Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "BaSyx / Examples / Monitoring"
(→Monitoring) |
(→Grafana Dashboard Example) |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 35: | Line 35: | ||
If there are issues with the docker environment, make sure that the files inside of the git repository are shared with the docker containers by configuring the file sharing mechanism in the docker daemon settings. | If there are issues with the docker environment, make sure that the files inside of the git repository are shared with the docker containers by configuring the file sharing mechanism in the docker daemon settings. | ||
| − | |||
== How to Build == | == How to Build == | ||
| Line 41: | Line 40: | ||
In addition to directly using the already provided docker images, it is also possible to build them by yourself using the BaSyx SDK and the supplementary projects in the GIT repository. For building the Java projects you will also need the Java Development Kit. | In addition to directly using the already provided docker images, it is also possible to build them by yourself using the BaSyx SDK and the supplementary projects in the GIT repository. For building the Java projects you will also need the Java Development Kit. | ||
| + | '''Requirements:''' | ||
| − | + | * Docker is installed and running. It has to be ensured that the docker daemon is exposed on tcp://localhost:2375 without TLS so that the docker image can be built during the build process. | |
| − | + | ||
| − | * Docker is installed and running | + | |
| − | + | ||
* BaSyx SDK has been installed - see: https://wiki.eclipse.org/BaSyx_/_Download_/_Java_Setup | * BaSyx SDK has been installed - see: https://wiki.eclipse.org/BaSyx_/_Download_/_Java_Setup | ||
* BaSyx components (basyx.components.simple) have been installed - see: https://wiki.eclipse.org/BaSyx_/_Documentation_/_Components_/_Docker | * BaSyx components (basyx.components.simple) have been installed - see: https://wiki.eclipse.org/BaSyx_/_Documentation_/_Components_/_Docker | ||
| − | |||
| − | + | '''Installation:''' | |
| − | + | ||
| + | 1. Clone BaSyx monitoring examples from the GIT repository - see: TO DO) | ||
| + | 2. Run the install.bat | ||
Now the automatic build process will build the project binaries and docker images necessary to run the example in accordance to the previous section. | Now the automatic build process will build the project binaries and docker images necessary to run the example in accordance to the previous section. | ||
| − | + | '''Start the Monitoring Applications:''' | |
| − | + | 1. Run start.bat | |
| − | Automatically | + | Automatically all docker containers will start, for this example in the following ports: |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | 1. The AAS - http://localhost:6400/aas/ | |
| + | 2. The Proxy - http://localhost:6500/proxyAAS/aas | ||
| + | 3. The Registry - http://localhost:4000/registry/api/v1/registry/ | ||
| + | 4. Streamsheets - http://localhost:8081/ | ||
| + | 5. Grafana - http://localhost:3000/ | ||
| + | 6. Node-RED - http://localhost:1880/ | ||
