Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "E4/UI/Running the photo demo"
m (updated installation step #7 to be more clear) |
|||
| Line 1: | Line 1: | ||
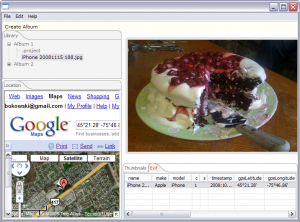
| − | [[Image:E4-m1-photo-demo.PNG]] | + | [[Image:E4-m1-photo-demo.PNG|thumb|300px|A screenshot of the e4 photo demo.]] |
| + | :''The instructions provided on this page were last updated for the e4 1.0M3 milestone. | ||
| − | + | The '''e4 photo demo''' showcases an e4-based RCP application that allows the user to browse images in their workspace. | |
| − | + | ==Prerequisites== | |
| + | *[[E4/Install|e4 SDK installation]] | ||
| − | + | ==Features== | |
| + | *Shows how [[E4/CSS|CSS]] can be used to skin an application (note that the CSS engine does not have any particular dependencies on e4 technologies and '''can''' be reused in an Eclipse 3.x-based application) | ||
| + | |||
| + | ==Setup steps== | ||
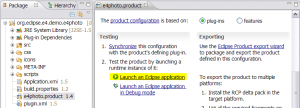
| + | [[Image:LaunchPhoto.png|thumb|300px]] | ||
| + | #Download an e4 SDK [http://download.eclipse.org/e4/downloads/ here]. | ||
| + | #Unzip/Untar the file as you would with a regular Eclipse SDK download. | ||
| + | #Start up Eclipse. | ||
# Start Eclipse with an empty workspace directory. | # Start Eclipse with an empty workspace directory. | ||
# Select <i>File > Import...</i> and select <i>CVS > Projects from CVS</i>, click <i>Next</i>. | # Select <i>File > Import...</i> and select <i>CVS > Projects from CVS</i>, click <i>Next</i>. | ||
| Line 15: | Line 24: | ||
# This will check out one project into your workspace. Expand the project in the Package Explorer and open the <i>e4photo.product</i> file. | # This will check out one project into your workspace. Expand the project in the Package Explorer and open the <i>e4photo.product</i> file. | ||
# Click on the link <i>Launch an Eclipse Application</i> at the bottom left of the <i>e4photo.product</i> file editor. | # Click on the link <i>Launch an Eclipse Application</i> at the bottom left of the <i>e4photo.product</i> file editor. | ||
| − | |||
| − | |||
The e4 photo demo application will come up. Click on the <i>Create Album</i> toolbar button or select <i>File > Create Album</i>. The new album location on disk will be printed to your Eclipse console. Just drop a couple (not too many!) of JPEG photos in that directory, then play with the application. Make sure you find a photo with embedded GPS coordinates - when you select it in the <i>Exif</i> view, the <i>Location</i> view will show where the photo was taken using Google Maps. You can find an example photo with GPS coordinates on [https://bugs.eclipse.org/bugs/show_bug.cgi?id=263898 bug 263898]. | The e4 photo demo application will come up. Click on the <i>Create Album</i> toolbar button or select <i>File > Create Album</i>. The new album location on disk will be printed to your Eclipse console. Just drop a couple (not too many!) of JPEG photos in that directory, then play with the application. Make sure you find a photo with embedded GPS coordinates - when you select it in the <i>Exif</i> view, the <i>Location</i> view will show where the photo was taken using Google Maps. You can find an example photo with GPS coordinates on [https://bugs.eclipse.org/bugs/show_bug.cgi?id=263898 bug 263898]. | ||
| − | Then, have a look at the Application. | + | Then, have a look at the <code>Application.e4xmi<code> file to see how the demo application is configured, and/or look at the source files for the individual pieces (views and command handlers). |
Revision as of 14:03, 14 January 2010
- The instructions provided on this page were last updated for the e4 1.0M3 milestone.
The e4 photo demo showcases an e4-based RCP application that allows the user to browse images in their workspace.
Prerequisites
Features
- Shows how CSS can be used to skin an application (note that the CSS engine does not have any particular dependencies on e4 technologies and can be reused in an Eclipse 3.x-based application)
Setup steps
- Download an e4 SDK here.
- Unzip/Untar the file as you would with a regular Eclipse SDK download.
- Start up Eclipse.
- Start Eclipse with an empty workspace directory.
- Select File > Import... and select CVS > Projects from CVS, click Next.
- Copy the CVS repository location and paste it into the "Host" field to populate the wizard page: :pserver:anonymous@dev.eclipse.org:/cvsroot/eclipse
- You should see "Host: dev.eclipse.org, Repository path: /cvsroot/eclipse, User: anonymous, Connection type: pserver".
- Click Next and select the second option Use an existing module.
- Drill down as follows: e4 > org.eclipse.e4.ui > examples and select org.eclipse.e4.demo.e4photo. Click Next.
- Important: Do not click Finish just yet. Advance to the last wizard page using Next, then click on Refresh Tags. Select the tag appropriate for your installation (e.g. M3, I20100112-0800, R0_9 ... you can find your installation's build tag in the Help > About Eclipse SDK dialog) and click Finish.
- This will check out one project into your workspace. Expand the project in the Package Explorer and open the e4photo.product file.
- Click on the link Launch an Eclipse Application at the bottom left of the e4photo.product file editor.
The e4 photo demo application will come up. Click on the Create Album toolbar button or select File > Create Album. The new album location on disk will be printed to your Eclipse console. Just drop a couple (not too many!) of JPEG photos in that directory, then play with the application. Make sure you find a photo with embedded GPS coordinates - when you select it in the Exif view, the Location view will show where the photo was taken using Google Maps. You can find an example photo with GPS coordinates on bug 263898.
Then, have a look at the Application.e4xmi<code> file to see how the demo application is configured, and/or look at the source files for the individual pieces (views and command handlers).