Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "COSMOS Design 214145"
(→Simple Table Mockup) |
(→GraphResponseViewer Widgets Manual Testing) |
||
| (32 intermediate revisions by 5 users not shown) | |||
| Line 22: | Line 22: | ||
|- | |- | ||
| align="left" | Design | | align="left" | Design | ||
| − | | | + | | 0.2 |
| − | | | + | | Sheldon Lee-Loy |
|- | |- | ||
| align="left" | Code | | align="left" | Code | ||
| − | | | + | | 2 |
| | | | ||
|- | |- | ||
| align="left" | Test | | align="left" | Test | ||
| − | | | + | | 0.5 |
| | | | ||
|- | |- | ||
| align="left" | Documentation | | align="left" | Documentation | ||
| − | | | + | | 0.5 |
| | | | ||
|- | |- | ||
| align="left" | Build and infrastructure | | align="left" | Build and infrastructure | ||
| − | | | + | | 0.2 |
| | | | ||
|- | |- | ||
| Line 46: | Line 46: | ||
|- | |- | ||
! align="right" | TOTAL | ! align="right" | TOTAL | ||
| − | | | + | | 3.4 |
| | | | ||
|} | |} | ||
'* - includes other committer work (e.g. check-in, contribution tracking) | '* - includes other committer work (e.g. check-in, contribution tracking) | ||
| − | |||
| − | |||
=Purpose= | =Purpose= | ||
| Line 63: | Line 61: | ||
=Design= | =Design= | ||
| − | Let us first consider the | + | Let us first consider the pseudo schema of the CMDBf graph response. |
<pre> | <pre> | ||
| − | + | <queryResult> | |
| + | <nodes templateId="xs:ID"> | ||
| + | <item> | ||
| + | <record> | ||
| + | xs:any | ||
| + | <recordMetadata> | ||
| + | <recordId>...</recordId> | ||
| + | <lastModified>...</lastModified> ? | ||
| + | <baselineId>...</baselineId> ? | ||
| + | <snapshotId>...</snapshotId> ? | ||
| + | xs:any | ||
| + | </recordMetadata> | ||
| + | </record> * | ||
| + | <instanceId> | ||
| + | <mdrId>xs:anyURI</mdrId> | ||
| + | <localId>xs:anyURI</localId> | ||
| + | </instanceId> + | ||
| + | <additionalRecordType namespace="xs:anyURI" localName="xs:NCName"/> * | ||
| + | </item> + | ||
| + | </nodes> * | ||
| + | <edges templateId="xs:ID"> | ||
| + | <relationship> | ||
| + | <source> | ||
| + | <mdrId>xs:anyURI</mdrId> | ||
| + | <localId>xs:anyURI</localId> | ||
| + | </source> | ||
| + | <target> | ||
| + | <mdrId>xs:anyURI</mdrId> | ||
| + | <localId>xs:anyURI</localId> | ||
| + | </target> | ||
| + | <record> | ||
| + | xs:any | ||
| + | <recordMetadata> | ||
| + | <recordId>...</recordId> | ||
| + | <lastModified>...</lastModified> ? | ||
| + | <baselineId>...</baselineId> ? | ||
| + | <snapshotId>...</snapshotId> ? | ||
| + | </recordMetadata> | ||
| + | </record> * | ||
| + | <instanceId> | ||
| + | <mdrId>xs:anyURI</mdrId> | ||
| + | <localId>xs:anyURI</localId> | ||
| + | </instanceId> + | ||
| + | <additionalRecordType namespace="xs:anyURI" localName="xs:NCName"/> * | ||
| + | </relationship> + | ||
| + | </edges> * | ||
| + | </queryResult> | ||
</pre> | </pre> | ||
| − | As stated in the [http://cmdbf.org/schema/1-0-0/CMDBf%20v1.0.pdf | + | As stated in the [http://cmdbf.org/schema/1-0-0/CMDBf%20v1.0.pdf CMDBf 1.0 specification document] the graph response is made up of <nodes> and <edges> elements. Each of these elements have an associated 'templateId' attribute that corresponds to the 'templateId' attribute used to construct the CMDBf query. |
Creating a tab layout will improve the visualization of the node and edge elements. A tab can be constructed for each node or element. The title of the tab will correspond to the templateId. This will logically separate the edge and node contents. Color coding or icons can be used to distinguish between a node or edge. | Creating a tab layout will improve the visualization of the node and edge elements. A tab can be constructed for each node or element. The title of the tab will correspond to the templateId. This will logically separate the edge and node contents. Color coding or icons can be used to distinguish between a node or edge. | ||
| − | Each tab will contain a table that will show the contents of the node or edge. | + | Each tab will contain a table that will show the contents of the node or edge. |
