Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "COSMOS DG Extending the Web User Interface Framework"
(→Design Note) |
(→Server Side Logging) |
||
| Line 526: | Line 526: | ||
*message - a string representation of the message | *message - a string representation of the message | ||
*severity - this is a numeric value 1,2 or 4 representing an error, informational or warning message | *severity - this is a numeric value 1,2 or 4 representing an error, informational or warning message | ||
| − | |||
| − | |||
==== Internationalization==== | ==== Internationalization==== | ||
Revision as of 14:18, 17 March 2008
COSMOS Wiki > COSMOS Document Plan > COSMOS Manual Guide
Contents
- 1 COSMOS Development Guide Extending the Web User Interface Framework
- 2 Introduction
- 3 Design Overview
- 3.1 Scenario 1: Provide a web console for users to query a Data Manager
- 3.2 Scenario 2: Develop a web widget to manage a Data Manager
- 3.3 Scenario 3: Develop a report to visualize the contents of a Data Manager
- 3.4 Pages Templates
- 3.5 Widgets
- 3.6 Configuration Files
- 3.7 Structure
- 3.8 view.jprop
- 3.9 datamap.jprop
- 3.10 Data Feeds
- 4 IOutputter
- 5 IParameters
- 6 IStore
- 6.1 Data Tagging
- 6.1.1 Data Tags
- 6.1.2 Option 1 - categorize data based on hardware/software
- 6.1.3 Option 2 - categorize data based on resource type
- 6.1.4 Option 3 - categorize data based on hardware/software and resource type
- 6.1.5 Render Tags
- 6.1.6 Error Handling
- 6.1.7 Globalization
- 6.1.8 Server Side Logging
- 6.1.9 Internationalization
- 6.1.10 Deployment Model
- 6.1 Data Tagging
- 7 Tutorials
COSMOS Development Guide Extending the Web User Interface Framework
Category: Development Guide
| Owner | Sheldon Lee-Loy |
| Bug # | 219143 |
| Due dates | Schedule |
Introduction
The COSMOS UI framework is a web based framework that facilitates the assembly of web components into a single web console application. It includes
- A set of out-of-the-box web widgets
- A registration service to discover and share web widget configurations
- A page template processor
A web widget is a lightweight portable component that can be installed and run within any separate HTML-based web page without requiring a separate compilation.
The main the focus of the COSMOS UI framework is to provide reusable web widgets to help facilitate the development and validation of Management Data Repositories (MDRs) as defined by the Configuration Management Database Specification Federation specification (CMDBf). An MDR is a CMDBf term that represents a component that contains data about managed resources (e.g. computer systems, application software and building) and/or process artifacts (e.g. incident records and requests for change forms) and the relationships between them.
The secondary goal is to provide a web container that manages and assembles these web widgets in a unified web console.
About this Document
This document will first cover the overall architecture of the COSMOS UI framework followed by a set of tutorials that help the user understand basic concepts and extension mechanisms.
Before reading this document the reader should be aware that the COSMOS UI framework uses web methodologies such as AJAX and web technologies such as HTTP, JSON, XML, and Javascript. The reader should be quite familiar with these technologies and methodologies. In addition the framework heavily relies on the DOJO toolkit. The reader should have a good understanding of the following DOJO toolkit concepts.
- JavaScript Programming With Dojo and Dijit
- Dijit - The Dojo Widget Library
Design Overview
Before going into the design details of the framework let us consider the various configuration scenarios that is possible with the framework. This will give us an understanding of the kinds of problems the framework tries to solve.
Scenario 1: Provide a web console for users to query a Data Manager
In this scenario, a developer would like to assemble a web console made of a set of widget components provided by COSMOS. The developer wants to create a whole new look and feel of the COSMOS UI console in terms of how the widget components are laid out and how they interact with each other. Furthermore, the developer wants to change certain cosmetic attributes like fonts, background color ,etc.
Scenario 2: Develop a web widget to manage a Data Manager
In this scenario, the existing out-of-the-box web components can not be utilized to interact with the data manager. The developer wants to create their own web widget to visualize the contents of their data manager and submit queries to their data manager. These new custom web widgets are better suited to interact with their data manager.
Scenario 3: Develop a report to visualize the contents of a Data Manager
A developer wants to develop a report that will visualize the data from a particular data manager. These new reports provide a way to visualize the data so that end users can analyze the information more efficiently.
