Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Visual Design 3.x updates
Contents
Visual Design
Updates in progress by: Kpeter.ca.ibm.com 19:22, 15 June 2006 (EDT)
Return to Eclipse 2.1 UI Guidelines
What this guide covers
The following guide covers user interface (UI) graphics for Eclipse 3.x-based tools. All visual user interface elements created for Eclipse-based tools follow a common style called the Eclipse visual style or Eclipse style. Any product, tool, or plug-in based on the Eclipse Workbench Version 3.0 and above should follow these guidelines to help ensure consistency of visual user interface elements. Consistency includes visual style, meaning, and implementation conventions.
How this guide is organized
The Design section provides guidance and tools for creating Eclipse style icons and wizard graphics.
The Specifications section provides detailed information on color palette, graphic types, size and placement of the graphics in their alotted real estate, and positioning of the icon and wizard graphics in the user interface.
The Implementation section provides automated cutting actions, conventions for file and folder naming and structure, and code snippets for implementing icon states on the toolbar and local toolbar and for placing overlays on model objects.
Who this guide is for
These guidelines are for anyone creating Eclipse style user interface graphics or seeking best practices for their use. This is not a how-to guide, but you will find instructions for some tasks and a number of resources to assist in making the graphics. If you are a designer, you will be interested in the Design, Specifications, and Implementation sections. If you are a Developer, the Specifications and Implementations sections will be of most value to you.
DESIGN
Color Palette
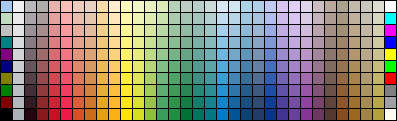
This section covers color support and the role of the palette used to create Eclipse-style graphics.
Color support
Eclipse supports 24 bit color depth, which means that colors used to create UI graphics can come from outside the defined 8 bit, or 256 color Eclipse-style palette. However, using the Eclipse-style palette as the base for applying color to your graphics will help ensure a visual fit within the Eclipse environment.
The role of the color palette
An entire set of graphical elements, such as icons, wizards and user assistance graphics, requires a consistent, family-like appearance across the user interface; contrarily, individual and sub-families of graphics require differentiation. Color choices can either bring unity or cause distraction.
To achieve a consistent look to the graphics across the user interface, a color palette is used as a basis to create the graphical elements. The same palette is used for all graphic types: icons, wizard banner graphics, and user assistance graphics.
When an image is complete and ready to be saved to GIF, it is indexed to "exact" color. This preserves all of the colors the graphic was created with including any colors you have added that are not contained within the base palette. For more details on cutting the images for implementation, see Cutting Actions under the Implementation section. For guidance on how color is used in Eclipse-style icons, see Style & Design, next.
You can download the palette in the ".aco", ".ai" and ".gpl" file format.
Loading the palette
To load the palette in Adobe Photoshop, open the "Swatches" palette and choose "Load Swatches..."; then navigate to where you saved the https://git.eclipse.org/c/platform/eclipse.platform.images.git/plain/org.eclipse.images/tools/eclipse-style_palette.aco "eclipse-style_palette.aco"] palette.
To load the palette in Adobe Illustrator, first save the "eclipse-style_palette.ai" palette in the Adobe Illustrator > Presets > Swatches folder. If you have Adobe Illustrator already open, you will need to restart it after adding this file. Once you restart Illustrator, go to Windows > Swatch Libraries and choose the "eclipse-style_palette.ai" palette from the list.
To use the palette in The GIMP open the "Palettes" dialog and choose "Import Palette" entry from the context menu.
The ".gpl" file format can also be used in Inkscape. Just copy the palette file into the user's profile into the "/~/.config/inkscape/palettes" folder.
Style & Design
To come
Consistency & Reuse
To come
Common Elements
To come
Icon States
To come
Templates
To come
SPECIFICATIONS
File Formats
To come
Graphic Types
To com
Icon Size & Placement
To come
IMPLEMENTATION
Cutting Actions
To come
Naming Conventions
To come
Folder Structure
To come
Kpeter.ca.ibm.com 19:22, 15 June 2006 (EDT)