| + | |||
| + | ==View Table Mockup== | ||
| + | ===Visualizing a node=== | ||
| + | The table view will show item and record information. Note that the node and edges are shown as the top level tabs. The following mockup follows the sample graph response outlined under the "4.3.2 GraphQuery Response" under the [http://cmdbf.org/schema/1-0-0/CMDBf%20v1.0.pdf CMDBf 1.0 specification document]. Note that the mockup uses a sketching tool used for SWT widgets. This tool was used to create mockups easily. The final widget should utilize dojo widgets. As a result buttons were used to represent the tab buttons. | ||
| + | |||
| + | [[Image:214145ItemTab.jpg]] | ||
| + | |||
| + | The following user interactions are possible: | ||
| + | |||
| + | * When the user selects a row in the item table the record table and additional record type table are populated. As a result the last tables show the associated records and additional record types. | ||
| + | * The second table that lists the records contains expansion rows that the user can expand or collapse. When the row is expanded the content of the record is shown. | ||
| + | |||
| + | ===Visualizing a edge=== | ||
| + | The following mockup shows how an edge will be rendered in the view. The only difference between this view and the node view is outlined in red. The additional columns will provide information on the source and target mdrs of the relationship. | ||
| + | |||
| + | [[Image:2141445RelTab.jpg]] | ||
| + | |||
| + | The following user interactions are possible: | ||
| − | + | * When the user selects a row in the item table the record table and additional record type table are populated. As a result the last tables show the associated records and additional record types. | |
| + | * The second table that lists the records contains expansion rows that the user can expand or collapse. When the row is expanded the content of the record is shown. | ||
| + | * The user can click on the source or target of the relationship. At this point the widget will jump to the item that represents the source or target. | ||
| − | [[Image: | + | ===Updated Mockups based on user feedback=== |
| + | [[Image:New214145.jpg]] | ||
| − | + | [[Image:New214145Filter.jpg]] | |
| − | + | ==Widget Design== | |
| + | <TODO - update text to reflect new mockup/> | ||
| − | + | The CMDBf graph response widget is constructed from several simple widgets. The following shows the hierarchy of widgets: | |
| + | *Tab Widget - responsible for rendering the top level tabs | ||
| + | **Item Widget - responsible for rendering the item table lists in the details view | ||
| + | **Relationship Widget - responsible for rendering the relationship table lists in the details view | ||
| + | *Record Widget - responsible for rendering the record table | ||
| − | + | For each of the above table a data feed is required to get the header information for the tabs and table. Additional data feeds are required to get the table row content. | |
| − | + | ==Open Issues/Questions== | |
| − | [[ | + | All reviewer feedback should go in the [[Talk:COSMOS_Design_214145|Talk page for 214145]]. |
| − | + | ==Update Mockup== | |
| + | The following is a running mockup of the graph viewer based on feedback. Note that the mockup is not the final version. It is used as a way to communicate ideas. | ||
| + | [http://www.eclipse.org/cosmos/data_visualization/demo/mockups/i9/cmdfViewer.html graph viewer mockup] | ||
| − | [[ | + | [[Category:COSMOS_Bugzilla_Designs]] |
| − | + | ==GraphResponseViewer Widgets Manual Testing== | |
| − | + | The manual tests will cover running the 4 CMDBF Queries for the ExampleMDR, and the 2 CMDBF Queries for the SML MDR. These queries are available in the cosmos-demo directory cosmos-demo\cosmos-client\cmdbf-queries\. | |
| + | <br> | ||
| + | # Start up the Management Domain and the two Data Managers (ExampleMDR and SML MDR) | ||
| + | # Start the COSMOS UI | ||
| + | # Wait for the Tree of available MDRs in the NAV Panel | ||
| + | # Run the 4 Example MDR CMDBF Queries | ||