| − | + | '''Stop the Monitoring Applications:''' | |
| − | + | ||
| − | ==== | + | 1. Run stop.bat |
| − | + | ||
| + | == Applications == | ||
| − | |||
| − | |||
| − | |||
| − | |||
=== Streamsheets === | === Streamsheets === | ||
| − | [https://cedalo.com/ Streamsheets] is an Eclipse project providing an application for monitoring streams of data from various sources. | + | |
| + | [https://cedalo.com/ Streamsheets] is an Eclipse project providing an application for monitoring and visualizing streams of data from various sources. | ||
| + | * With Streamsheets it is possible to process, aggregate, visualize and transform data streams in real-time as a server app. | ||
| + | * Streamsheets exchange data over REST-based protocols (request/response), and ts also designed for publish/subscribe streaming protocols like MQTT, Apache Kafka or AMQP. | ||
| + | * Streamsheets can also be customized its visual interface, buy adding images, colors, buttons. | ||
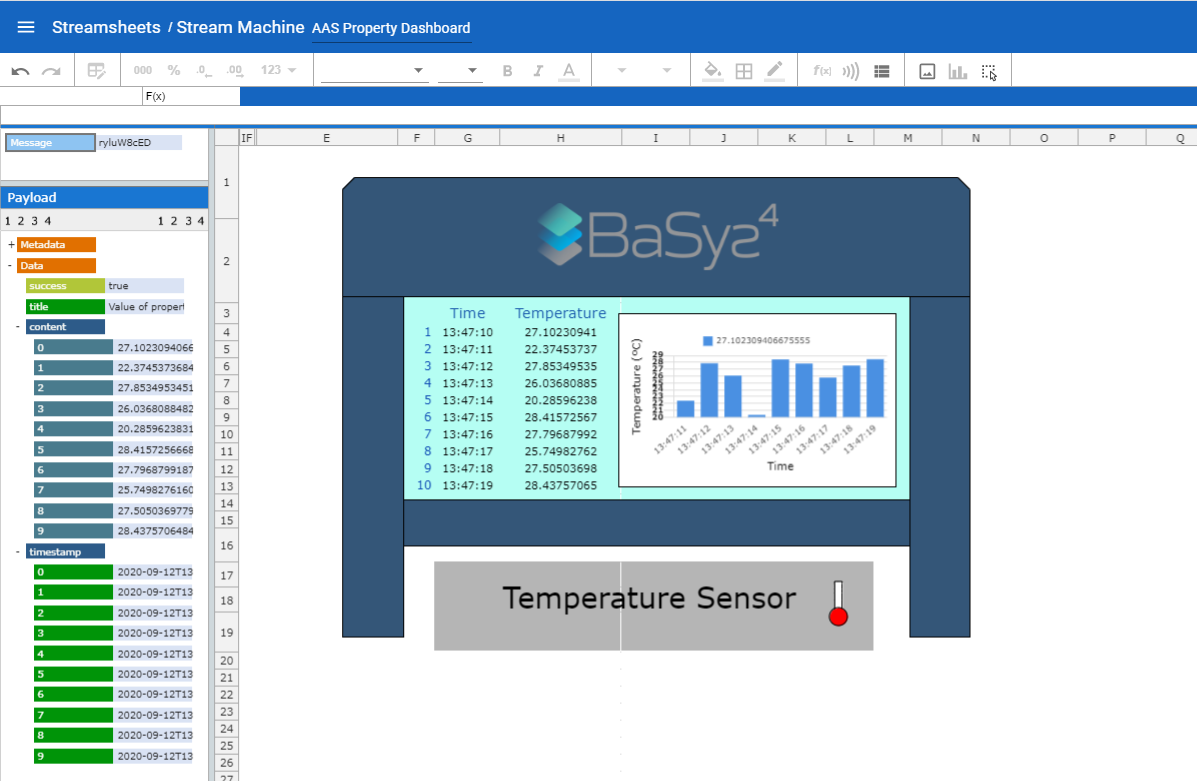
==== Stream Machine Example ==== | ==== Stream Machine Example ==== | ||
| − | [[file: | + | |
| + | [[file:StreamsheetsDashboard.png|center]] | ||
| + | |||
==== Setting Up a New Streamsheet ==== | ==== Setting Up a New Streamsheet ==== | ||
| + | |||
The configuration of the HTTP-connector and the producer follows the following steps: | The configuration of the HTTP-connector and the producer follows the following steps: | ||
| − | + | ||
| − | + | 1. Start by creating the Connector in the Connector Dashboard in the Administration Menu. Go to the side pane and select the “Administration”. | |
| − | + | 2. In the side pane of the “Administration”, select “Streams” -> “Connectors”. | |
| − | + | 3. Select the “+”-symbol on the top right to add a new connector. | |
| − | + | 4. Enter a name for the connector. The others can be left empty. You can leave all fields empty to be able to utilize this Connector for any URL. If you want to create specific Connectors for every webpage, type in the Base URL. | |
| + | 5. Go to Side-Pane -> “Streams” -> “Producers”. Click on the “+”-symbol on the top right to add a new producer. | ||
| + | |||
At run time, the data-points of the Streamsheets-application create HTTP-Requests with the producer periodically. The HTTP-connector communicates with the AAS based on these HTTP-requests. The responses are transmitted back to the Streamsheets-application. For the real time display, HTTP-GET requests are generated cyclically and the responses are updated to the data points in the Streamsheets-application. The configuration of the data points in the Streamsheets-application follow the following steps: | At run time, the data-points of the Streamsheets-application create HTTP-Requests with the producer periodically. The HTTP-connector communicates with the AAS based on these HTTP-requests. The responses are transmitted back to the Streamsheets-application. For the real time display, HTTP-GET requests are generated cyclically and the responses are updated to the data points in the Streamsheets-application. The configuration of the data points in the Streamsheets-application follow the following steps: | ||