Let us look at the overall component architecture of the COSMOS UI framework and explore how the framework meets these requirements for each scenario.
The COSMOS UI framework is composed of several key components.
- Page templates
- Web Widgets
- Widget Configuration Files
- Data Feeds
- Reporting System
- Report Templates
Pages Templates
A page template is a concept introduced by the COSMOS UI infrastructure. These templates are jsp files that create the structure of the page. The developer has the freedom to create the layout of the page and import stylessheets to change the look and feel of the page. As a result, the COMOS UI framework exploits the capabilities of JSP pages to define page templates.
A "pages" folder should be defined under the web application's root directory. Template files and any associated resource files are deployed as sub-folders under the "pages folder. Let us consider creating and deploying a template file in the COSMOS UI infrastructure. Let us also consider that our web application is named "COSMOSUI". We would have the following file structure under our web application root directory.
COSMOSUI/pages COSMOSUI/pages/mytemplate/index.jsp COSMOSUI/pages/mytemplate/css/style.css
Note that we have defined a"mytemplate" sub folder that bundles our template file (i.e. index.jsp) and any other associated files (i.e. styles.css). Users can then load our template file by entering the following url into a browser:
http://localhost:8080/COSMOSUI/?page=mytemplate
This will cause the COSMOS UI infrastructure will load the template file under the COSMOSUI/pages/mytemplate folder.
The framework provides a "Template" bean which is required by each template file to set up bootstrapping code. The bootstrapping code provides the following:
- loads COSMOS web components into the page
- loads DOJO toolkit into the page
- initializes the COSMOS web components
The "Template" bean also provides helper methods that return the url path to the DOJO toolkit. Let us look at the header section of a typical template file.
1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> 2 <jsp:useBean id="template" scope="request" class="org.eclipse.cosmos.provisional.dr.ps.common.Template" /> 3 4 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 5 <html> 6 <head> 7 <title>COSMOS Web User Interface</title> 8 9 <style type="text/css"> 10 @import "<%= template.getDojoBaseUrl() %>/dojo/resources/dojo.css"; 11 @import "<%= template.getDojoBaseUrl() %>/dijit/themes/tundra/tundra.css"; 12 @import "<%= template.getDojoBaseUrl() %>/dojox/grid/_grid/Grid.css"; 13 @import "<%= template.getPage() %>/css/style.css"; 14 15 </style> 16 17 <%= template.header() %> 18 19 </head>
Notice that the template file uses the "org.eclipse.cosmos.provisional.dr.ps.common.Template" bean on line 2. The template file uses the "getDojoBaseUrl" method, on lines 10-12, to get the url location of the dojo toolkit so that the dojo stylesheets can be referenced. Also note that on line 13 the "getPage" method is used to reference the url location where this template file is deployed. Therefore files can be referenced relative to where this template file is deployed.
On line 17 a call is made to the "header" method. This method will generate the bootstrapping code needed to initialize and load the COSMOS and Dojo widget components.
Once the header is constructed the developer can go ahead and construct the body of the template file. The developer would construct the layout of the page within the body and define "attachpoints" at certain sections in the page. "Attachpoints" are tags that help the COSMOS UI determine which web widgets should be rendered within certain sections within the page. Consider the following body content.
1 <body class="tundra"> 2 3 <table style="background-color:#eee" width="100%"> 4 <tr><td> 5 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="nav"></div> 6 </td></tr> 7 <tr><td> 8 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer"" attachPoint="details"></div> 9 </td></tr> 10 </table> 11 12 </body>
Notice "attachpoints" are created by declaring a "org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" element and setting the "attachPoint" attribute to a tag name. This will identify these section of the page as attach points. As a result any views that are registered to any of these tag names are placed in the particular section within the page.
Widgets
As stated in previous sections, widgets are web components that can be assembled into a unified web console. COSMOS provides a set of out-of-the-box widgets that are outlined under the Web Component Library document. It is possible to extend the existing widgets or create new widgets using the Dojo toolkit. As a result the reader should be familiar with the Dojo widget library and life cycle of the Dojo widgets. It is assumed that the reader is familiar with creating and extending a widget based on the Dojo toolkit programming model.
Let us look at the life cycle of a widget within the COSMOS UI infrastructure when processing a page template.