| + | ## Right-Click the MDR | ||
| + | ## Click Submit-Query | ||
| + | ## Fill in the CMDB-Query XML from the cosmos-demo directory | ||
| + | ## Click Submit | ||
| + | ## Check that the widgets have been loaded in the Details Pane | ||
| + | ### Check that the Combo Box is displayed, and check its contents | ||
| + | ### Check that the Nodes/Edges Grid widget is displayed, and shows populated rows | ||
| + | ### Check that the Records grid is shown and is empty | ||
| + | ## Change the combobox value to the next one displayed in the combobox | ||
| + | ### Check that the 1st grid reflects the change | ||
| + | ### Check that the second grid is emptied | ||
| + | ## Click on cell in the top grid | ||
| + | ### Make sure the Records Grid is changed to display the record ID and the Detail XML | ||
Latest revision as of 12:44, 20 February 2008
Back to Data Reporting Design
Contents
Change History
| Name: | Date: | Revised Sections: |
|---|---|---|
| Sheldon Lee-Loy | 01/07/2008 |
|
Workload Estimation
| Process | Sizing | Names of people doing the work |
|---|---|---|
| Design | 0.2 | Sheldon Lee-Loy |
| Code | 2 | |
| Test | 0.5 | |
| Documentation | 0.5 | |
| Build and infrastructure | 0.2 | |
| Code review, etc.* | ||
| TOTAL | 3.4 |
'* - includes other committer work (e.g. check-in, contribution tracking)
Purpose
A simple generic graph response view is needed catered towards users that are not familiar with CMDBf schemas. This will allow end users to understand and analyze the data easier instead of trying to navigate an XML structure. This view will be used as a default view for the COSMOS UI. This view should be able to render the contents of any graph response in a generic way. There should be extension points to customize the specific contents of the graph response.
Requirement
A table is a likely generic view since users at a glance can determine the number of records in the graph response. A table can scale the cmdbf query response better than a tree since the graph response will most likely be root level heavy (i.e. the tree will contain a large number of root notes rather than many leaf nodes).
As a stretch goal a tool bar should be provided that provides filtering and searching capability. Searching capability may be complicated. Filtering capability can be the definition of a cmdbf query.
Design
Let us first consider the pseudo schema of the CMDBf graph response.
<queryResult>
<nodes templateId="xs:ID">
<item>
<record>
xs:any
<recordMetadata>
<recordId>...</recordId>
<lastModified>...</lastModified> ?
<baselineId>...</baselineId> ?
<snapshotId>...</snapshotId> ?
xs:any
</recordMetadata>
</record> *
<instanceId>
<mdrId>xs:anyURI</mdrId>
<localId>xs:anyURI</localId>
</instanceId> +
<additionalRecordType namespace="xs:anyURI" localName="xs:NCName"/> *
</item> +
</nodes> *
<edges templateId="xs:ID">
<relationship>
<source>
<mdrId>xs:anyURI</mdrId>
<localId>xs:anyURI</localId>
</source>
<target>
<mdrId>xs:anyURI</mdrId>
<localId>xs:anyURI</localId>
</target>
<record>
xs:any
<recordMetadata>
<recordId>...</recordId>
<lastModified>...</lastModified> ?
<baselineId>...</baselineId> ?
<snapshotId>...</snapshotId> ?
</recordMetadata>
</record> *
<instanceId>
<mdrId>xs:anyURI</mdrId>
<localId>xs:anyURI</localId>
</instanceId> +
<additionalRecordType namespace="xs:anyURI" localName="xs:NCName"/> *
</relationship> +
</edges> *
</queryResult>
As stated in the CMDBf 1.0 specification document the graph response is made up of <nodes> and <edges> elements. Each of these elements have an associated 'templateId' attribute that corresponds to the 'templateId' attribute used to construct the CMDBf query.
Creating a tab layout will improve the visualization of the node and edge elements. A tab can be constructed for each node or element. The title of the tab will correspond to the templateId. This will logically separate the edge and node contents. Color coding or icons can be used to distinguish between a node or edge.
Each tab will contain a table that will show the contents of the node or edge.