| + | === Grafana === | ||
| + | |||
| + | [https://grafana.com/ Grafana] is an Open-Source application available on GitHub. It's a browser-based tool for creating dashboards of different types of data sources. | ||
| + | * Grafana has plenty of different panels and data sources available in the official repository. | ||
| + | * Grafana allows its users to query, visualize, and alert on metrics and logs independent of where data is stored. | ||
| + | * Grafana reads data of multiple sources and the user can visualize it in a single dashboard. | ||
| + | |||
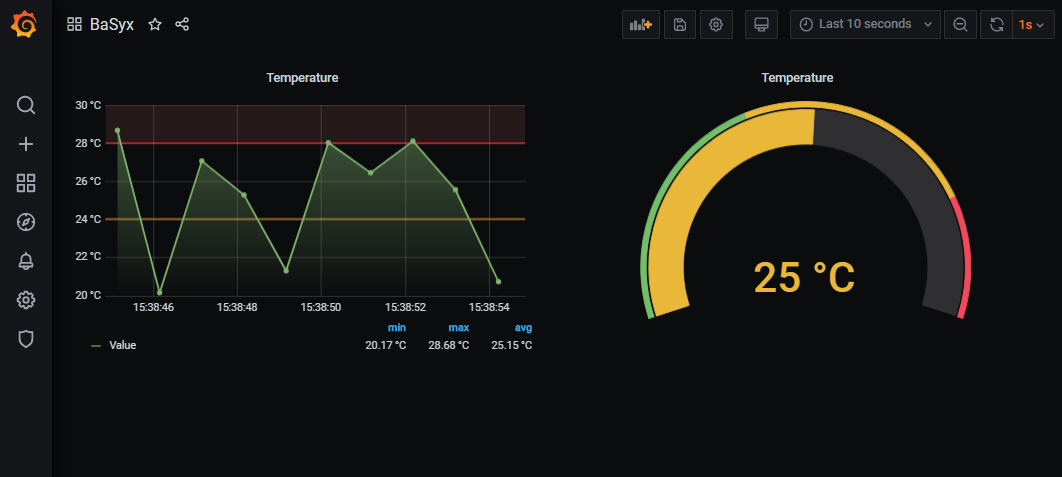
| + | ==== Grafana Dashboard Example ==== | ||
| + | |||
| + | [[file:GrafanaDashboard.png|center]] | ||
| + | |||
| + | ==== Setting up a new panel ==== | ||
| + | |||
| + | There are two possibilities for panels that can make use of the proxy: | ||
| + | * Use datasource plugin that comes with the example | ||
| + | * Use Ajax plugin => can already query any kind of JSON datasource | ||
=== Node Red === | === Node Red === | ||
| + | |||
| + | [https://nodered.org/ Node-RED] is under OpenJS Foundation. It is a browser-based tool for flow editing. | ||
| + | * Node-RED allow users to create flows composed by nodes and links. These flows can be wired, and then deployed in runtime. | ||
| + | * Node-RED focus is "low-programming" of applications that run in event-driven basis. | ||
| + | * Flows can be deployed to run locally; in a device (e.g. a Raspberry Pi); or in the cloud. | ||
| + | * Nodes can be customized via scripting according to needs. They may send and receive messages whilst the flow is running. | ||
| + | |||
| + | |||
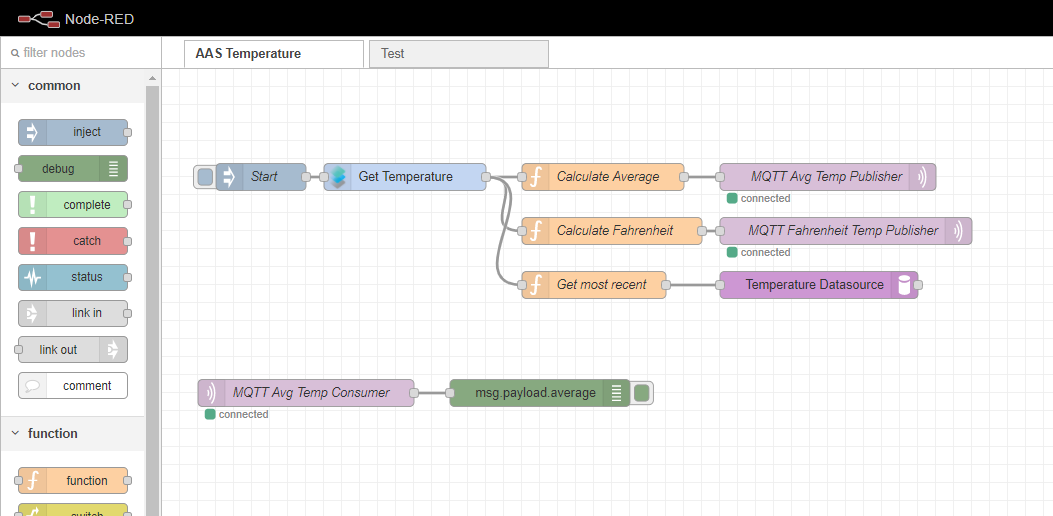
| + | ==== Node-RED Dashboard Example ==== | ||
| + | |||
| + | [[file:NodeRedDashboard.png|center]] | ||
| + | |||
| + | ==== Setting up a new panel ==== | ||
| + | |||
| + | * To create a new node, see detailed documentation [https://nodered.org/docs/creating-nodes/ here]. Basically 3 files have to be created. | ||
| + | 1. ''package.json'': which is used to pack it all together and compile it using npm. | ||
| + | 2. ''<your-example-node>.js'' : which contains the function which shall be executed when the node is running. | ||
| + | 3. ''<your-example-node>.html'' : which provides the main node to be registered in the editor, the edit template, and the auxiliary text to exibit in the node. | ||
| + | |||
| + | * To see the current customization of our example: | ||
| + | |||
| + | 1. Open the folder ''docker/node-red/node-red-contrib-aas-connect/'' | ||
| + | 2. The business logic is define under the .js files. E.g.: open the file ''get-aas-property.js'' | ||
| + | 2.1. This node is created to read the var ''temp'' from the ProxyAAS. | ||
Revision as of 08:22, 29 September 2020
Monitoring
Monitoring Applications in context of Basys Project are (open-source) third-party applications which support Basys users in the tasks of processing, monitoring, and visualizing data in real-time.