- The page template is processed and the COSMOS bootstrapping code is executed. Within this phase the Dojo and COSMOS javascript files are imported into the page.
- Next a "org.eclipse.cosmos.provisional.dr.ps.components.utility.UIContext" class is instantiated. The "UIContext" object provides widget factory methods and convenient methods to submit XML HTTP Requests.
- Next the declared "org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer", within the page template, are created with their associated "attachPoint" names. During creating of the "WidgetContainer" object a call is made to the UIContext widget factory method to create and return all the widgets associated with the "attachPoint" name. It should be noted that each widget created via the factory methods will get a handle to the UIContext object. This allows these widgets to use the convenient methods provided by the UIContext class. The "WidgetContainer" then appends the newly created widget to its root DOM node resulting in the widget being rendered in the page.
Configuration Files
The COSMOS UI provides a registry that is a directory made up of configuration files. These configuration files store settings and options for the web components used within a page template. For example, a configuration file may store the table definition for a grid widget, the background color of a button widget, or the url location that contains the contents of a tree widget.
Structure
The registry keys are similar to directory folders. Therefore, the directory structure of the registry defines the key name used to lookup configuration values. Each key may contain subkeys that are indicated by sub folders within the directory structure. The registry uses a space character to indicate the levels of hierarchy of a key name. For example, "foo subfoo" indicates a key with two levels. Notice that this key convention is similar to the window's registry mechanism.
The registry is located under the views directory of a web application. To get an idea what a typical registry structure would look like, let us consider the following directory structure.
COSMOSUI\views\_cosmos_context_ COSMOSUI\views\nav COSMOSUI\views\properties COSMOSUI\views\detail COSMOSUI\views\detail\datasource COSMOSUI\views\detail\nav COSMOSUI\views\detail\statdatasource COSMOSUI\views\detail\nav\queryCMDBf COSMOSUI\views\attributeTable COSMOSUI\views\attributeTable\cmdbfQueryDetail COSMOSUI\views\attributeTable\cmdbfQueryDetail\any COSMOSUI\views\attributeTable\cmdbfQueryDetail\contentSelector COSMOSUI\views\attributeTable\cmdbfQueryDetail\depthLimit COSMOSUI\views\attributeTable\cmdbfQueryDetail\expression COSMOSUI\views\attributeTable\cmdbfQueryDetail\instanceId COSMOSUI\views\attributeTable\cmdbfQueryDetail\itemTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\prefixMapping COSMOSUI\views\attributeTable\cmdbfQueryDetail\propertyValue COSMOSUI\views\attributeTable\cmdbfQueryDetail\recordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\relany COSMOSUI\views\attributeTable\cmdbfQueryDetail\relationshipTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\relexpression COSMOSUI\views\attributeTable\cmdbfQueryDetail\relinstanceId COSMOSUI\views\attributeTable\cmdbfQueryDetail\relontentSelector COSMOSUI\views\attributeTable\cmdbfQueryDetail\relprefixMapping COSMOSUI\views\attributeTable\cmdbfQueryDetail\relpropertyValue COSMOSUI\views\attributeTable\cmdbfQueryDetail\relrecordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\relselectedProperty COSMOSUI\views\attributeTable\cmdbfQueryDetail\relselectedRecordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\relxpathExpression COSMOSUI\views\attributeTable\cmdbfQueryDetail\selectedProperty COSMOSUI\views\attributeTable\cmdbfQueryDetail\selectedRecordType COSMOSUI\views\attributeTable\cmdbfQueryDetail\sourceTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\targetTemplate COSMOSUI\views\attributeTable\cmdbfQueryDetail\xpathExpression COSMOSUI\views\cmdbfQueryDetail COSMOSUI\views\cmdbfQueryDetail\cmdbfQueryOverview COSMOSUI\views\cmdbfQueryDetail\cmdbfQueryOverview\item COSMOSUI\views\cmdbfQueryDetail\cmdbfQueryOverview\relationship COSMOSUI\views\cmdbfQueryOverview
The above directory structure defines a views directory under a web application named "COSMOSUI". The resulting registry would have the following keys.