View Table Mockup
Visualizing a node
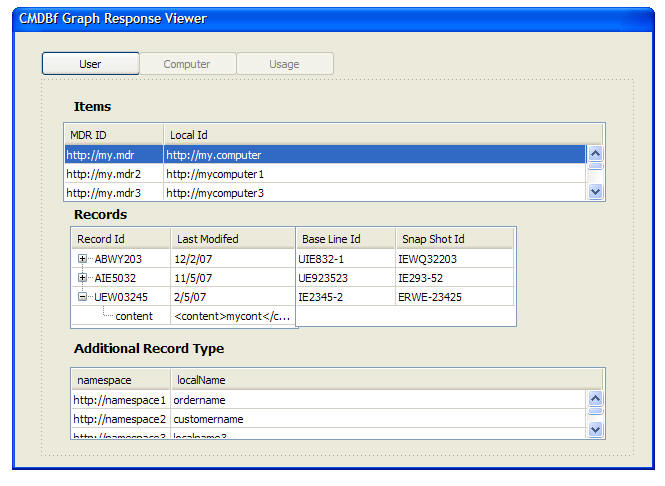
The table view will show item and record information. Note that the node and edges are shown as the top level tabs. The following mockup follows the sample graph response outlined under the "4.3.2 GraphQuery Response" under the CMDBf 1.0 specification document. Note that the mockup uses a sketching tool used for SWT widgets. This tool was used to create mockups easily. The final widget should utilize dojo widgets. As a result buttons were used to represent the tab buttons.
The following user interactions are possible:
- When the user selects a row in the item table the record table and additional record type table are populated. As a result the last tables show the associated records and additional record types.
- The second table that lists the records contains expansion rows that the user can expand or collapse. When the row is expanded the content of the record is shown.
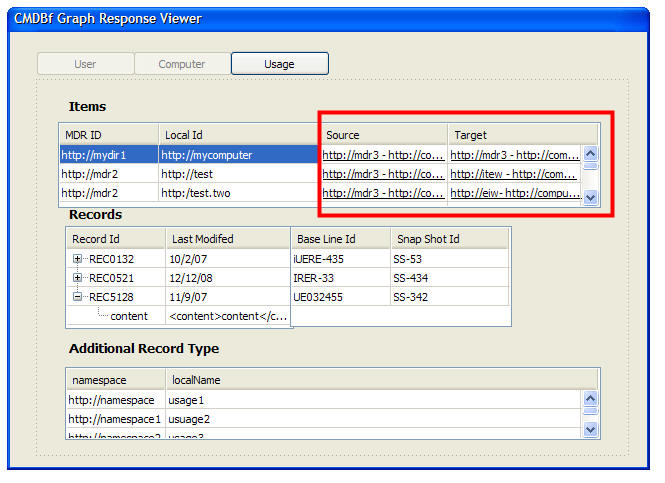
Visualizing a edge
The following mockup shows how an edge will be rendered in the view. The only difference between this view and the node view is outlined in red. The additional columns will provide information on the source and target mdrs of the relationship.
The following user interactions are possible:
- When the user selects a row in the item table the record table and additional record type table are populated. As a result the last tables show the associated records and additional record types.
- The second table that lists the records contains expansion rows that the user can expand or collapse. When the row is expanded the content of the record is shown.
- The user can click on the source or target of the relationship. At this point the widget will jump to the item that represents the source or target.