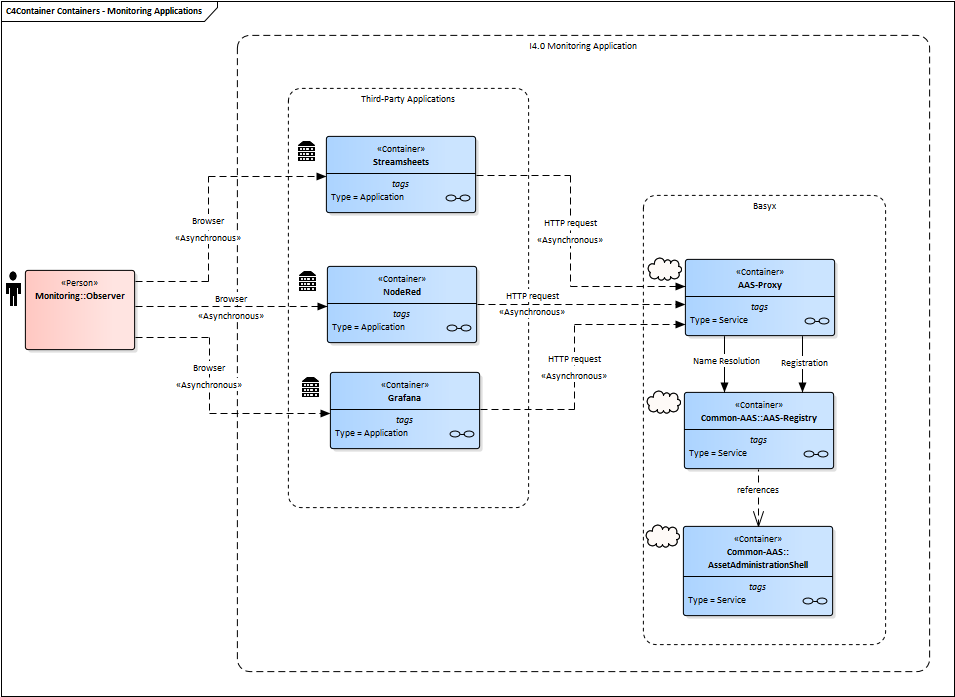
Overview
Figure 1 illustrates the interface between ASS, Registry, Proxy and Grafana/Streamsheets/NodeRed-applications.
- Registry is responsible to locate and identify available AAS(s) in the network.
- Proxy is responsible to intermediate the communication and exchange data between AAS and third-party applications.
- AAS is responsible to provide the data.
For such scenario, we assume that the AAS sub-models provide the access of multiple sensor data, which change dynamically at runtime to reflect the current production status.
How to Use
TODO: deploy the built docker images to DockerHub TODO: Push the files to BaSyx SDK
A full example for monitoring properties in Asset Administration Shells is given in the Git repository. To run this example, there exist following minimum requirements:
- Git
- A running Docker environment
To download the necessary files, you can check out the BaSyx repository from the command line with:
git clone https://git.eclipse.org/r/basyx/basyx
After checking out the repository, you can easily run the example:
1. Browse to /examples/monitoring 2. Run the "start.bat"-file or alternatively run "docker-compose up" in the /docker folder
If there are issues with the docker environment, make sure that the files inside of the git repository are shared with the docker containers by configuring the file sharing mechanism in the docker daemon settings.