_cosmos_context_ nav properties detail detail datasource detail nav detail statdatasource detail nav queryCMDBf attributeTable attributeTable cmdbfQueryDetail attributeTable cmdbfQueryDetail any attributeTable cmdbfQueryDetail contentSelector attributeTable cmdbfQueryDetail depthLimit attributeTable cmdbfQueryDetail expression attributeTable cmdbfQueryDetail instanceId attributeTable cmdbfQueryDetail itemTemplate attributeTable cmdbfQueryDetail prefixMapping attributeTable cmdbfQueryDetail propertyValue attributeTable cmdbfQueryDetail recordType attributeTable cmdbfQueryDetail relany attributeTable cmdbfQueryDetail relationshipTemplate attributeTable cmdbfQueryDetail relexpression attributeTable cmdbfQueryDetail relinstanceId attributeTable cmdbfQueryDetail relontentSelector attributeTable cmdbfQueryDetail relprefixMapping attributeTable cmdbfQueryDetail relpropertyValue attributeTable cmdbfQueryDetail relrecordType attributeTable cmdbfQueryDetail relselectedProperty attributeTable cmdbfQueryDetail relselectedRecordType attributeTable cmdbfQueryDetail relxpathExpression attributeTable cmdbfQueryDetail selectedProperty attributeTable cmdbfQueryDetail selectedRecordType attributeTable cmdbfQueryDetail sourceTemplate attributeTable cmdbfQueryDetail targetTemplate attributeTable cmdbfQueryDetail xpathExpression cmdbfQueryDetail cmdbfQueryDetail cmdbfQueryOverview cmdbfQueryDetail cmdbfQueryOverview item cmdbfQueryDetail cmdbfQueryOverview relationship cmdbfQueryOverview
As a result, widget components can lookup the configuration options based on one of the above key names. Configuration options are defined in two separate files.
- view.jprop
- datamap.jprop
view.jprop
The view.jprop file defines a JSON object that associates a widget to a key name. The COSMOS UI infrastructure processes the view.jprop file to determine which web components are rendered within a page template. Let us go back and revisit how page templates are created. Consider the following page template.
1 <body class="tundra"> 2 3 <table style="background-color:#eee" width="100%"> 4 <tr><td> 5 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" attachPoint="nav"></div> 6 </td></tr> 7 <tr><td> 8 <div dojoType="org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer"" attachPoint="details"></div> 9 </td></tr> 10 </table> 11 12 </body>
Remember that the page template uses the "org.eclipse.cosmos.provisional.dr.ps.components.widget.WidgetContainer" to define "attachPoints". The values of these "attachPoints" are used to lookup the configuration options from the registry. Therefore, the above page template defines two attachPoints (i.e. "nav", and "detail"). When the page template is processed the configuration files associated with the two keys are found from the registry. The web components specified in the configuration files are rendered in the appropriate sections within the page. Consider the following view.jprop file.
1 {
2 clazz: "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator",
3 query: {nodeClass:'*'},
4 id:"myTree",
5 initQueryHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/DomainOutputter&query=initDM&nodeDecorator=org.eclipse.cosmos.examples.dr.drs.service.outputter.NodeDecorator",
6 queriesHandler: "json?service=org/eclipse/cosmos/internal/dr/drs/service/handler/common/QueriesOutputter",
7 cmdbfQueryHandler:"json?service=org/eclipse/cosmos/internal/dr/drs/service/outputter/CMDBfQuery",
8 progressDescription: "Loading Data Managers",
9 publish: ['properties', 'detail']
10 }
The 'clazz' property defined on line 2 is a special property used by the COSMOS UI to indicate the web component class. The following properties on lines 3-9 are configuration options used to configure the web component. Therefore, the above view.jprop file configures a "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator" web component.
datamap.jprop
A datamap.jprop file is also defined in the same folder as the view.jprop file. The datamap.jprop file defines a small registry used by the web component. Let us consider the following datamap.jprop file.
{
mdrcbe:{
icon: "mdrcbeIcon",
expandQuery:{clazz:"org.eclipse.cosmos.provisional.dr.ps.components.utility.BasicQuery", queryHandler:"json?service=org/eclipse/cosmos/examples/dr/drs/service/outputter/CBEDataManager"}
},
element:{
icon: "elementIcon"
},
rootElement:{
icon: "elementIcon"
}
}
The above file defines a registry that contains three keys (i.e. "mdrcbe", "element" and "rootElement"). A set of configuration options are associated with each key. A widget component would use this registry to configure itself. For example, the "org.eclipse.cosmos.provisional.dr.ps.components.widget.QueryNavigator" web component would use the above registry to determine which icons should be used when rendering particular node data within its tree widget.
