Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "EEF/User Guide/Custom Element Editor"
| Line 1: | Line 1: | ||
== Need of new widget ? == | == Need of new widget ? == | ||
| − | EEF generators offer a set of widget to build EMF editing forms. Sometime other widget needs appear to create more efficient GUIs. In this case, EEF users can employ '' | + | EEF generators offer a set of widget to build EMF editing forms. Sometime other widget needs appear to create more efficient GUIs. In this case, EEF users can employ ''CustomElementEditor'' to generate user code areas inside the EEF properties code. |
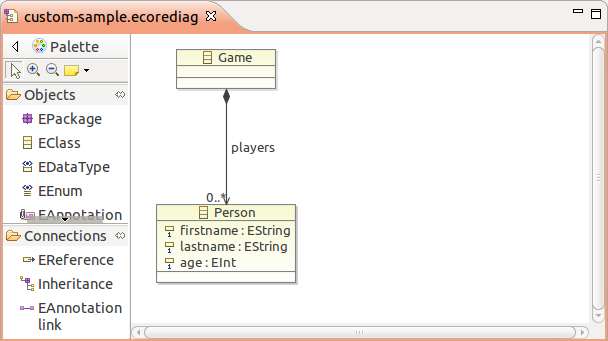
Let's start this sample with this sample Ecore model : | Let's start this sample with this sample Ecore model : | ||
| − | [[Image:EEF_SampleCustomPEE_Metamodel.png|Ecore model for | + | [[Image:EEF_SampleCustomPEE_Metamodel.png|Ecore model for CustomElementEditor sample]] |
By following the [[../Tutorials/First_Generation | first generation tutorial]], EEF generates theses forms : | By following the [[../Tutorials/First_Generation | first generation tutorial]], EEF generates theses forms : | ||
| Line 12: | Line 12: | ||
[[Image:EEF_CustomPEESample_Standard_result.png | Standard result]] | [[Image:EEF_CustomPEESample_Standard_result.png | Standard result]] | ||
| − | Now suppose we want to use a [http://www.eclipse.org/swt/snippets/#spinner spinner] instead of a Text for the age entry. Spinners aren't yet available in the EEF generation. We can, in this case use a '' | + | Now suppose we want to use a [http://www.eclipse.org/swt/snippets/#spinner spinner] instead of a Text for the age entry. Spinners aren't yet available in the EEF generation. We can, in this case use a ''CustomElementEditor''. |
| − | == | + | == CustomElementEditor in the EEF components model == |
| − | The first step is to replace the | + | The first step is to replace the ElementEditor generated by the EEF Initializer with a CustomElementEditor. This must be done in the View associated to our EClass Person, the "Person" View. |
Revision as of 05:38, 5 January 2012
Need of new widget ?
EEF generators offer a set of widget to build EMF editing forms. Sometime other widget needs appear to create more efficient GUIs. In this case, EEF users can employ CustomElementEditor to generate user code areas inside the EEF properties code.
Let's start this sample with this sample Ecore model :
By following the first generation tutorial, EEF generates theses forms :
Now suppose we want to use a spinner instead of a Text for the age entry. Spinners aren't yet available in the EEF generation. We can, in this case use a CustomElementEditor.
CustomElementEditor in the EEF components model
The first step is to replace the ElementEditor generated by the EEF Initializer with a CustomElementEditor. This must be done in the View associated to our EClass Person, the "Person" View.