How to Build
In addition to directly using the already provided docker images, it is also possible to build them by yourself using the BaSyx SDK and the supplementary projects in the GIT repository. For building the Java projects you will also need the Java Development Kit.
Requirements:
- Docker is installed and running. It has to be ensured that the docker daemon is exposed on tcp://localhost:2375 without TLS so that the docker image can be built during the build process.
- BaSyx SDK has been installed - see: https://wiki.eclipse.org/BaSyx_/_Download_/_Java_Setup
- BaSyx components (basyx.components.simple) have been installed - see: https://wiki.eclipse.org/BaSyx_/_Documentation_/_Components_/_Docker
Installation:
1. Clone BaSyx monitoring examples from the GIT repository - see: TO DO) 2. Run the install.bat
Now the automatic build process will build the project binaries and docker images necessary to run the example in accordance to the previous section.
Start the Monitoring Applications:
1. Run start.bat
Automatically all docker containers will start, for this example in the following ports:
1. The AAS - http://localhost:6400/aas/ 2. The Proxy - http://localhost:6500/proxyAAS/aas 3. The Registry - http://localhost:4000/registry/api/v1/registry/ 4. Streamsheets - http://localhost:8081/ 5. Grafana - http://localhost:3000/ 6. Node-RED - http://localhost:1880/
Stop the Monitoring Applications:
1. Run stop.bat
Applications
Streamsheets
Streamsheets is an Eclipse project providing an application for monitoring and visualizing streams of data from various sources.
- With Streamsheets it is possible to process, aggregate, visualize and transform data streams in real-time as a server app.
- Streamsheets exchange data over REST-based protocols (request/response), and ts also designed for publish/subscribe streaming protocols like MQTT, Apache Kafka or AMQP.
- Streamsheets can also be customized its visual interface, buy adding images, colors, buttons.
Stream Machine Example
Setting Up a New Streamsheet
The configuration of the HTTP-connector and the producer follows the following steps:
1. Start by creating the Connector in the Connector Dashboard in the Administration Menu. Go to the side pane and select the “Administration”. 2. In the side pane of the “Administration”, select “Streams” -> “Connectors”. 3. Select the “+”-symbol on the top right to add a new connector. 4. Enter a name for the connector. The others can be left empty. You can leave all fields empty to be able to utilize this Connector for any URL. If you want to create specific Connectors for every webpage, type in the Base URL. 5. Go to Side-Pane -> “Streams” -> “Producers”. Click on the “+”-symbol on the top right to add a new producer.
At run time, the data-points of the Streamsheets-application create HTTP-Requests with the producer periodically. The HTTP-connector communicates with the AAS based on these HTTP-requests. The responses are transmitted back to the Streamsheets-application. For the real time display, HTTP-GET requests are generated cyclically and the responses are updated to the data points in the Streamsheets-application. The configuration of the data points in the Streamsheets-application follow the following steps:
Grafana
Grafana is an Open-Source application available on GitHub. It's a browser-based tool for creating dashboards of different types of data sources.
- Grafana has plenty of different panels and data sources available in the official repository.
- Grafana allows its users to query, visualize, and alert on metrics and logs independent of where data is stored.
- Grafana reads data of multiple sources and the user can visualize it in a single dashboard.
Grafana Dashboard Example
Setting up a new panel
There are two possibilities for panels that can make use of the proxy:
- Use datasource plugin that comes with the example
- Use Ajax plugin => can already query any kind of JSON datasource
Node Red
Node-RED is under OpenJS Foundation. It is a browser-based tool for flow editing.
- Node-RED allow users to create flows composed by nodes and links. These flows can be wired, and then deployed in runtime.
- Node-RED focus is "low-programming" of applications that run in event-driven basis.
- Flows can be deployed to run locally; in a device (e.g. a Raspberry Pi); or in the cloud.
- Nodes can be customized via scripting according to needs. They may send and receive messages whilst the flow is running.
Node-RED Dashboard Example
Setting up a new panel
- To create a new node, see detailed documentation here. Basically 3 files have to be created.
1. package.json: which is used to pack it all together and compile it using npm. 2. <your-example-node>.js : which contains the function which shall be executed when the node is running. 3. <your-example-node>.html : which provides the main node to be registered in the editor, the edit template, and the auxiliary text to exibit in the node.
- To see the current customization of our example:
1. Open the folder docker/node-red/node-red-contrib-aas-connect/ 2. The business logic is define under the .js files. E.g.: open the file get-aas-property.js 2.1. This node is created to read the var temp from the ProxyAAS.