Data Feeds
Each web component is associated with a set of data feeds that produces configuration and content data. Each data feed produces a specific JSON structure that is consumed by a particular web component.
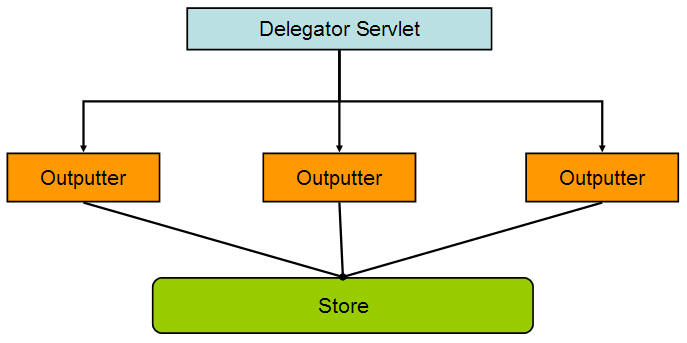
The COSMOSUI infrastructure provides a framework to create data feeds. Developers are not obligated to utilize this mechanism and are free to create their own data feeds based on other server side frameworks and technologies. COSMOSUI defines a servlet that acts as a gate keeper to data feed requests. This servlet handles the HTTP request and delegates the request to an "Outputter" class. An "Outputter" class is a simple java bean that takes in an input map and produces a data feed.
A request delegator servlet will receive the request and instantiate a particular outputter that will handle the request. The request delegator will provide interfaces to deserialize the request into a set of parameters that the outputter understands. The request delegator will also provide a global store that outputters can save state data. Note that the outputter themselves are stateless and can only change the state of the store.
Client browsers can make a request to a particular data feed by constructing the appropriate HTTP request. Consider the following request
/COSMOSFeeds?json=/org/eclipse/cosmos/provisional/tree/MyOutputter¶m1=2343245¶m2=select
The COSMOS UI instrastructure will provide a single service that will receive requests from the client to generate a particular data feed. The "json" parameter will dictate the outputter to instantiate. For example, the above request will cause the request delegator to instantiate org.eclispe.cosmos.provisional.tree.MyOutputter. The delegator will pass a parameter map with two parameters: param1 and param2. Exploiters can define custom outputters and add the outputter class to the classpath of the request delegator.
The following define the IOuputter, IParameters and IStore interfaces.
IOutputter
/**
* Provides data feeds
*/
public interface IOutputter {
/**
* A resolver class that will generate unique ids. unique ids
* may be required by the outputter to identify particular items in
* the generated output.
* @param idResolver id resolving class
*/
public abstract void setIdResolver(IIDResolver idResolver);
/**
* Writes content to a PrintWriter. An input map is passed to this method
* that the render method will use to generate the data feed
* @param output a PrintWriter that method will write to
* @param input an input map that contains name value pairs
* @throws Exception
*/
public abstract void render(PrintWriter output, IParameters input) throws Exception;
/**
* This method is called write after instantiating the outputer. A persisted storage
* object is passed that outputters can use to save state
* @param store a persistent storage object
* @param parameters an input map that contains name value pairs
* @throws Exception
*/
public abstract void initalize(IStore store, IParameters parameters) throws Exception;
}
IParameters
/**
* Provides a list of name value map that is used by outputters as input
* parameters.
*/
public interface IParameters {
/**
* Returns a parameter value with an associated key name
* @param name - key name
* @return value of the parameter
*/
public String getParameter(String name);
}
IStore
/**
* Persistent storage used by outputters to save state
*/
public interface IStore {
/**
* Returns a value from the store with provided key name
* @param name - key name
* @return stored value
*/
public abstract Object getAttribute(String name);
/**
* Stores a value with an associated key name
* @param name - key name
* @param value - value to store
*/
public abstract void setAttribute(String name, String value);
}
Data Tagging
Data tagging is an important design notion in the COSMOS UI. Wikipedia provides a difinition of meta data tagging [1].
There are two types of data tags that the COSMOS UI distinguishes:
- Data Tags
- Render Tags
Let us look at both types of data tags separately.
Data Tags
Data tags provide meta data information about the data. For example, consider the following JSON structure.