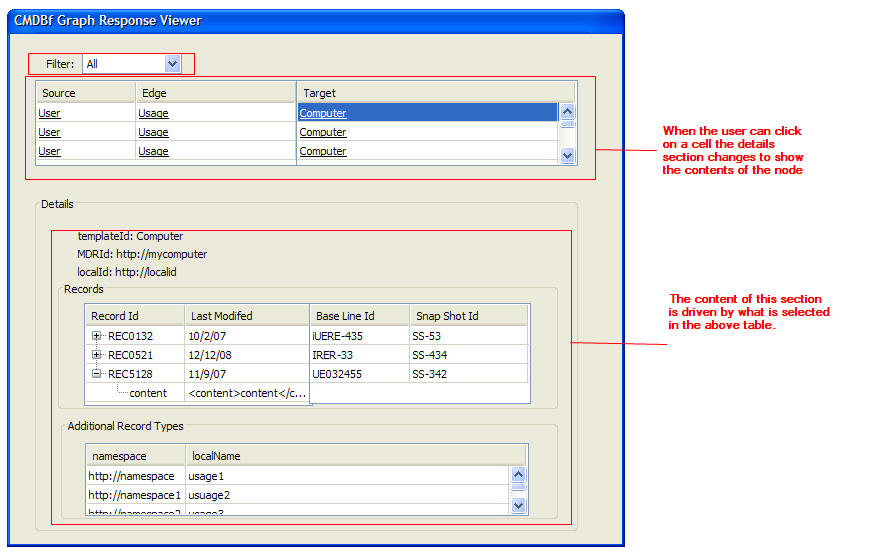
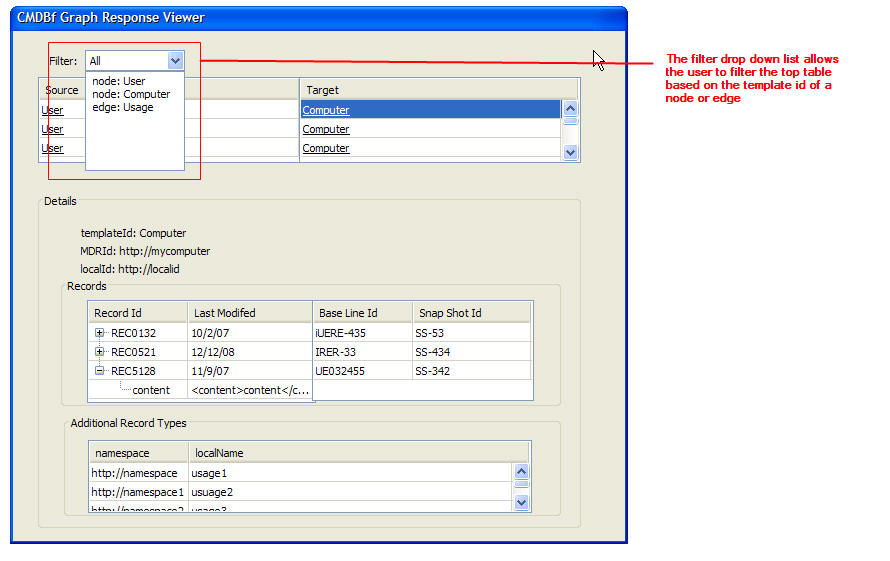
Updated Mockups based on user feedback
Widget Design
<TODO - update text to reflect new mockup/>
The CMDBf graph response widget is constructed from several simple widgets. The following shows the hierarchy of widgets:
- Tab Widget - responsible for rendering the top level tabs
- Item Widget - responsible for rendering the item table lists in the details view
- Relationship Widget - responsible for rendering the relationship table lists in the details view
- Record Widget - responsible for rendering the record table
For each of the above table a data feed is required to get the header information for the tabs and table. Additional data feeds are required to get the table row content.
Open Issues/Questions
All reviewer feedback should go in the Talk page for 214145.
Update Mockup
The following is a running mockup of the graph viewer based on feedback. Note that the mockup is not the final version. It is used as a way to communicate ideas. graph viewer mockup
GraphResponseViewer Widgets Manual Testing
The manual tests will cover running the 4 CMDBF Queries for the ExampleMDR, and the 2 CMDBF Queries for the SML MDR. These queries are available in the cosmos-demo directory cosmos-demo\cosmos-client\cmdbf-queries\.
- Start up the Management Domain and the two Data Managers (ExampleMDR and SML MDR)
- Start the COSMOS UI
- Wait for the Tree of available MDRs in the NAV Panel
- Run the 4 Example MDR CMDBF Queries
- Right-Click the MDR
- Click Submit-Query
- Fill in the CMDB-Query XML from the cosmos-demo directory
- Click Submit
- Check that the widgets have been loaded in the Details Pane
- Check that the Combo Box is displayed, and check its contents
- Check that the Nodes/Edges Grid widget is displayed, and shows populated rows
- Check that the Records grid is shown and is empty
- Change the combobox value to the next one displayed in the combobox
- Check that the 1st grid reflects the change
- Check that the second grid is emptied
- Click on cell in the top grid
- Make sure the Records Grid is changed to display the record ID and the Detail XML