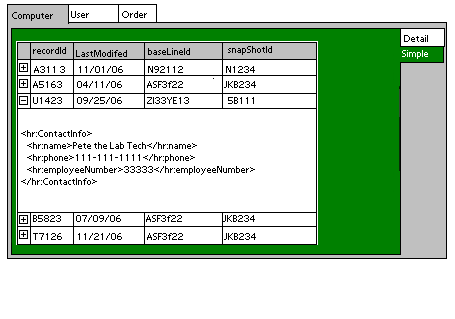
Simple view with rows expanded. The user is able to see the contents of the record. An extension point will be provided to create custom rendering for a record row.
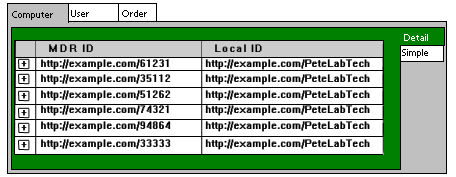
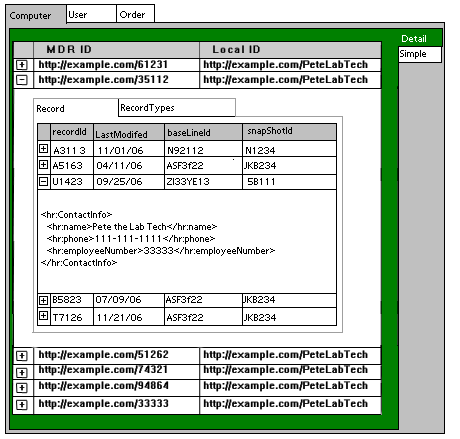
Detail Table Mockup
The details view will show more details of the graph response such as item and relationship information.
Detail view with rows collapsed. Each row will represent an item if node information is shown. In contrast, if edge information is shown each row will correspond to a relationship. Note that the above mockup shows only items. If relationships were shown the source and target information would be added as additional columns in the table.
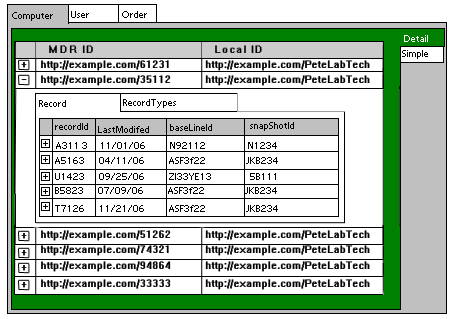
Detail view with item rows expanded. The expanded row will show the list of records associated with an item or relationship.
Detail view with record rows expanded.
Widget Design
The CMDBf graph response widget is constructed from several simple widgets. The following shows the hierarchy of widgets:
- Tab Widget - responsible for rendering the top level tabs
- Detail Widget - responsible for rendering the details tab
- Item Widget - responsible for rendering the item table lists in the details view
- Relationship Widget - responsible for rendering the relationship table lists in the details view
- Simple Widget - responsible for rendering the simple tab
- Item Widget - responsible for rendering the item table lists in the simple view
- Relationship Widget - responsible for rendering the relationship table lists in the simple view
- Item Widget - responsible for rendering the item table lists in the simple view
- Detail Widget - responsible for rendering the details tab
- Record Widget - responsible for rendering the record table
For each of the above table a data feed is required to get the header information for the tabs and table. Additional data feeds are required to get the table row content.
Open Issues/Questions
All reviewer feedback should go in the Talk page for 215521.