[
{type:'cpu', id:'23423511'},
{type:'mouse' id:'23122'},
{type:'os' id:'23122'}
]
The above information shows three resources that reprensent a 'cpu', 'mouse' and 'os'. There a multiple ways to tag the data. The following shows three options.
Option 1 - categorize data based on hardware/software
[
{type:'cpu', id:'23423511', tag:'hardware'},
{type:'mouse' id:'23122', tag:'hardware'},
{type:'os' id:'23122', tag:'software'}
]
Option 2 - categorize data based on resource type
[
{type:'cpu', id:'23423511', tag:'cpu'},
{type:'mouse' id:'23122', tag:'mouse'},
{type:'os' id:'23122', tag:'os'}
]
Option 3 - categorize data based on hardware/software and resource type
[
{type:'cpu', id:'23423511', tag:'hardware cpu'},
{type:'mouse' id:'23122', tag:'hardware mouse'},
{type:'os' id:'23122', tag:'software os'}
]
Notice that the third option uses nested tags to provide meta data information on the resource.
The COSMOS visualization will make use of this information to render the data. For example, different icons can be associated with a resource depending on the tag value. Furthermore if the above data structure is rendered in a tree, the tree widget may show different pop-up menus when the user selects the node depending on the tag value.
The COSMOS visualizations reads these tags to determine how to render the information.
Render Tags
Render tags provide meta data information describing how the data is rendered. Consider the case where I have a tree widget, table widget and another tree widget.
When the widgets are rendered in the COSMOS ui a tag is associated with each widget.
when data is rendered in each of these widgets the widget tags the data with their tag value. Consider the following data.
[
{type:'cpu', id:'23423511', tag:'hardware'},
{type:'mouse' id:'23122', tag:'hardware'},
{type:'os' id:'23122', tag:'software'}
]
If this data is rendered in the tree widget with a tag value of 'tree1' the data will be tagged as follows:
[
{type:'cpu', id:'23423511', tag:'tree1 hardware'},
{type:'mouse' id:'23122', tag:'tree1 hardware'},
{type:'os' id:'23122', tag:'tree1 software'}
]
Similarly if this data is rendered in the table widget with a tag value of 'table' the data will be tagged as follows:
[
{type:'cpu', id:'23423511', tag:'table hardware'},
{type:'mouse' id:'23122', tag:'table hardware'},
{type:'os' id:'23122', tag:'table software'}
]
This type of rendering tags provides additional meta data information on the data. This is usefull in cases where
data is sent from one widget to another. For example, if the table widget recieves data from two different widgets it may
handle the data differently if the data comes from one widget as opposed to the other widget.
Error Handling
The COMSOS UI defines a default error handler object that is defined as a dojo object(i.e org.eclipse.cosmos.provisional.dr.ps.components.utility.ErrorHandler). This will allow developers to extend or replace the error handler by utilizing the dojo programming model.
The error handler object subscribes to the "org.eclipse.cosmos.provisional.dr.ps.components.utility.ErrorHandler" topic. Web components can publish their error message to this topic to log the error. The following shows how this is done:
dojo.publish("org.eclipse.cosmos.provisional.dr.ps.components.utility.ErrorHandler", [{message:{message:"My Message", detail:"Message details"}, prompt:true, severity:1}]);
The above line of code will publish a message object to the error handler topic. The message object has the following structure:
{
//message: Object
// object that contains the message information
message:{
//message:String
// text summary of the message
message:"",
//detail:String
// text detail of the message
detail:""
},
//prompt:Boolean
// set to true if the message should prompt the user with the message, false otherwise.
prompt:true,
//severity: Integer
// indicates the severity of the message. The following are values for severity:
// 1 - ERROR
// 2 - INFO
// 4 - WARNING
// 0 - NONE
severity:1
}
Globalization
The error handler will not handle internationalization. It is expected that the messages will be translated before logging the message. Messages can be translated using the dojo globalization programming model (http://dojotoolkit.org/book/dojo-book-0-9/part-3-programmatic-dijit-and-dojo/i18n)
Server Side Logging
The default error handler object provides a means for a server side component to receive error messages from the client. The client will use the post method to send logged messages from the client to the server side error component. The following define the POST arguments sent in the request to the server component
- message - a string representation of the message
- severity - this is a numeric value 1,2 or 4 representing an error, informational or warning message